Обучителен компонент на интерактивна SVG картограма за InstantCMS 2

Предимства и недостатъци на InstantCMS2
От минусите - броят на модулите, добавките, темите за този двигател е доста ограничен. Качеството на техническата поддръжка е малко слабо. Няма оживена активна общност около този двигател и регистрацията във форума обикновено е само с покана. Но всички тези недостатъци са повече от покрити от факта, че двигателят InstantCMS 2 е безплатен.
Можете да изтеглите двигателя InstantCMS 2 с функцията за автоматично инсталиране от официалния уебсайт на проекта. Процесът на инсталиране е добре документиран и интуитивен.
Собствен компонент за InstantCMS2
Нека да преминем директно към въпроса за написването на отделен компонент.
След това в тази папка създаваме файла frontend.php - това е основният файл, без който компонентът няма да работи.
В този файл създаваме клас със същото име. Името на класа е същото като името на папката. И този клас е наследен от системния клас cmsFrontend. В този клас имаме способността да добавяме методи, които описват действията на компонента. Какви са действията на компонентите? Нека да разгледаме следното изображение:

Как се определя действието на даден компонент? Дефинира публичен метод в класа bean, наречен actionActionName с главна буква. За главната страница на компонента siteaddress.ru/newcomponent/ трябва да дефинирате метода actionIndex(). За вътрешната страница на компонента siteaddress.ru/newcomponent/act/ трябва да дефинирате метода actionAct().
frontend.php файл
файл model.php
Низ $template->render('index'); дефинира изхода на реален шаблон, който трябва да бъде създаден в директорията \SiteDirectory\templates\default\controllers\newcomponent\. Където\по подразбиране - името на темата, използвана на сайта (можете да намерите и изтеглите нова тема от сайта на общността на instantcms и да промените използваната тема през административния панел), ще трябва сами да създадете папката \newcomponent, това е папката за шаблоните на новия компонент. Файлът index.tpl.php за главната страница на компонента и act.tpl.php за вътрешната страница трябва да бъдат създадени в тази папка.
файл index.tpl.php
Вътрешната страница на компонента ще съдържа формуляр за избор на параметър. Първо, нека създадем папка \forms\ в папката \SiteDirectory\system\controllers\newcomponent\ на нашия компонент. В директорията \SiteDirectory\system\controllers\newcomponent\forms\ създайте файл form_newForm.php Формулярът ще бъде много прост, той подканва потребителя да избере два параметъра от падащите списъци.
Файл form_newForm.php
Интерактивна SVG картограма
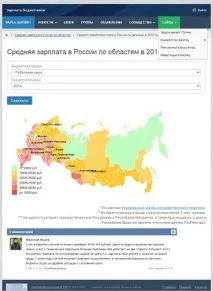
След това нека преминем към създаването на шаблон за вътрешната страница на компонента /act - създаваме файла act.tpl.php и го поставяме в директорията \SiteDirectory\templates\default\controllers\newcomponent\. За да създадем уникална услуга, ще използваме разработката на потребителя KoGor (използвам възможността да изкажа дълбоката си благодарност за работата, извършена от KoGor и добре оформената и интуитивна статия) - инфограма на картата на България с разпределение по региони.
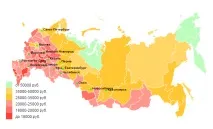
В резултат трябва да получим нещо като тази хубава карта на България:

Изходни данни за картограмата
И накрая, малък намек. В шаблона по подразбиране в InstantCMS 2, страничната лента заедно с менюто за действие изчезва, когато ширината на прозореца на браузъра се намали. Но на мобилни устройства изчезването на страничната лента и менюто за действие е много неудобно, т.к. потребителите губят доставъзможни действия. За да промените тази ситуация, можете да направите следното. Намерете файла theme-layout.css в директорията \templates\default\css\ и заменете частта от код в него
Тези. всъщност само 2 реда трябва да бъдат коригирани #body aside < дисплей: няма; >към #body настрана < ширина:100% !важно; > - след това, когато ширината на браузъра намалее, страничната колона ще се премести в главната колона след съдържанието в нея (преди долния колонтитул).
Източник
Всички описани скриптове и файлове могат да бъдат изтеглени в архив, който трябва само да изтеглите и разопаковате в основната директория на вашия сайт, работещ на InstantCMS2.
P.S. Ако забележите правописни грешки, грешки или неточности, моля пишете на лични съобщения.
И тук можете да получите грант за тестов период на Yandex.Cloud. Необходимо е само да въведете "Habr" в полето "секретна парола".