Модул за показване и превъртане на продукти Product Scroller и плъгин VirtueMart Product Snapshot за вмъкване
Здравейте, скъпи читатели на блога KtoNaNovenkogo.ru. Днес искам да продължа да говоря за разширенията на компонента на онлайн магазина за Joomla. В инсталационния комплект на VirtueMart ще намерите не само архив със самия компонент, но и дузина модули, заедно с два плъгина, които ще ви помогнат да разрешите редица проблеми при организирането и оборудването на вашия магазин.

Днес ще разгледаме стандартния плъгин Product Snapshot, който ще ни позволи да добавяме продуктови карти директно към статиите на Joomla, които сте създали например, за да привличате посетители от търсачките.
Необходимостта отдобавяне на продукти към статиите на сайта, създадени в Joomla, може да възникне, ако използвате доста ефективен начин за популяризиране и привличане на посетители от резултатите от търсенето - писане на материали по темата на вашия онлайн магазин.
Такива материали, с тяхната правилна вътрешна оптимизация и малко външна оптимизация, могат бързо да попаднат в най-добрите резултати от търсенето на Yandex и Google за заявките, от които се нуждаете, като по този начин привличат значителна маса потенциални купувачи.
Но би било чудесно, точно в текста на подобни тематични статии, да поканите посетителите да закупят вашия продукт, който се споменава в него. С помощта на Product Snapshot можете да приложите това и точно когато пишете или редактирате материал в административния панел на Joomla, вмъкнете нужните продуктови карти в него, като същевременно ще имате възможност да прецизирате какво ще се показва (изображение, цена, бутон Купи и т.н.).
Ще намерите този плъгин (моментна снимка) в папката „plugins“ на инсталационния пакет на онлайн магазина. Файлще се нарича "vmproductsnapshots.zip". Инсталирането му на Joomla се извършва по стандартен начин.
След това ще трябва да изберете “Разширения” - “Добавки” от горното меню на административния панел и на страницата, която се отваря, да намерите и активирате (щракнете върху червения кръст) Product Snapshot. Но можете също да отидете до настройките му, като щракнете върху името му.

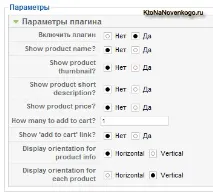
За моментна снимка можете да направите следните настройки:
- Показване на името на продукта - дали да се показва името на този продукт в статията
- Показване на миниизображението на продукта – дали да се показва изображението му при показване в артикул
- Показване на кратко описание на продукта - дали да се покаже кратко описание
- Показване на цената на продукта - дали да се показва цената на продуктите при показването им чрез Snapshot
- Колко да добавите в количката - колко артикула ще бъдат добавени в количката, когато потребителят щракне върху съответния бутон (Купи)
- Показване на връзката „добавяне в количката“ – дали да се показва връзка за добавяне на артикул в количката (Купете)
- Ориентация на дисплея за информация за продукта - изберете хоризонталната или вертикалната ориентация на описанието (име, неговите изображения, описания, цени и т.н.)
- Ориентация на дисплея за всеки продукт - една и съща, но по отношение на ситуацията, когато поставите повече от един продукт в артикул
Можете да направите тези настройки основни и когато трябва да вмъкнете информация за продукта в статия на Joomla в този основен формуляр, ще бъде достатъчно да добавите следния код на правилното място в текста:
Но ако във всеки случай трябва да промените настройките на изхода, тогава вече ще трябва да добавите по-разширена версия на кода на правилното място в текста на статията:
Тук първият параметър все още означава идентификационния номеризходен продукт, но останалите параметри вече ви позволяват да персонализирате индивидуално показването на продукта в статията:
- id - идентификационни номера. Ако трябва да покажете повече от един продукт в артикула, тогава техните идентификатори трябва да бъдат разделени със знака ""
- showname - дали да се показва името (ако поставите "y", тогава името ще се показва, а ако "n", тогава няма)
- showimage - дали да се показва изображението на продукта в статията. В същото време това ще бъде и връзка към пълноценна карта на този продукт.
- showprice - същото за цената
- showdesc - и относно описанието
- showaddtocart - дали да се показва бутона за добавяне в количката
- displayeach - изберете начина за показване на продукта (h - хоризонтално и v - вертикално)
- displaylist - същото, но за показване на техния списък
- ширина - можете да зададете ширината на блока с продуктовата карта, например като процент от цялата ширина на областта с артикула
- граница - можете да зададете ширината на рамката на таблицата, която съдържа информация от картата
- стил - можете да зададете подравняване и цвят на текста за блока с картата
Вашият изходен код на продукт в статия на Joomla може да изглежда така например (обръщам внимание на факта, че интервалите не са разрешени в този случай):
VirtueMart Product Scroller - модул за скролер на продукти
Модулът VirtueMart Product Scroller е включен в стандартния инсталационен комплект на магазина и се намира в папка "modules". Неговият инсталационен файл се нарича mod_productscroller_.zip. Инсталира се по същия начин като всички други разширения.
След като го инсталирате, ще трябва да отидете в модулния мениджър и да отидете в настройките на Product Scroller, като щракнете върху реда с неговото име. В лявата част на прозореца с настройки са стандартнитеза всички модули на Joomla, полетата, от които само активирането му е задължително за вас (полето "Включено" и отметка в позиция "Да").

