Какво е добър дизайн и как прототипите на уебсайтове са свързани с него
Надя Поминова
В продуктовия дизайн и в дизайнерската общност се случва точно обратното. От една страна, има страхотни статии като статиите на Ryar Singer и Julie Zhuo, които движат нашата професия напред. От друга страна, броят на хората, които публикуват и обсъждат работата си в Dribble, нараства и това дърпа професията ни назад. Тази публикация не е за Dribble сама по себе си, а за това какво струва общността на Dribble. В цялата тази статия ще използвам термина продуктов дизайн, но под това имам предвид и дизайн на потребителското изживяване и дизайн на взаимодействие.
"Изглежда страхотно!" Как общността на дрибъла насърчава работата на повърхността
Най-важният дизайн на продукта обикновено е най-грозният.
За разлика от горното, най-добрите кандидати, които съм виждал, изпращат работа, която прилича повече на техния ход на мисълта: скици, диаграми, описания на плюсове и минуси, реални проблеми, компромиси и решения, прототипи и илюстрации на взаимодействия, анимации. Неща, които се движат, променят, оживяват. Неща, които използват реални данни.
Най-лошите кандидати изпращат плоски PNG файлове. PDF файлове, пълни с диаграми. Няма връзка с решаването на проблеми, няма обяснение за технически или бизнес ограничения. Без контекст. Тези перфектни пиксели на ретината биха изглеждали страхотно на дрибъл, но намаляват стойността на дизайна като инструмент за изграждане на система.
Ето защо редизайнът на други хора е чиста глупост.Вземете например новото лого на Yahoo, iOS 7, промени в интерфейса на Facebook, нов нов Twitter, ребрандиране на Americam Airlines. Хората са твърде далеч от контекста, за да преценят решенията, взети по време на тези процеси, нямат необходимите знания и изисквания, не знаятограничения и политики на организацията.
Ако продуктовият дизайн е за решаване на проблеми в рамките на ограниченията и спецификата на бизнеса, тогава изглежда, че хората, които се наричат продуктови дизайнери или дизайнери на потребителско изживяване, всъщност са просто практикуващи дигитално изкуство. Те са артисти. Те са стилисти. Да правиш нещата красиви определено е много важно умение, но това не е продуктов дизайн.
Продуктовият дизайн е мисия, визия, архитектура
От глобалната идея до пиксела, дизайнерите трябва винаги да имат предвид мисията, визията и продуктовата архитектура на своята компания. Всичко, което правят, трябва да минава през тази фуния.
Мисия - защо съществуваме, освен как да печелим пари? Визия - Какво вярваме за бъдещето? Как това ще ни помогне да изпълним мисията си?
Дизайнът започва с мисията на компанията. След това минава през визията на компанията. Трудно е да се направи добър дизайн в компания, която няма ясна, приложима мисия и визия. Ако вашата компания няма мисия, създайте си такава.
След мисията и визията идва продуктовата архитектура. Не техническата архитектура, а компонентите на вашия продукт и как те взаимодействат помежду си е системата. В първата сутрин на първия си ден във Facebook, Крис Кокс (вицепрезидент на продуктите) изнесе невероятна въвеждаща лекция пред хората от цялата компания. Той можеше да каже всичко, но се съсредоточи върху архитектурата на продукта и как тя се свързва с мисията на компанията.
Архитектурата на Facebook е директория на хора, техните приятели, техните интереси, директория на компании от големи марки до малкия магазин на ъгъла. Върхът на тази архитектура е карта, показваща връзката между всичко товакомпоненти. Това е кристално ясна артикулация на продукта, пряко свързана с мисията. От моя собствен опит установих, че е трудно да се изгради добър дизайн в компания, в която няма ясна архитектура.
В повечето случаи, както и при мисията, работата на дизайнера е да помогне за разкриването и развитието на архитектурата на компанията. Когато описвах архитектурата на Facebook на външни хора, обикновено рисувах следната диаграма на бялата дъска:

Архитектурата на продукта не е същата като информационната архитектура. Това не е набор от страници, които са свързани помежду си, и не е описание на това какво прави даден бутон. Тази функция винаги ще бъде по-добре обслужвана от прототип. Архитектурата е по-дълбоко ниво от горното. Това е структура. Това са тухлите, от които е построена къщата. Той показва обектите на системата и връзките между тях. Не си спомням някога да съм виждал продуктова архитектура, описана в Dribbble. Все още е много рядко да видите дизайнер да говори за това как тяхната работа е в съответствие с мисията, придвижва визията напред или как се вписва в продуктовата архитектура. Това трябва да е норма, а не изключение.
