Как да създадете шаблон за Joomla
КАКВО Е ШАРЕН
Шаблонът е елемент от системата, който отговаря за външния дизайн на сайта. Шаблоните са платени и безплатни. Трябва да се отбележи, че свободно разпространяваните шаблони доста често са „незавършени“ или (което е много вероятно) не предоставят допълнителен дизайн за модули и компоненти, които не са включени в стандартния пакет за разпространение на Joomla!CMS. Между другото, търговските шаблони не са лишени от този недостатък. Като цяло това е нормално, тъй като е невъзможно да се вземе предвид цялото разнообразие от разширения, които се разработват за тази популярна CMS. Така че, ако плащате, тогава е по-добре за работа до ключ и безплатен шаблон, най-вероятно ще трябва да „докарате до ума“ със собствените си ръце.
От гледна точка на Joomla има два вида шаблони: шаблон за външното представяне на сайта пред посетителите (т.нар. frontend) и шаблон за административната част (т.нар. backend). Тъй като се интересуваме предимно от първото, ще се занимаваме с това.
ШАБЛОННИ ФАЙЛОВЕ
Минималният състав на шаблона е както следва:
- файлindex.php
- файлtemplateDetails.xml
- файлtemplate_thumbnail.png (по избор)
- файлtemplate_css.css
- файлeditor_content.css (по избор)
- папкаimages (по избор)
- файлfavicon.ico (по избор)
index.php Този файл съдържа документ с HTML маркиране и вмъквания на PHP код. Основната му цел е да разпредели (специфицира) областите, където ще се показват данните на различните компоненти на портала. Всъщност HTML маркирането ще ни предостави структуриран изход на информация. След това предлагаме да разгледаменай-често срещаният тип структура на сайта, състоящ се от 5 области във формат 1-3-1.
templateDetails.xml Инсталационен файл на шаблон. Файлът е в XML формат, съдържа описание на шаблона, версия, данни за разработчика и списък с файлове за инсталиране.
template_css.css Файлът със стил на дизайн на шаблона. Това е основният файл, който се използва за присвояване на различни стилове на дизайн на елементите на сайта. Описание на стиловете по-долу.
Папкатаimages трябва да се използва за съхраняване на изображенията, използвани в шаблона, но не е задължителна (защото по принцип може изобщо да нямате изображения!).
ОФОРМЛЕНИЕ НА ШАБЛОНА
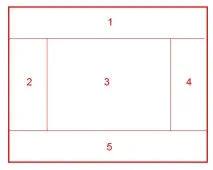
Схематично типичното маркиране на шаблона изглежда по следния начин:

За да избегнете объркване с имената (по-късно ще разберете защо), предлагаме да приложите името „площ“ и цифрово обозначение към клетките на таблицата. Тук и по-долу ще разгледаме т.нар. "конвенционалният" подход, т.е. този, който се използва най-често в сайтове и портали по вече установена негласна традиция.
ПРЕПОРЪКА: ако не планирате автоматично преоразмеряване в зависимост от разделителната способност на екрана и разработване на шаблон с фиксирана ширина за ширина на екрана от 800 пиксела, тогава използването на област #4 не е желателно, защото ще „отнеме“ полезното екранно пространство от зона #3, където ще се показва основното съдържание на вашия сайт.
Регион 1 „Това е заглавката. Най-често се намира тук:
- лого(а)
- флаш филми
- помощно меню
- навигационна лента
- Търсене в сайта
Взони 2 и 4 второстепеннимодули, които показват малки блокове информация на екрана, например:
- главно и контекстно меню
- потребителско меню
- новини и RSS емисии
- различни информатори
- календари
- и още много
Зона 3 е най-голямата зона от всички. Тук т.нар. "съдържание" - статии (материали), съдържание на компоненти (например магазини, музикални колекции или, да речем, форум).
Зона 5 - долен колонтитул. Проектиран да показва долния колонтитул, авторски права, банери.
Маркирането на области 1 и 5 може да се извърши както в една обща таблица, така и в различни. Ето примери за опции:
а) обща таблица
б) три независими маси
ИЗХОД
За да се появи информация на екрана, трябва да определите каква информация и къде ще се показва. За да направите това, трябва да поставите съответната php-функция на мястото, от което се нуждаете. Основните функции за показване на информация в шаблони:
mosShowHead - извеждане на системни заглавни данни (тагове meta, base, title. )
mosMainBody - показва съдържанието на текущия компонент(и), избрани чрез менюто; обикновено това са статии, контакти, магазин и т.н.
mosPathWay - навигатор (път към сайта). Това е компонент, отговорен за известна условна навигация през структурата на сайта. Той демонстрира текущото показано съдържание във връзка с началната страница.
mosLoadComponent - показва съдържанието на конкретен компонент (най-често тази функция се използва за показване на съдържанието на банерния компонент).
За да може функцията да изпълнява предназначението си, тя трябва да бъде вмъкната в HTML кода в определен формат, например:
В прост вариант маркирането index.php можеизглежда така (кодът е разделен на две части):
Първата част демонстрира как се изгражда заглавката на страницата, а втората съдържа действителното маркиране. Поради факта, че някои от функциите имат допълнителни параметри, тук е необходимо да направим малко пояснение.
