Овърклок PNG изображения вместо GIF
Преносимият мрежов графичен формат (PNG) се разработва като по-ефективен, гъвкав и незащитен от патенти заместител на GIF формата. PNG е замислен да съхранява отделни растерни изображения за по-нататъшно разпространение в компютърни мрежи (1). PNG е създаден през 1995 г. в отговор на натиска от Unisys и техния патент за алгоритъма за компресия LZW, използван в GIF. Въпреки че патентът на Unisys вече е изтекъл, причините за преминаване от GIF към PNG остават до голяма степен същите (2). Като замените вашите GIF файлове със същите, но във формат PNG, можете да ускорите зареждането на страниците си и да спестите потребителски трафик.
PNG срещу GIF: алгоритми за компресия
PNG използва алгоритъма за дефлиране на компресия, обикновено с плъзгащ се прозорец от 32 Kb. Deflate е подобрена версия на алгоритъма за компресия Lempel-Ziv (LZ77), използван в ZIP и GZIP файлове (3, 4). Създаден от Phil Katz за втората версия на PKZip, deflate съчетава LZ77 с кодиране на Huffman и е с 10% до 30% по-ефективен от LZW при компресиране без загуби. Точно като GZIP, някои инструменти за компресиране на PNG предлагат допълнителен параметър за "степен на компресиране", който варира от 1 до 9. По подразбиране е 6. 9 почти винаги е най-добрият избор за максимално компресиране.
Не е изненадващо, че изображенията, записани като PNG, обикновено са с 10% до 30% по-малки от GIF, въпреки че в някои редки случаи могат да бъдат по-големи (5, 6). При нашето тестване установихме, че някои изображения могат да бъдат компресирани от 40% до 50% или дори повече (до 85% за един пример), в зависимост от изображението. В по-голямата си част изображенията с големи плътни зони се компресират по-добре от градиентите с много преходи.между цветята.
Характеристики PNG
PNG има набор от функции, които го правят привлекателен за медицинската и графичната индустрия. Fireworks използва PNG формата за съхраняване на вътрешни файлове, а поддръжката на PNG за 16-битови сиви скала е чудесна за създаване на точни радиологични изображения. PNG предварително филтрира данни за конкретно изображение с помощта на предсказуеми функции. Един от тях е "Нагоре" (Up), който търси подобни набори от данни във вертикални модели за пълноцветни PNG. PNG с индексирани цветове (8 бита или по-малко) обикновено не се възползват от филтриране, така че си струва да използвате „няма“, ако има избор. За пълноцветни изображения или изображения в сива скала трябва да използвате „Адаптивно“ (Адаптивно).
„Предимно PNG се използва за създаване на 24-битови RGB (дори финални версии) изобразени изображения, като сцени с проследяване на лъчи с минимални текстури или математически обекти. Всички те имат изкуствено плавни цветови преходи, които работят добре с PNG филтри. Някои фрактали могат да се държат по същия начин, но много от най-добрите примери имат много доста "шумни" области, които се компресират много малко. — Грег Рулофс (7)
За уеб може да се използва PNG8 (8 бита), с който дизайнерите могат да заменят съществуващите GIF файлове. PNG файловете могат също да имат алфа стойност за всеки цвят в палитрата, което на практика означава, че използват палитрата RGBA, а не RGB с едно изключение като GIF. Това ви позволява да променяте прозрачността на цвета в широк диапазон, като същевременно запазвате предимствата на 8-битово изображение пред 32-битово. PNG също можесъдържат само едно ниво на прозрачност, точно като GIF89a. Алгоритъмът за компресиране на PNG за повтарящи се хоризонтални модели е същият като LZW компресията на GIF. Наслоен PNG файл може също да бъде показан на екрана след зареждане само на 25% от целия файл, докато GIF изисква зареждане на 50% от размера, преди да бъде разпознат (8). Освен в много редки случаи, замяната на GIF изображения с PNG еквиваленти може значително да намали размера им.
По-долу са някои от характеристиките на PNG формата:
- 8-битови (индексирана палитра), 16-битови сиви скала или 48-битови пълноцветни изображения.
- Градация на алфа прозрачност до 16 бита.
- Гама корекция (въпреки че тази функция може да бъде проблематична).
- Подобрен алгоритъм за компресиране в сравнение с LZW.
- Двуизмерна схема за наслоени изображения (Adam7).
- Метаданни (компресирани или некомпресирани).
- Формат без патенти.
PNG поддръжка в браузърите
Вградената поддръжка на Netscape за PNG е много ограничена от версия 4.04, а за Internet Explorer зависи от операционната система. За Macintosh IE поддържа напълно PNG от версия 5.0 (включително алфа канал). MSIE за Win32 и Unix има собствена (много посредствена) PNG поддръжка от 4.0, но не поддържа алфа до 7.0. В момента голямо разнообразие от браузъри също поддържат PNG, но само с 1-битова прозрачност, което позволява PNG да се използва за заместване на неанимирани GIF файлове. Ето защо преди няколко месеца преминахме към PNG формат за нашия отчет за използването на канала и тази колона за ускорение.
Проблем с PNG и съвпадение за фонови CSS изображения
АнимиранPNG: MNG срещу "PNG+"
Форматът Multiple Network Graphics (MNG) се състои от няколко PNG изображения, подобно на GIF89a. Форматът MNG обаче е по-сложен и не се поддържа от текущите браузъри (трябва да използвате безплатното разширение libmng за това). Сега екипът за разработка на Mozilla се опитва да разшири текущия PNG формат (на изображение) с няколко допълнителни анимационни кадъра (9). Има и насрещно предложение от членовете на PNG групата да се създаде нещо подобно, но не в конфликт със спецификацията на PNG. И двете направления са много по-прости от MNG и са отворени за гласуване в PNG групата. Засега е най-добре да използвате GIF89a или Flash за анимиране на изображения (отбелязвам, че за прости ефекти, като смяна на слайдове, е по-разумно да използвате DHTML анимации).
Преминаване към малък PNG
PNG работи най-добре с големи области с плътен цвят. За да увеличите съотношението на компресия, струва си да намалите количеството "шум" във вашите снимки, за да увеличите размера на областите с плътен цвят. Намалете дитъринга, въпреки че за изображения с градиенти дитърингът ви позволява да използвате по-ниска дълбочина на цвета. Избягвайте текста за изглаждане, за да намалите броя на цветовете, от които се нуждае в крайното изображение. Ако е възможно, намалете броя на цветовете в оригиналното си изображение, ако можете да контролирате този фактор. Избягвайте използването на наслоени PNG изображения, за да намалите размера на файла, тъй като наслояването със седем прохода може да добави 20% до 35% към размера на PNG файла. И накрая, можете да използвате специален софтуер за оптимизиране на PNG изображения, който е специално разработен с товаtarget, като например PNGOut от Ken Silverman.
GIF срещу PNG: Конкретни примери
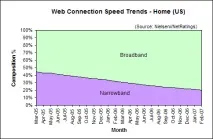
За да видите подобренията от преминаването от GIF към PNG, просто погледнете простите примери (Фигура 1). PNG версията на широколентовата графика е с 35,6% по-малка от GIF версията.
Фигура 1: GIF срещу PNG. Тестови изображения

