Прилагане на CSS въз основа на ориентацията на екрана


С навлизането на медийни заявки в CSS3, вече имаме възможността да прилагаме CSS въз основа на ориентацията на екрана на потребителя.
Разбира се, можем да използваме свойствата min-width и max-width, за да разрешим този проблем, но в този урок ще разгледаме нещо друго.
Ориентация на устройството
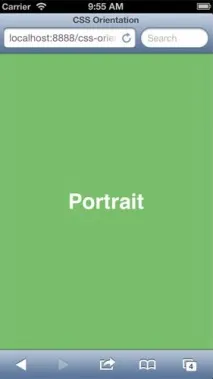
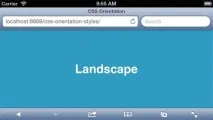
Мобилните устройства могат да бъдат в две позиции: пейзаж и портрет. Според последните тенденции мобилните устройства скоро ще изместят обикновените настолни компютри, така че трябва да вземем това предвид и да знаем как да прилагаме стилове в зависимост от ориентацията на устройството.
Можете да направите това, когато включвате файлове в секцията head:
Тези стилове ще работят за устройства като iPad, iPhone, Android, Safari и Firefox. Освен това, за да постигнем абсолютно същия резултат, можем да използваме медийни заявки:
Демонстрация






Този урок е подготвен за вас от екипа на ruseller.com Източник на урока: http://www.hongkiat.com/blog/css-orientation-styles/ Превод: Станислав Протасевич Урокът е създаден: 18 май 2013 г. Преглеждания: 29445 Правила за препечатване
5 последни урока от категорията "CSS"
Забавни ефекти за букви
Малък ефект с интерактивна анимация на букви.
Изпълнение на забавни съвети
Малка концепция от забавни съвети, които са внедрени в SVG и anime.js. В допълнение към специален стил, примерът реализира анимация и трансформация на графични обекти.
Анимирани букви
Експеримент: анимирани SVG букви, базирани на библиотеката anime.js.
POV слънчеви очила
Страхотен експеримент на уеб страница, която се показва „отпърво лице” през слънчеви очила.
Навигация в падащо меню
Експериментален навигационен скрипт за падащо меню.