Mobile Safari Уеб приложения Dashcode OS X, iOS, Apple, Xcode разработчик
Този раздел обхваща използването на Dashcode за създаване на проект, който представлява мобилни уеб приложения на Safari. Мобилните уеб приложения Safari (известни също като уеб приложения за iPhone) са уеб съдържание, оптимизирано за Safari на iPhone и предлагат на потребителите изживяване, подобно на приложение. Следвайки тези стъпки, ще научите как да избирате шаблон, да персонализирате своя код и да споделяте приложението си с други.
Преди започване на работа
В този раздел ще създадем мобилно уеб приложение Safari, което показва информация за националните паркове. Този проект е базиран на типа браузър за уеб приложения и също така поддържа навигация на съдържание на много нива.
Преди да продължите, уверете се, че имате инсталиран Dashcode версия 3.0 или по-нова на вашия Mac.
Избор на шаблон
Първо стартирайте Dashcode, за да го отворите. Нов проект отваря прозорец и показва диалогов прозорец, който показва два типа проекти, Safari и табло за управление, и набор от шаблони за всеки тип проект. Шаблоните са удобна отправна точка за създаване на общи типове уеб приложения и изпълними модули. (За да видите какво представлява даден шаблон, изберете го, за да видите кратко описание на функциите му.)
Изберете типа проект Safari. След това създайте тип уеб приложение за браузър, което е оптимизирано да работи в Safari на iPhone, като премахнете отметката от квадратчето Safari:

Отваря се прозорецът на проекта, показващ първата страница на ново мобилно уеб приложение Safari, базирано на шаблона за браузър, както е показано на фигурата:

От лявата страна на прозореца на проекта има навигатор, който може да се използва за превключване между тяхразлични инструменти, налични при проектирането на джаджа. Основната част от прозореца е платното, което използвате, за да проектирате интерфейса на изпълнимия модул.
В долната част на навигатора можете да видите списък със стъпки на работния процес, който ще ви води през целия процес на разработка на джаджа стъпка по стъпка. Всяка стъпка е важна стъпка в пътуването за създаване на джаджа, която ви казва какво да правите и къде да го правите. След като завършите дадена стъпка, маркирайте я като готова и преминете към следващата стъпка.
Научете за модела
Шаблонът за браузър ви предоставя мобилно интернет приложение Safari, което показва част от вградената информация и поддържа навигация от една страница към друга. Не е необходимо да персонализирате приложението във всичко, за да видите как работи, но трябва да посочите заглавие, което да се показва.
На платното щракнете двукратно върху Браузър и въведете ново име, в нашия случай „Паркове“. Това име ще видите в заглавието на първата страница.

Трябва също да посочите директно името на уеб страницата. Когато стартирате проект, това е името Untitled. За да предоставите име, щракнете двукратно върху Untitled в горната част на навигатора и въведете името, което искате, кажете Национални паркове.
Сега нека запазим нашия проект, като изберете File > Запазете, като посочите папката и името на файла на проекта.
Проверете проекта по подразбиране
Нашето ново мобилно уеб приложение Safari вече функционира, дори ако показва само контейнер от шаблон. За да го докажете, щракнете върху зеления бутон Run в лентата с инструменти на Dashcode (алтернативно можете да изберете Debug > Run).
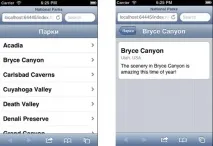
Dashcode отваря уеб приложението в симулатора на приложения.

Преди да продължите, затворете симулатора на iPhone, като изберете Изход от менютосимулатор на приложение или чрез натискане на Command-Q. Или в Dashcode можете да щракнете върху червения бутон Stop.
Запознайте се с изгледите на изглед в stackLayout
Мобилното уеб приложение Safari Style Browser позволява на потребителите да навигират от една страница към друга. Както разбрахте, когато го тествахте, вашето уеб приложение вече поддържа възможността за избор на елемент на най-горното ниво на списъка и излага тази информация в детайлния изглед. Един от ключовете за тази структура е местоположението на стека.
Разширете списъка, като щракнете върху триъгълника до Национални паркове, както е показано по-долу, ще видите два елемента: listLevel и detailLevel. В това приложение списъкът с изглед на изглед съдържа списък с паркове, а подробният изглед съдържа текст, който описва избрания парк.
Можете да промените колко подробно се отваря страницата, когато изберете ред на най-горното ниво на списъка. За да направите това, изпълнете следните стъпки:
- Уверете се, че инспекторът е отворен. Ако не, щракнете върху синия бутон Информация в лентата с инструменти на Dashcode.
- Изберете stackLayout в навигатора.
- Изберете елемента Атрибути на лентата с инструменти в инспектора (този вляво). Това трябва да промени името на инспектора в Attributes (stackLayout).
Добавете функционалност с контроли
Както можете да видите, мобилно уеб приложение Safari, създадено с шаблона за браузър, вече функционира, дори ако всичките му данни са статични. За да го направим по-полезен, нека добавим функционалност, която е да получавате актуална информация от Интернет. В тази стъпка използваме инструментите за проектиране на Dashcode, за да добавим бутон към информационната страница, която търси в Googleизбран парк (ще добавим код за поддръжка на тази функция в следващата стъпка).
За да добавите бутон към уеб приложение, използвайте контролата на бутона. Отворете библиотеката, изберете раздела Parts, намерете елемента Push Button и го пуснете в изгледа detailLevel.

Писане на код за търсене
За да дадете на бутона функцията за извършване на търсене въз основа на характеристиките на парка, трябва да добавите манипулатор на събития при щракване върху бутон. В инспектора щракнете върху Поведения (най-десния бутон). Това ще покаже областта на поведение, където присвоявате функции за обработка на събития на обект.
Между фигурните скоби () въведете следните три реда код:
Тези редове код правят следното:
Когато тествате това уеб приложение, уверете се, че вашият Mac е свързан към интернет!