Изграждане на Bootstrap 3 тема за Drupal 8
Блог на уеб разработчика Алексей Ртищев
Форма за търсене
- У дома
- Изграждане на Bootstrap 3 тема за Drupal 8
След актуализиране на Drupal до осма версия, е време да напишем за създаване на подтема, базирана на рамката Bootstrap 3.
И така, създаването на тема за Drupal 8 се състои от следните стъпки:
- Инсталиране на Bootstrap.
- Създайте подтема.
- Настройка на подтема.
- Избор на тип връзка Bootstrap.
1. Инсталирайте Bootstrap.
Изтеглете тематаBootstrap. Темата трябва да се намира вmydomain\themes\. Темата не трябва да се активира.
2. Създайте подтема.
Вътре в темата Bootstrap е папкатаstarterkits. Тази папка съдържа 2 варианта на заготовки за подтемата: CDN и LESS. Ще използвам опциятаCDN.

Копирайте папкатаCDN в папката с темиmy_domain\themes\. След това стартира настройката на темата.
3. Настройка на подтема.
В drupal 8 структурата на шаблоните се промени значително, нека разгледаме по-подробно всеки файл. Нека започнем, като преименуваме папката мъниче на нашата темаcdn, например наbootstrap_drupal. Отидете наbootstrap_drupal и преименувайте следните файлове.
- THEMENAME.starterkit.yml доbootstrap_drupal.info.yml
- THEMENAME.theme къмbootstrap_drupal.theme
- THEMENAME.libraries.yml доbootstrap_drupal.libraries.yml
Файлътbootstrap_drupal.info.yml отговаря за настройките на темата, редактирайте го, както следва:
Променени са следните редове:
Файлbootstrap_drupal.theme - файл заразширени настройки на темата. Аналог на файлаtemplate.php в drupal 7. Например, променливи могат да бъдат декларирани в този файл по време на тематизиране, както описах в една от предишните статии Път към изображения в Drupal 8.
Файлbootstrap_drupal.libraries.yml - използва се за свързване на допълнителни библиотеки, css и javascript файлове. Например, създадох папкаjs в подтемата и поставих файлаmyscript.js там. В резултат на това получаваме следното:
Където style.css и myscript.js са декларирани като включени в темата. Това завършва редактирането на файловете на темата.
4. Избор на тип връзка Bootstrap.
Има два начина за включване на Bootstrap:
- Използване на CDN
- локални файлове.
Използване на CDN
Когато използвате опцията cdn provider, повече не са необходими допълнителни настройки на темата. Големият плюс на тази опция е, че можем да свържем 18 опции за тема. Недостатъкът е, че вариантът, използващ cdn, има по-бавна реакция на стилови файлове и скриптове. И в резултат на това по-малко възможности за оптимизиране и мащабиране на проекта.

Използване на локални файлове
За да използвате локалната версия на библиотеката за стартиране, трябва:
- Деактивирайте cdn.
- Включете библиотека за стартиране.
- Инсталирайте и конфигурирайте модула bootstrap_library.
1. Деактивиране на cdn доставчика.
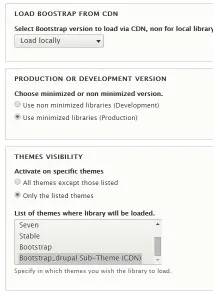
За да деактивирате cdn доставчика, в настройките на темата, в раздела „разширени“, задайте селектора на „Не е посочено“, както е показано на изображението по-долу.
2. Свързване на библиотеката за стартиране.
Така че, преди да изтеглите файловете на рамката за стартиране, трябва да създадете папкаlibraries в корена на сайта, ако не есъздадени по-рано. Сега остава да изтеглите файловете на библиотеката за стартиране. Можете да изтеглите от тук http://getbootstrap.com/getting-started/#download

Изтеглената библиотека трябва да бъде преименувана отbootstrap-3.3.6-dist наbootstrap. Файловете в библиотеката трябва да имат следната структура:
3. Инсталирайте и конфигурирайте модула bootstrap_library.
Модулът boostrap_library ще ви помогне да свържете библиотеката boostrap към подтемата. Инсталира се както всички други модули. След инсталирането конфигурираме модула, пътят до конфигурацията е /admin/config/development/bootstrap_library.
- Посочете „Зареждане локално“ в селектора на версия.
- Посочете минимизираната или пълната версия на файловете.
- Изберете темата, към която ще бъде свързана библиотеката за стартиране.