Как да инсталирате Google Website Translation на вашия уебсайт
Създайте своя сайт!
Как да инсталирате Google Website Translation на вашия уебсайт


Кликнете върху него и отидете на настройките на приставката:

Незабавно задайте езика по подразбиране.
Ние не засягаме всичко, свързано с библиотеката jQuery.
Следва - „Отваряне в нов прозорец“ (Отваряне в нов прозорец) - сложих го за всеки случай, но нещо не ми отваря нов прозорец.
Връзка с Google Analytics – установяваме.
Не работим с PRO версията, не поставяме отметка.
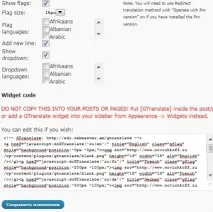
В долната част на страницата:

Ако искате да се показват флагове, поставете отметка в квадратчето. За да видите как ще бъде без тях, махнете го и погледнете в дясната колона "Преглед на джаджа" - ще остане само прозорецът с езиците.
По-нататък. Ако искате, можете да промените размера на флаговете.
Колона "Езици на флага" - изберете необходимите. Лентата за превъртане е много малка, но можете да я видите. Поставете отметки в квадратчетата за желаните от вас езици.
В два реда е. И това е в един ред:
Но след това трябва да решите как точно ще показвате вашия преводач на сайта. Вариантите са няколко.
Това изисква израз
Поставете на правилното място на страницата или в статията. така:

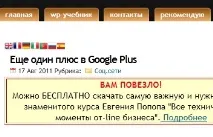
Тогава уебсайтът ще изглежда така:

Вариант 2 – поставяне на уиджета в страничната лента.
Уиджетът в секцията „Виджети“ се появява, когато плъгинът е активиран, просто трябва да го инсталирате на правилното място:

На сайта изглежда така:

Разбира се, че не изглежда добре. Необходимо е да увеличите размера на флаговете, да добавите прозорец с езици, с една дума, да го промените малко. Между другото, можете да промените размера на флаговете много просто - променете размера в настройките: сега е 16px, можетезадайте 24 или 32 пиксела и размерът на флаговете в скрипта също ще се промени (което се показва в настройките в голям прозорец).
Вариант 3 – поставяне на кода на скрипта на плъгина в кода на сайта.
Първо трябва да определите местоположението, например в заглавката. И поставете кода, който е посочен в големия прозорец на правилното място. Например, поставям до страниците:

Разбира се, няма място за блока с флагове и отново трябва да редактирате стойността им.
Можете да вмъкнете например във файла single.php, тогава всичко ще изглежда така:

С една дума, къде и как да поставите - вие избирате. Експериментирайте.
Нека се върнем към нашата пробна версия - първата, показана на фигури 7 и 8. Нека видим как този плъгин върши работата си. Отваряме статията и щракваме върху произволен флаг и се случва ... Но нищо не се случва. Всичко е както е било, така и си остава.
За да видите преведения текст, трябва да опресните сайта (чрез клавиш F5 или бутон в браузъра). Когато актуализирах за първи път, се уважавах много: умен, по дяволите! Полиглот, по природа. Все пак 58 езика - нито овен не кихна!
Но ето как да обясня на потребителите, че трябва да актуализират сайта? — За Бога, не знам. Струва ми се, че това е сериозен недостатък на плъгина. Освен това той е много добър.
Свързани публикации по тази тема:
10 отговора на Как да инсталирате Google Website Translation на вашия уебсайт
Благодаря ви за статията! Прегледах куп боклуци, преди да стигна до тук. Всичко е ясно написано. Аз ще добавя от себе си: като отидете на gtranslate.ru/features - в горния десен ъгъл изберете "български" и тогава работим и четем като деца. :) Смятам да го внедря в моя сайт. Благодаря ти!
Dym, благодаря за обратната връзка и съвета!
Желая ти успех, Полина
Благодаря тиголям за подробно обяснение и за връзката към официалния сайт на разработчика. Опитах се да инсталирам този плъгин през административния панел на WordPress, но той не е там, а лошото му копие на „gtrans“ се предлага без флагове и без настройки. Благодарение на вас, сега имам всичко. Но има един малък минус за плъгина: ако го поставите като джаджа и напишете името Title, например, написах „Превод“, тогава тази дума става връзка, като кликнете върху която отивате на сайта на разработчиците на плъгина :( Реших този проблем така: не написах нищо в заглавието :)
Успех и нови открития!
Аня, благодаря ти за съвета: може да е полезен за много читатели на блога.
здравейте, инсталирах всичко без проблеми, само в страничната лента при зареждане на сайта не се показва нищо, празен прозорец. Не мога да разбера какъв е проблема
Светлана, погледнах вашия сайт (хареса ми!): страничната лента е на мястото си, всичко изглежда работи. Моля, напишете подробно писмо за проблема, ще се опитаме да го разберем заедно. Адресът е в страницата "Контакти".
Благодаря ви много, помогна много и работи добре.