Пътуване от InDesign до Dreamweave
Ефективен начин за конвертиране на оформления за уеб хостинг.
Вече никой не се изненадва колко дълбоко и здраво интернет е навлязъл в живота ни. Къде първо се появяват новинарските бюлетини? Вече го няма във вестниците, по телевизията или радиото. Трябва да намерите нещо? Пускаме търсачка и бързо решаваме проблем, за който преди това бихме отделили много време, без гаранция за резултати. Следователно поставянето на информация на уебсайтове, която първоначално е била подготвена за печатни публикации (в съвременните термини, публикация в различни медии), е по-уместно от всякога.
Разбира се, сега базите данни отговарят за всичко - информацията попада в тях по различни начини, дизайнерите на оформление я прехвърлят в печатен документ, а уеб дизайнерите (или дизайнерите на уеб оформление?) - на сайта. Процесът е дебъгван и се използва не само от големи, но и от малки издателства.
Този проблем се решава от специализирани и много скъпи системи, но ние ще разгледаме по-прости и по-достъпни варианти.
Един от тях епубликуването на PDF файлове на сайта. Но това е самостоятелно и самостоятелно решение. И въпреки че търсачките вече са се научили как да индексират PDF файлови материали, за потребителя е трудно да работи с отделни файлови материали. И вероятно не му трябва цялото досие. Освен това печатното издание и уебсайтът са различни медии, които изискват различни подходи за представяне на материала.
Разбира се, би било чудесно да получите уеб страници директно от PDF файлове, но не е възможно да го направите качествено - прекъсванията на редовете ще се превърнат в тирета и ще е необходимо обширно редактиране.
Друг вариант е даполучите уеб документ въз основа на файла с оформлението. За това ще бъдат полезни най-новите версии на програмите от Adobe Creative Suite 3 - Dreamweaver и InDesign, а като изходен материал ще вземем файла за оформление на AdobeInDesign, готов за печат (също така е удобно, защото материалите там вече са преминали през всички етапи на процеса на публикуване). Освен това уеб документът трябва да бъде такъв, че след това да може да бъде зареден във всяка система за управление на сайта и да получите цялостно решение.

Сега могат да бъдат предложени два подхода:
Нека ги разгледаме по-подробно.
Уеб документ с помощта на Adobe InDesign CS3 и Dreamweaver CS3
В резултат на три действия получаваме уеб страница в рамките на съществуващ уеб проект, като запазваме неговата структура и навигация.
1. Маркиране на документи в Adobe InDesign CS3
Документът на InDesign трябва да бъде структуриран, тоест маркиран с тагове. За да направите това, използвайте панела"Тагове" (Тагове). Те трябва първо да бъдат създадени: щракнете в панела върху бутона за създаване на етикет и въведете името му (по-добре е да пишете на латиница, без да използвате специални знаци и интервали). След това материалът трябва да бъде прикрепен към етикетите:
Последователността на свързване към тагове е много важна. Ако първо е прикачен основният текст, а след това заглавният блок, това е редът, който ще бъде показан в структурата - как системата знае къде е заглавието в документа и къде е всичко останало?
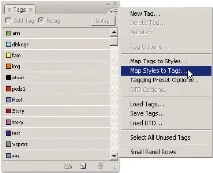
Таблиците също подлежат на маркиране. Ако са използвани стилове на таблица и клетка, можете бързо да ги свържете, като използвате указаната операция„Преобразуване на стилове в тагове“ (Map Styles to Tags). Ако не са използвани стилове, можете да извършите автоматично маркиране - изберете таблицата и изберете„Етикети“ (Тагове) в менюто на панела„Автоматични етикети“ (Автомаркиране). Така се маркира целият документ или част от него.

В резултат на това имаме структуриран (маркиран) материал. Продължавай…
2. Експортирайте материал в Dreamweaver
За да експортирате, изберете целия материал (или неговияфрагмент) или няколко материала наведнъж на страниците на документа. Избирането на елементи в панела Структура е безполезно за тази цел.
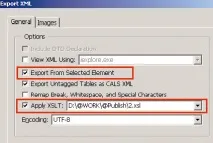
След това изберете“Експортиране на съдържание в XHTML/Dreamweaver” (File•Cross-Media Export•XHTML/Dreamweaver) и въведете името на файла (за предпочитане използвайте малки латински символи и не използвайте кирилица, специални знаци и интервали в имената на файловете). След това конфигурирайте настройките за експортиране, както е показано.
В резултат на това ще получим файлаHTML и набор от илюстрации (ако е зададена опцията за експортиране).
3. Довършителни материали в Dreamweaver
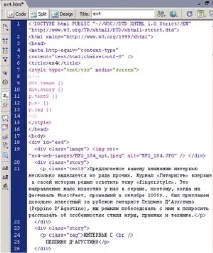
Отваряме полученияHTML файл в Dreamweaver и виждаме следния код:
Тоест, получихме добре структуриран файл, който вече може да бъде прехвърлен на всяка уеб страница, без да забравяме да включим набор от стилове и илюстрационни файлове.