Imageready CS2 32 Color Selective GIF = 7,57 KB

Imageready CS2 32-цветен селективен PNG = 4,87 KB
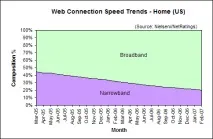
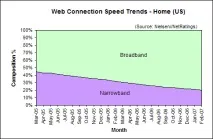
PNGOut компресира PNG дори по-ефективно от Imageready, което води до изображение от 4,33 KB (11% по-малко от Imageready и 42,8% по-малко от GIF (Фигура 2).
Фигура 2: PNGout версия на същото тестово изображение, 4,33Kb, 11% по-малко от Imageready

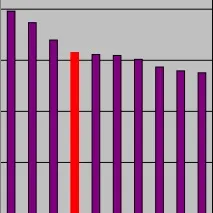
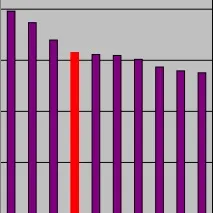
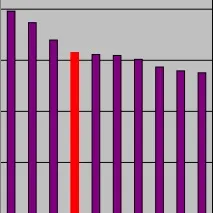
Тествахме и опростената лентова диаграма в две различни програми: Imageready и PNGOut. 8-цветен PNG, създаден в Imageready, е 79% по-малък от еквивалентния GIF (470 байта срещу 2275). PNGOut позволи този PNG да бъде намален до 336 байта, само 85,2% по-малък от оригиналния GIF! Вероятно ще направим по-задълбочено проучване на софтуерните графични оптимизатори в бъдеще.
Фигура 3: Сравнение на тестово изображение в GIF и PNG, генерирано от Imageready и PNGOut

Готов за изображение, 8-цветен GIF = 2275 байта

Готов за изображение, 8-цветен PNG = 470 байта

PNGOut, 8-цветен PNG = 336 байта