Оцветяване в интерфейса
Искам да разгледам темата за създаване на потребителски интерфейс, която е интересна за мен. Вероятно ще бъде поредица от статии.
И така: потребителски интерфейс... Какво е? Мисля, че това е важна част от успешния продукт. Точно колко удобни ще бъдат потребителите с това или онова приложение, което определя по-нататъшната съдба на самото приложение и, вероятно, финансовото (или не финансовото) състояние на разработчика.
За мен е удобно да класифицирам потребителския интерфейс според крайната му употреба:
- Софтуерен интерфейс (включително операционни системи и различни приложения);
- Интерфейс на играта;
- Интерфейс на уебсайта.
Може би моята класификация е твърде обобщена или непълна. Коригирайте го, ако искате.
С първото име от списъка всичко е ясно. При създаването на интерфейс най-голям акцент се поставя върху функционалността. Поради това обикновено не се инвестират твърде много усилия в интерфейса на самата програма, придържайки се към правилата на минимализъм и сбитост. Например, бих искал да разгледам нашия "любим" Windows. Само в най-новите версии разработчиците започнаха да инвестират някакъв рационализъм. Като цяло потребителският интерфейс не само не е обмислен, но и в много отношения противоречи на основните аспекти на психологията на човешкото възприятие.
Във втория случай всичко е точно обратното. Интерфейсът на играта понякога може да бъде трудно да се нарече интерфейс, тъй като той е вграден в същността на играта и е адаптиран към потребителя, доколкото е възможно. За да намерите едно или друго решение, обикновено не е нужно да мислите твърде много. Всичко е интуитивно. Идеален за потребителя. Моята мечта е операционна система с графична обвивка WoT.
Уебсайтовете са много по-трудни. Ако обърнете внимание на интерфейсите на сайтовете, тогаваможете да се натъкнете на невероятно разнообразие от решения. И обикновено кой в гората, кой за дърва. Някои разработчици се придържат към строгост и минимализъм, някои, напротив, претоварват интерфейса. Доста оптимални решения. Но също толкова често трябва да се натъкнете на напълно неразработени сайтове, където, изглежда, са се опитали, но очевидно са прекалили.
Невъзможно е да се разгледат всички тънкости в една статия. Сега искам да се съсредоточа върху цвета. По някаква причина ми се струва, че е необходимо да започнем с него. Да, може би вече е казано много за влиянието на цвета върху човек, страст, апетит и подобни характеристики на човешкото тяло ... Но няма да се спирам на цветотерапията, а на малко по-практични неща.
Как избирате цветовете за вашия сайт? Обикновено на този въпрос се отговаря или „клиентът избра“, или „концепцията и стила на компанията“, или „Избирам интуитивно“.
Не споря, много разработчици имат „пълно“ око и виртуозна интуиция. Познаването на основите обаче значително опростява избора на цветова схема и спестява време. Има много концепции за избор на цветова хармония. Ще опиша, по мое мнение, най-простият и най-ефективен.
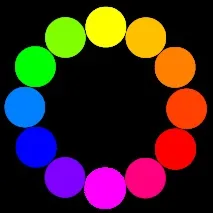
Има такова нещо като цветното колело Itten. Изглежда нещо подобно:

Съдържа 12 цвята. Именно тези цветове се считат за най-познати и лесни за човешкото възприятие.
Три основни цвята се считат за основни: жълт (ffff00), син (0000ff) и червен (ff0000). Въз основа на тези цветове се създава цялото цветно колело. Те са протоформиращи, защото с тези три чисти цвята, като ги смесите, можете да създадете цялата палитра. Всякакъв цвят.
Цветовете от втори ред се получават чрез смесване на основните цветове: мандарина (ff8000), магента (ff00ff), зелено (00ff00).
Цветовете от трети ред се получават чрез смесване на първични цветове и цветове от втори ред. Има шест от тях:
- Амбър (ffc000)
- Цинобър (ff4000)
- Светла череша (ff0080)
- Лилаво (8000ff)
- Лазурно (0080ff)
- Отровно зелено (80ff00)
Може да се каже, че този кръг е панацея за всички болести. Именно с него можете да изберете най-успешните цветови комбинации. За това има шест принципа на цветова хармония. Така наречените цветни модели.

Основата е един цвят и неговата различна наситеност и прозрачност. Монохромните комбинации са много лесни за използване и доста меки за възприемане. Но често им липсва изразителност. Близки цветове

Цветове, които са един до друг на цветното колело. Тези цветове имат подобни характеристики на светлинни вълни, така че са много лесни за комбиниране. Допълващи се.

Това са цветове, които са строго един срещу друг. Те осигуряват най-голям контраст. Всичко е закачливо, живо, смело. близки и допълващи се.

Тук всичко е просто! Вземат се противоположни цветове, например A и B. Съседите B (l) отляво и B (p) отдясно се разграничават от B. Всъщност комбинацията от A, B (p) и B (l) е желаната стойност! Когато играете с яркост, можете да получите много интересни опции. двойно допълващи се.

Тук също всичко е просто. Взимаме B(p) и B(l) и търсим допълнителни (противоположни) цветове за тях. Всички същите закачливи, живи, дръзки само на площада. Триадни цветове.

Разположен в три сектора. Обикновено контрастните цветове трудно се съчетават, въпреки че в чист вид изглеждат много ефектно в коренно различни пропорции. Въпреки това, колкото по-ниска е яркостта на цвета, толкова повечевъзможности. Триадите на основните цветове са твърде груби. Вторичните и третичните тризвучия са по-меки.
Принципът на работа с цвят около кръга на Itten е прост: изберете 2-4 цвята чрез принципите на цветовите хармонии и експериментирайте с яркост-контраст, зона за запълване.
Е, освен това си струва да се отбележат ахроматичните цветове отделно. Без цветове, без нюанси. Само градация от черно към бяло. Пълна гама сиво. Огромен избор.
И накрая, малки нюанси и тънкости:
Наличието на чисто бяло или чисто черно в цветовата схема на основните шест хармонии засилва контраста, съответно интерфейсът ще бъде много „жив“, ако не прекалявате с зоната на цветово покритие. В противен случай прекомерната цветова активност ще бъде досадна. Искате да привлечете вниманието към цвета и да направите сайта си възможно най-ярък и изразителен? Вземете контрастни цветове. Добавете малко чисто бяло или кадифено черно. Направете голямо меню и обемен шрифт. Би било достатъчно.
Имате нужда от спокоен ненатрапчив интерфейс за сериозен проект - монохромните комбинации ще ви помогнат.
И важно правило при избора на цвят на интерфейса: минимализъм. Максималният лимит е пет цвята. Не претоварвайте сайта си с всички цветове на дъгата. Тук няма нужда от пачуърк одеяло. Вашата задача е да предавате информация, а не да плашите хората с пъстрота.
Използвани материали: Адамс Мориока и Тери Стоун. "Цветов дизайн. Практикум". Yandex Color
Hardcore conf в C++. Каним само професионалисти.