Компоненти на App Inventor
Няма да разпространяваме мислите си по дървото, мисля, че вече сте прочели предишните статии и ще премина направо към описанието на тези компоненти на App Inventor:
Щракване - натиснато и отпуснато, тоест щракнато. GotFocus - курсорът е върху бутона LongClick - продължително натискане LostFocus - курсорът се премахва от бутона TouchDown - бутонът е натиснат TouchUp - бутонът се освобождава А зелените пъзели са свойствата на бутона, които могат да бъдат променяни.
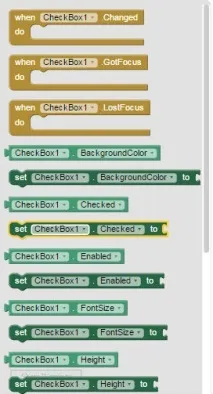
CheckBox е поле за отметка. Този компонент може да се нарече да-не. Позволява на потребителя да постави отметка или не и в зависимост от това приложението ще разбере какво да прави по-нататък.Свойства

Променено - поставяне или премахване на отметката при щракване. GotFocus - задържане на курсора на мишката над полето за отметка LostFocus - изтриване на курсора от полето за отметка.
Image – изображение, картина. Компонент за поставяне на изображение на екрана. Компонентът е прост и непретенциозен.Свойства Анимация - анимация. Може би единственото важно свойство на този компонент на App Inventor. Доста прости видове анимация, но те са. Чрез изграждането на такава конструкция можете да постигнете движение на изображението около екрана. В разглеждания случай при продължително натискане на бутона картината ще се премести надясно по екрана. Команди за движение: ScrollRightSlow, ScrollRight, ScrollRightFast, ScrollLeftSlow, ScrollLeft, ScrollLeftFast и Stop Персонализирани събития иИзображението няма методи. Мисля, че това е достатъчно за първата част от описанието на компонентите на потребителския интерфейс на App Inventor. Ще продължим в следващата статия.