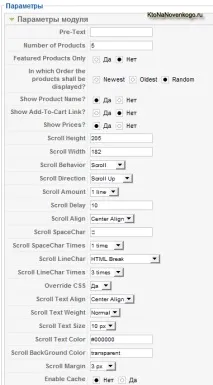
В лявата част на настройките на модула VirtueMart Product Scroller има много полета:
- Pre-Text - въвеждащ текст, който предхожда този модул за превъртане на продукта
- Брой продукти - броят продукти, които ще се въртят в този скролер
- Само представени продукти - показва само продукти, отбелязани като специална оферта. Опцията по подразбиране (Няма) означава, че всички продукти ще бъдат показани, независимо дали са маркирани като специални.(
- В какъв ред да бъдат показани продуктите - тук можете да изберете в какъв ред да бъдат показани продуктите (нови, стари или произволни)
- Показване на името на продукта - дали да се показва името на продукта при превъртането му в продуктовия скролер
- Показване на връзката за добавяне към количката - дали да се показва връзката за добавяне към количката до него
- Show Prices - дали да се покаже цената
- Scroll Height - височина на прозореца за скрол на модула
- Scroll Width - неговата ширина
- Поведение при превъртане - тук можете да изберете от падащия списък вида на превъртане на картите с продукти в продуктовия скролер - те могат или да превъртат плавно (превъртане), или превъртане (слайд)
- Посока на превъртане - тук можете да изберете посоката на превъртане или плъзгане (нагоре, надолу, наляво, надясно)
- Количество на превъртане - изберете колко реда ще се превъртат наведнъж
Scroll Delay - забавяне на превъртането в милисекунди (колкото по-малко е забавянето, толкова по-бързо ще се превъртат продуктите в този модул)
Модулът за превъртане на продукта може значително да подобри външния вид на вашия онлайн магазин и да насърчи посетителите да отидат на продуктовата страница от този блок или дори да направят покупка веднага. Въпреки че вероятно не е подходящо във всички случаи, трябва вече да погледнете мястото.
Ще говорим за други модули на VirtueMart, които подобряват използваемостта и поведенческите фактори за популяризиране на сайт с онлайн магазин (специална оферта, случаен, нов, най-добър, всичко-в-едно модул) в продължението на тази статия от поредицата Joomla Online Store.
Също така ви съветвам да гледате майсторски клас от Yandex Webmaster по тематаподобряване на използваемостта на онлайн магазин :