Красива форма за абонамент на Feedburner за WordPress

- Как да добавите формуляр за абонамент към блог на WordPress
- Персонализиране на външния вид на формата за абонамент за блог
- Красива форма за абонамент за feedburner за wordpress с css
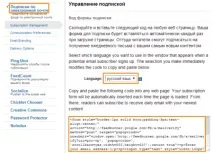
Как да добавите код на формуляр за абонамент към блог на WordPress

Имате право да вмъкнете формуляр за абонамент във всеки блок на сайта или дори в текста. Нека се опитаме да го добавим в самото начало на дясната колона (страничната лента), така че веднага да хване окото.
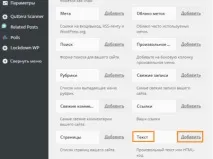
- Отидете в административния панел на блога и отворете секцията „Външен вид“ – „Виджети“, намерете джаджата „Текст“ в списъка (свободен текст или HTML код) и щракнете върху „Добавяне“.
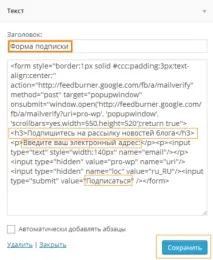
- В заглавието въведете "форма за абонамент", за да не се объркате сами. Поставете кода, който сте копирали по-рано, в полето по-долу. Запазване.

Персонализиране на формата за абонамент на FeedBurner за блог на WordPress
След като сте поставили стандартния код в Wordpress, той трябва да бъде финализиран и русифициран.
Резултатът трябва да е нещо подобно:

В резултат на предприетите действия формата се изведе на страниците на сайта и работи. Просто е много тъпа и невзрачна.
Красива форма за абонамент за блог с css
Ако сте добри в оформлението, тогава персонализирането на формата за абонамент в съответствие с дизайна на блога няма да бъде проблем. Ако не, ще предложа няколко опции за избор и ще ви кажа как можете да ги редактирате сами.
За всички опции за формуляри редактирах леко html кода. Разгледайте внимателно какво е добавено. Давам кода: