MODx - персонализиран календар за събития-новини на ajax 2
Уикендът е тежък за здравето ми, но успях да пренапиша календара си за събития за ModX.
Позволете ми да ви напомня, че фрагментът взема събития от посочената MODx директория и генерира календар със събития по дни, които се показват при задържане на мишката над желания ден.
Какви са разликите от предишната версия? Най-важното е, че календарът се изобразява не от приставка jquery.datepicker на трета страна, а от php. CSS класовете са прикрепени към всяка клетка в зависимост от техните свойства. Всички класове, имена на дни от седмицата, месеци са зададени в параметрите на фрагмента, което улеснява промяната им.
Картинка за привличане на внимание.

Декор
И така, генерираният календар има следната html структура:
Както можете да видите, събитието е в същата клетка като датата и има свой собствен клас. Следователно, той може лесно да бъде скрит и показан с помощта на css.
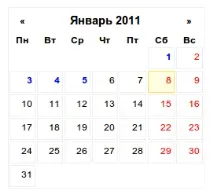
Почти без украса, със скрити събития, календарът изглежда така:

Всяка клетка от таблицата, в зависимост от различните параметри, е снабдена с css клас. Това е втората функция на календара - външният вид може да се променя както желаете, а имената на класовете се задават в параметрите на фрагмента.
Време е да ви кажем кои класове се използват по подразбиране:
По този начин можете лесно да персонализирате календара, като придадете на тези класове стила, който искате. Ако искате да подчертаете уикенда, просто го направете с различен цвят, като червено. Месецът и дните от седмицата могат да бъдат направени по-дебели, дните със събития са сини, днес е жълто. И ще изглежда така:

Можете да използвате qTip за показване на скрити divs. По-добре без него.
Ето какво се случва:

Div е скрит, когато задържите курсора на мишката върху клетката, той се показва и целият дизайн е в css. Основен -позиция: абсолютна и z-индекс: 10. Лесно и просто е.
Няма да предоставя кода на фрагмента, но ще предоставя всички параметри и контейнери.
Заместители
Фрагментът използва контейнери за услуги с имена на класове css за декорация, можете да ги промените чрез параметрите, които описах по-горе. Тези държачи не трябва да се докосват.
Има и контейнери за заместване на стойности на събития:
Сега изтеглете архива и го разопаковайте. Създайте фрагментeventsCalendar2в административния панел на MODx, копирайте съдържанието на файла eventsCalendar2.snippet.php в него. Създайте две части,tplEvent2иtplCalendar2, това са съответно eventsCalendar2.tplEvent.html и eventsCalendar.tplCalendar2.html.
Създайте нов MODx документ и извикайте фрагмента:
Не забравяйте, че qTip трябва да е активиран на вашата страница!
Ако искате да преведете календара на английски, променете параметрите за имената на дните и месеците. Освен това можете да извикате няколко календара на една страница - просто трябва да покажете на всеки свой собствен &calendar_id.
Парчето tplCalendar2 съдържа целия дизайн на календара, можете да го промените както желаете, просто не докосвайте имената на контейнерите!
Вече няма недостатъци на предишния календар. Всичко работи умно и гладко. Понякога може да стартира qTip и да спре да показва изскачащи прозорци - но това не е моя вина. По принцип скритите div могат да се показват и без него, има много техники.
Ако имате въпроси и предложения - не се колебайте да пишете, ако има - ще добавя тема. Засега ще публикуваме доклади за грешки тук, ако потребителите харесват календара, ще го изпратим в хранилището на MODx.
UPD.Отървете се от qTip, актуализирана тема и архив с фрагменти.
UPD.2Добавен английски. Добавени са 3 параметъра: &lang,&първи_ден, &покажи_грешки. Актуализира описанието на параметрите, качи нова версия на фрагмента.
UPD.3Генерираният код е приведен в съответствие със стандартите на W3C и преминава валидатора. Добавен readme.html към архива. Връзката в темата е актуализирана.
UPD.4Вече се избират събития само за желания месец, което значително намалява натоварването на системата. Добавена е възможност за използване на всякакви телевизионни параметри и свойства на ресурси в шаблони. Добавен е параметърът time shift в часове &time_shift, за тези сайтове, където часовата зона не съответства на хостинга. Настройките по подразбиране са зададени за България. Седмицата започва в понеделник, езикът е български. Променено tplEvent2 парче, за да съответства на нови контейнери.
Проектът е преместен на code.google.com. Ще има по-нататъшно развитие.
UPD.5Remade for Revolution, може да бъде изтеглен от GoogleCode.
Hardcore conf в C++. Каним само професионалисти.