Изучаване на Redux чрез изграждане на Mini-Redux – devSchacht – Medium
Друга стратегия за обучение е сами да напишете проста реализация на Redux, за да развиете дълбоко разбиране на основните принципи на библиотеката. За мен това беше истински пробив в учебния ми процес. Сега чувствам, че познавам Redux, защото самият аз написах подобен код.
Не се притеснявайте, не е трудно. Ядрото на Redux е изненадващо просто. Ще видите това, докато четете и кодирате тази статия.
Преди да започнем, имаме нужда от основно разбиране за това какво прави Redux.
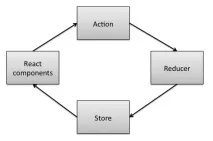
Какво прави Redux?

Да започнем да програмираме!
За да обобщим, трябва да можем да правим три неща с нашето хранилище:
- Получете текущото състояние на хранилището
- Предайте действие като аргумент на редуктора, за да актуализирате състоянието в магазина
- Абонирайте се за събития за промяна на хранилището
Също така трябва да дефинираме редуктора и първоначалното състояние в момента на стартиране. Да започнем с това:
1. Вземете състояние
Така че създадохме функция, която просто записва първоначалното състояние и редуктора като локални променливи. Сега нека внедрим способността да получаваме състоянието на нашето хранилище.
Сега можем да получим обекта състояние с getState()! Беше лесно.
2. Предаване на действие
Следващата стъпка е да внедрите поддръжка за предаване на действие.
Функцията dispatch предава текущото състояние и предава действието през редуктора, който дефинирахме по време на инициализацията. След това презаписва старото състояние с новото състояние.
3. Абонирайте се за събития
Сега можем да получим текущото състояние и да го актуализираме! Последната стъпка е да научитеслушай за промени:
Вече можем да извикаме subscribe с функция за обратно извикване като параметър, която ще се извиква всеки път, когато се изпрати действие.
Ние сме готови. Нека го използваме!
Това е цялата реализация на mini-Redux! Всъщност това е съкратена версия на истинския Redux код.
Официалният Redux github има пример за използване на Redux. Можем да копираме и поставим този пример, за да тестваме нашата собствена реализация на Redux:
Тук можете да получите пълния код за изпълнение на вашия компютър.
Заключение
Внедрихме напълно работеща версия на Redux в осемнадесет реда код! Доста впечатляващо!
Кодът, който написахме, разбира се, не е подходящ за производство. В сравнение с „истинския“ Redux премахнахме обработката на грешки, не внедрихме поддръжка за множество слушатели, не внедрихме поддръжка за междинен софтуер (средни софтуери) и т.н.
Вече знаете основите на това как работи Redux и ще бъдете по-добре подготвени, докато продължавате обучението си!
В следващата статия ще внедрим функцията за свързване, която свързва магазина на Redux с компонентите на React.