Когато имате мисия, визия и продуктова архитектура, можете да помислите за други подробности. Целите, които хората преследват, което ги прави щастливи, пълноценни, успешни. Работата, която вашият продукт върши за тях, къде работи добре и къде не.
Грубите, грозни скици и драсканици, описващи всички тези неща, са много по-важни от PNG файловете, публикувани в Dribbble. В процеса от началото на създаването до готовия функциониращ продукт png и psd са най-малкото ми притеснение. Най-важното в тази дискусия е къде са намерени алтернативите, какви плюсове и минуси е трябвало да бъдат претеглени, къде хората са съпоставяли идеите с визията на компанията.или разработени идеи, базирани на продуктова архитектура. Скици на бяла дъска, рисунки със свободна ръка и гърба на салфетка, описващи решение на проблем, са това, което наистина трябва да бъде публикувано в Dribbble. Покажи ми го. Да, дори писменото описание на това, което се създава, е много по-важно от png или pdf.
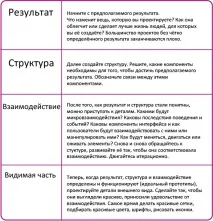
Дизайнът е многопластов процес. Според моя опит има оптимален ред за тази работа слой по слой - най-лесно е да мислите за 4 слоя:

Виждал съм дизайнери един по един да се фокусират върху слой 4, без да вземат предвид останалите. Работете отдолу нагоре, вместо отгоре надолу. Мрежата, цветовете, шрифтовете, естетиката са безполезни, ако все още не сте се справили с предишните три слоя. Твърди се, че много дизайнери са работили с тях, но в действителност не са. Често за тях е по-забавно да нарисуват красива картина и да ровят в пикселите, отколкото да се справят с объркващи бизнес решения и хора с различни мнения.
Системният дизайн ще означава все повече и повече, тъй като мрежата прониква навсякъде
Изобретяването на мрежата ще доведе до най-голямата промяна в обществото след индустриалната революция. Мрежата стига навсякъде. Има го в домовете ни, на работните ни места, до леглото ни, когато спим, в джобовете ни, където и да отидем. Мрежата е с нас през цялото време. Той вече прониква в колите ни, дрехите ни, вещите ни, следи здравето ни. До 2020 г., ако не и по-рано, всички бизнеси ще бъдат уеб бизнеси. Както Чарлз Иймс веднъж каза: „Накрая всичко се събира“.
Проектирането на статични, свързани страници е умираща професия. Невероятният растеж на мобилните технологии, API, SDK, отворените партньорства между платформи и продукти ни рисува кристално ясна картина на бъдеще, в което всички създаваме системи. PDFтъй като прототипите умират, Photoshop като инструмент за проектиране на продукти също умира. Дизайнерите тласкат нашия занаят напред, като маневрират между инструменти за скициране, бяла дъска и прототипи (Quartz Composer, After Effects, Keynote, CSS/HTML) Прототипирането на PDF файлове умира, Photoshop като инструмент за проектиране на продукти също умира. Дизайнерите тласкат нашия занаят напред, като маневрират между инструменти за скициране, бяла дъска и създаване на прототипи.
Ето защо хората казват, че дизайнерите трябва да кодират. Независимо дали сте съгласни с това или не, дизайнерите са хората, които трябва да дефинират проблема и решението не е в пикселите, а в описанието на това, което се случва между компонентите на системата. Следват прототипи, код и прецизно изпълнение на детайлите. Само реалните данни неизбежно разкриват неща, които сме пропуснали или не сме могли да предвидим.
Работата с реални данни ви дава по-добро разбиране за това как се чувства нещо.
Изграждаме дизайн според принципа на Клейтън Кристенсен
В Intercom ние следваме принципа на Clayton Christenson за продуктов дизайн. Ние оформяме всеки проектен проблем в работа, фокусираме се върху задействащото събитие или ситуация, мотивацията, целта и очаквания резултат: Когато ___, искам ___, така че мога ___. Например: Когато се регистрира нов важен клиент, искам да бъда уведомен, за да мога да започна да разговарям с него.
Това ни дава прозрачност. Можем да свържем тази работа с мисията и правилно да приоритизираме. По този начин можем да сме сигурни, че се придържаме към 4-те слоя дизайн през цялото време. Ние разбираме кои компоненти на системата са част от работата, която трябва да се свърши, и необходимите взаимоотношения и взаимодействия, за да я улесним. Можем да проектираме отгоре надолу, преминавайки през резултата,система, взаимодействие, преди да започнем визуален дизайн.