Взона 1 извеждаме навигатора (mosPathWay).
Взона 3 извеждаме основното съдържание.
Взона 5 показваме съдържанието на компонента за банери.
За да се избегнат различни недоразумения, е необходимо по-ясно да се дефинира значението на думата позиция по отношение на шаблонната система Joomla. В бъдеще ще се опитаме да избягваме използването на тази дума в различен контекст, за да не ви подвеждаме.
Сега е необходимо да обясним какво означава този термин. Всъщност не е толкова лесно, колкото може да изглежда. И така, ще се опитаме да посочим всичко в ред:
ДИЗАЙН
Визуалното оформление на сайта (дизайн) се осъществява основно чрез стиловия файл на темплейта. Както бе споменато по-горе, той се нарича еднакво във всички шаблони: template_css.css.
ЗАБЕЛЕЖКА: има важен нюанс - механизмът за шаблони на Joomla работи на принципа "намери всички файлове с разширение .css", т.е. ако има други css файлове в папката CSS, манипулаторът ще ги зареди всички по азбучен ред. В резултат на това са възможни "припокривания" или "замени" на стилове, ако по някаква причина те се дублират в тези файлове. Имайте това предвид, за да не се окаже неприятна изненада за вас.
С други думи, ако „играете“ с различни css файлове, когато разработвате шаблон, тогава е по-добре да промените НЕ името, а разширението на файла, когато го замените, например, заменете template_css.css с template_css.cs_. В противен случай може да изпитатезатруднено разбиране какво се случва и защо.
Съгласно принципа на CSS, форматирането се прилага към определен обект на документ, който може да бъде дефиниран чрез: таг (например P, A, TD, HR, TABLE и т.н.), идентификатор (id) (например ) или клас ( ). Като цяло вие сте свободни да избирате определени класове или идентификатори, но трябва да се отбележи, че HTML маркирането с определени класове за форматиране на документи вече е заложено в php кода на основните компоненти. Списък на тези класове можете да намерите тук и тук.
ЗАБЕЛЕЖКА: Бързо напомняне, че според xHTML спецификацията имената на таговете, имената на атрибутите и имената на класовете трябва да бъдат написани с малки букви, т.е.малки букви.
ВАЖНИ НЕЩА
Тъй като започнахме да обсъждаме дизайна, струва си да се върнем към маркирането на страницата index.php и да го доведем малко до „логично“ състояние, а именно да вземем решение за изхода на тези модули, подготвен от Joomla!
Поради факта, че зони № 2 и № 4 са разположени съответно отляво и отдясно, най-често при разработване на шаблон се предполага, че в област № 2 ще се показват модули с позиция=ляво, а в област №4 модули с позиция=дясно.
Това се прави по следния начин:
Тъй като тази опция е доста логична, тя доста често (макар и не задължителна от гледна точка на Joomla) се използва от разработчиците на шаблони. По абсолютно същия начин можете да разгледате изхода на модулите за позициите горна или долна (или всяка друга), но както току-що беше отбелязано - не е задължително те да имат такива имена или да се извеждат точно в "такава" (според името) област.
Както можете да видите, класове за стилизиране са добавени и в двете области. И това беше направено за факта, чеако изходният HTML код на модула, изведен от ядрото, е същият (да речем,
За стилизиране на пътя на сайта (pathway) обикновено се използва и стандартен клас:
След това кодът за вграждане на всеки се опростява до: Или
Всъщност в крайна сметка само от вас зависи как ще проектирате своя шаблон.
Този урок е подготвен за вас от екипа на ruseller.com Източник на урока: www.joomlaportal.ru/content/view/1071/68/ Превод: Александър Буров Урокът е създаден: 26 януари 2011 г. Преглеждания: 30016 Правила за препечатване
5 последни урока от "Joomla!"
Кратък преглед на файла configuration.php за Joomla!
Когато навигирате или взаимодействате по друг начин със сайт на Joomla, често трябва да разрешите малки проблеми с настройването на пътища, пароли, бази данни и други основни конфигурационни елементи. Повечето от тези проблеми се решават лесно чрез директно редактиране на конфигурационния файл configuration.php.
Използване на captcha в Joomla 2.5
Недостатъкът на използването на популярни системи като Joomla, WordPress или Drupal е, че спамерите знаят как работи софтуерът. Следователно е много вероятно сайтът да има голям брой регистрации за спам.
Инсталиране и конфигуриране на новинарския модул за Joomla 1.7 AidaNews2 (част 2)
В този урок ще научим как да инсталираме и конфигурираме много гъвкав модул за показване на новини на Joomla 1.7
Инсталиране и конфигуриране на новинарския модул за Joomla 1.7 AidaNews2 (част 1)
В този урок ще научим как да инсталираме и конфигурираме много гъвкав модул за показване на новини на Joomla 1.7
Създаване на Joomla шаблон в 6 стъпки. Стъпка 6
В този урокще завършим създаването на прост Joomla шаблон.