Направете раздели на уебсайтове WordPress Shortcodes Ultimate - ТОП

Ще направим раздели с помощта на супер популярния и супер полезен плъгин Shortcodes Ultimate. Можете да инсталирате този плъгин директно от административния панел на WordPress. Отидете на страницата: Plugins - Add New, въведете името на приставката във формата за търсене, натиснете Enter, инсталирайте и активирайте приставката.

Между другото, този плъгин не е само за създаване на раздели. С този плъгин можете да създадете над 40 различни функции за вашия сайт. Вече обсъдихме този плъгин, как да конфигурирате плъгина и как да работите с него, можете да прочетете за това тук.

След това ще видите прозорец с функции на приставката. Изберете и щракнете върху раздела - Раздели.

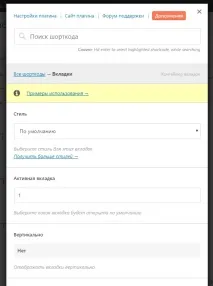
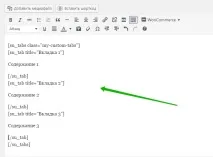
След това ще видите прозорец за създаване на раздели. Тук можете да персонализирате разделите:
– Стил, има един стил по подразбиране. В края на публикацията ще научите как да променяте CSS стиловете на разделите.
– Активен раздел, посочете кой раздел ще бъде активен по подразбиране, т.е. разделът ще бъде отворен веднага след отваряне на страницата.
– Вертикално, ако е указано НЕ, разделите ще се показват хоризонтално.
– Клас, можете да добавите допълнителен CSS клас.
– Накрая кликнете върху бутона – Вмъкване на кратък код.



Как да промените CSS стиловете за раздели
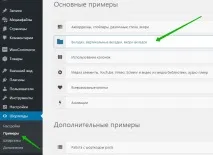
След това, за да промените стиловете на разделите, отидете на страницата: Кратки кодове - Примери. На страницата с основни примери щракнете върху раздела - раздели, вертикални раздели, котви на раздели.

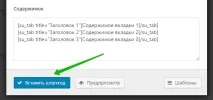
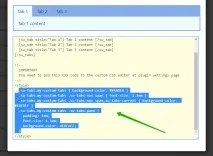
След това ще видите прозорец с примери. Слезте до дъното, в последния пример "Персонализирани стилове" кликнете върху бутона - Вземете код.

На следващо място, в отворенотопрозорец, копирайте CSS стиловете на разделите, както е показано на екранната снимка.

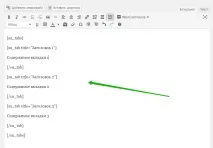
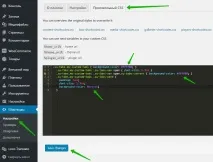
След това отидете на страницата: Кратки кодове - Настройки - Персонализиран CSS. Поставете в черното CSS поле стиловете, които сте копирали от примера. В CSS кода вмъкнете вашите html цветови кодове и запазете стиловете, като щракнете върху бутона по-долу - Запазване на промените.



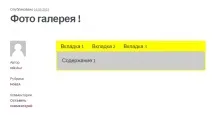
Всичко е готово! Сайтът ще покаже готови раздели с вашите цветове, които сте променили в CSS стилове.