Изграждане на Silverlight приложения за SharePoint
Опции за разполагане на Silverlight приложения
Както обикновено те са три:
- В пясъчник решение за виртуална файлова система sharepoint.
- В решение с пълно доверие на физическа файлова система.
- Приложение на външен сървър, използващо модела на флуидно приложение.
Поставяне на Silverlight на портала.
Друг вариант е да създадете контрол на полето на silverlight. Пример може да се намери в статията на msdn.
Демо приложение
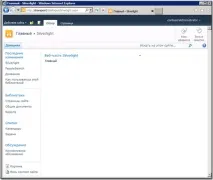
За да демонстрирам всички методи за внедряване, ще напиша просто приложение, което при стартиране ще покаже заглавието на възела, на който се изпълнява приложението.
Първата стъпка е да добавите модулите Microsoft.SharePoint.Client.Silverlight и Microsoft.SharePoint.Client.Silverlight.Runtime към SL проекта. Те могат да бъдат намерени в папката \TEMPLATE\LAYOUTS\ClientBin.
Сега можем да напишем някакъв код:
За тези, които не са запознати с клиентския обектен модел на SharePoint, кратка образователна програма. Входната точка към клиентския обектен модел е класът ClientContext, в SL приложение можете да получите „текущия контекст“, ако приложението е внедрено в SharePoint.
Всички обекти в клиентския обектен модел са "обещания" (promise), тоест в момента на получаване те не съдържат стойности, а само съобщението, че стойностите някой ден ще бъдат там. За да заредите свойствата на обекта от сървъра, изпълнете метода ClientContext.Load. В метода Load можете да посочите кои свойства да се заредят с помощта на ламбда изрази.
Друга характеристика на клиентския обектен модел е, че командите не се изпълняват веднага, а се поставят на опашка и се изпращат на сървъра, когато се извика ExecuteQuery \ ExecuteQueryAsync. Тъй като е невъзможно да се блокира UI нишката в SL, ще използвамеасинхронен вариант.
Третата характеристика е, че обратните извиквания за завършване на асинхронно извикване към клиентския обектен модел не се маршалират към нишката на потребителския интерфейс (колко неразбираеми думи, самият аз съм шокиран). Следователно трябва да извикате Dispatcher.BeginInvoke, за да промените нещо в потребителския интерфейс или да покажете кутия за съобщения.
На пръв поглед кодът изглежда сложен, но с известно умение е написан „на машината“.
Внедряване на ниво ферма
Това е най-простият и лесен вариант. Може да е оправдано, ако използвате приложение Silverlight като контрола на поле за персонализирано поле, в други случаи не бих го препоръчал.
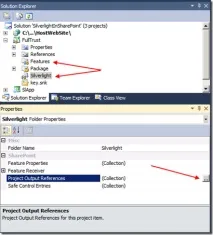
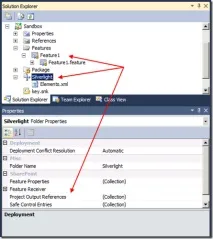
За да внедрите приложение във физическа файлова система, трябва да създадете един празен елемент (SPI), дори не се нуждаете от манифест (Element.xml) и функция, можете просто да ги изтриете.

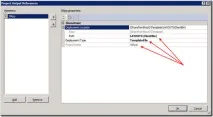
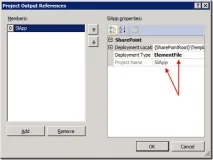
След това трябва да добавите към изходния елемент на проекта от проекта silverlight, не забравяйте да посочите Deployment Type=TemplateFile

След това трябва да добавите елемента към пакета (не към функцията).
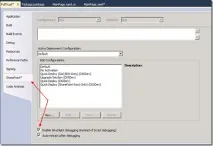
Последната стъпка преди внедряването е да активирате отстраняването на грешки в Silverlight.

След това можете да натиснете F5 в проекта на SharePoint, да добавите уеб част Silverlight към страницата и да зададете точки на прекъсване в проекта Silverlight.

Внедряване на пясъчна среда
За да разположите решение в пясъчна среда, следвайте същите стъпки като за решение с пълно доверие, но вместо празен елемент, създайте модул, укажете Deployment Type=ElementFile в изходните препратки на проекта и използвайте функцията за внедряване.


И това е всичко, елементът с xap файла автоматично ще влезе в манифеста на модула.
По-нататък както обикновено: F5, уеб част, отстраняване на грешки.
Внедряване на външен хост
Първо трябва да активиратеподдръжка за външни приложения в SharePoint. Това може да се направи в powershell с малък скрипт.
Не съм проверявал дали външните приложения са активирани в офис 365, много се надявам да са. Иначе напразно пиша всичко това.
За да хоствате външно приложение в SharePoint, трябва да предадете манифеста на приложението (applicationXml) към уеб частта silverlight. Когато добавите уеб част, ще бъдете подканени за манифест (след активиране на външни приложения).
Преди да създадете уеб част, трябва да дадете достъп на потребителя, посочен в основния раздел, като използвате метода AddApplicationPrincipal. Най-добре е да направите това в кода за активиране на функцията.
След внедряване на решението и активиране на функцията, можете да опитате да добавите уеб част на Silverlight към страницата и да посочите xml на приложението. Приложението ще се покаже, но веднага ще се срине с грешка.
Малка образователна програма за обаждания между домейни в Silverlight. По подразбиране SL приложение има достъп само до домейна, от който е заредено. В модела на външно приложение на sharepoint приложението silverlight се намира в различен домейн и не му е позволено да извършва междудомейн повиквания.
Понякога файлът clientaccesspolicy.xml може да помогне, който позволява на silvelight достъп извън домейна, но трябва да бъде изрично записано там, където можете да получите достъп или да посочите, че можете да получите достъп до него навсякъде. Но това не е безопасно, защото в случай на sharepoint, приложението Silverlight ще предаде паролата по мрежата за удостоверяване.
Затова беше направена такава система. Манифестът на приложението указва къде приложението silverlight ще изпраща заявки при извикване на клиентския обектен модел (sharepointRequestHandlerUrl елемент). Манипулаторът на посочения url ще определи кой сайт на sharepoint има достъп и ще предаде потребителското име и паролата за този конкретен сайт.
Да сетрябва да създадете този манипулатор в сайта, където се хоства silverlight, създайте обикновен манипулатор на ashx.
Класът RequestForwarder се намира в клиентския обектен модел "за възрастни".
След добавяне на манипулатор, приложението спира да дава грешка и работи добре.
Заключение
Както можете да видите, има доста опции за разполагане на Silverlight приложения в SharePoint. В същото време самото приложение не се е променило при нито един сценарий.