Освен това текстът, списъците, илюстрациите и таблиците са кодирани правилно и не предизвикват претенции. И външният вид на документа винаги може да бъде коригиран с помощта на стилове. Такъв документ е идеално видим за търсачките, което означава, че ще бъде достъпен за други потребители.
Използване на XML технологии
Този метод работеше в предишните версии на InDesign, но не толкова ефективно, колкото във версията CS3. В сравнение с предишния, той ви позволява да вземете предвид всички нюанси на оригиналния документ.
Първо, документът на InDesign трябва да бъде структуриран, тоест маркиран с тагове. За целта използвайте панел"Тагове" (Tags). Необходимо е да се създадат тагове, за което е достатъчно да кликнете върху бутона за създаване на таг в панела и да въведете името му. По-добре е да въведете името на латиница, без да използвате специални знаци и интервали. След това материалът трябва да бъде прикрепен към етикетите по един от следните начини:
Таблиците също подлежат на маркиране. Ако се използвастилове на таблици и клетки, можете бързо да обвържете с помощта на операциятаMap Styles to Tags. Ако не са използвани стилове, опитайте автоматично маркиране - изберете таблицата и в менюто на панела"Тагове" (Tags) изберете"Автоматични етикети" (Autotag). По този начин можете да маркирате целия документ или част от него.

И така, имаме структуриран (маркиран) материал. Следващата стъпка е експорт.
Можете да експортирате от структурния панелСтруктура или като използвате командата"Файл"•"Експортиране".
Но какво да направя след това с полученияXML файл? Не е толкова лесно да го поставите на уеб страница!
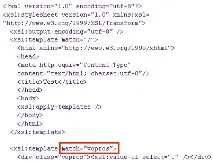
И тук InDesign CS3 предлага едно интересно ново решение - възможност за конвертиране на файлаXML вHTML директно при експортиране. Това изисква специален файлXSLT, който само управлява такава трансформация.

Създаването на такъв файл обаче изисква от разработчика да има добро разбиране на технологиитеXML иXSLT, т.е. квалификацията не на дизайнер на оформление, а на уеб разработчик.

, а илюстрацията в с атрибута href" width="402" height="310" />
Полученият код вече не изисква никакво усъвършенстване. Той е съвършен! Този метод трябва да бъде признат за най-гъвкав, тъй като ви позволява да вземете предвид всички нюанси наXML документа и предпочитанията в HTML маркирането.
НоXML документът може да бъде изхвърлен по други начини.
Тук обаче има сериозен проблем - сега нито една търсачка няма да може да работи с материалите на документа, защото просто няма да ги види (търсачките виждат кода на страницата и в този случай вместо код ще има скриптове, които търсачките все още не са се научили да изпълняват). Това означава, че цялата тази полезна информация ще остане в недрата на сайта и ще я виждат само тези, които посещават тази уеб страница. Между другото, потребителите няма да могат да запазят материала за себе си, тъй като този материал не съществува изрично.
Оказва се, че тази опция не е много подходяща, ако се изисква индексиране на материали от търсачките. Но е доста уместно, ако имате нужда от динамична страница с интересни визуални ефекти.
Резюме
Разгледахме няколко начина за обмен на съдържание между InDesign и Dreamweaver без помощта на скъпи персонализирани решения. Първият е за предпочитане, тъй като е най-„прозрачен“ и прост, но други ще бъдат полезни за някои задачи. Важно е, че създателите на издателски системи най-после са на прав път и ни предлагат решения, които трудно се отказват!
Как се прави в QuarkXPress
Възможността за създаване на уеб страница въз основа на отпечатан документ се появи в QuarkXPress 4.x. Мнозина упрекнаха компанията, че вместо да подобри функциите на оформлението, тя беше увлечена от уеб публикации, чиято релевантност беше съмнителна. Тези функции обаче се развиват от версия на версия и в XPress 7 можете да създавате пълноценни уеб страници с навигационна система, с падащи менюта и други динамични ефекти („превъртания“). Процедурата е следната:
В резултат на това QuarkXPress създава уеб страница, като запазва оригиналното оформление (колони,елементи и др., с изключение на опаковане).
За съжаление такава страница е малко полезна, тъй като без сериозни подобрения не може да бъде свързана с работещ сайт. И промените ще трябва да се извършват ръчно. QuarkXPress все още не може да създаде XML файл, съдържащ само структуриран материал (без разделяне на колони). Тя ви позволява да получите пълноценна уеб страница, но няма да е лесно да я свържете със сайта.
XML
XML eXtensible Markup Language - разширяем език за маркиране] е предназначен за съхраняване на структурирани данни (вместо съществуващи файлове на база данни), обмен на информация между програми, създаване на по-специализирани езици за маркиране (например XHTML), понякога наричани речници, на негова основа. XML е опростено подмножество на езика SGML.
По-долу е даден пример за статия, маркирана с XML:
Първи параграф на статията
Втори параграф на статията
Трети параграф на чл
Важно!
Трябва да се отбележи, че последователността на свързване към тагове е много важна. Така че, ако първо е прикачен основният текст, а след това заглавният блок, това е точно редът, който ще бъде показан в структурата - в крайна сметка системата не знае къде е заглавието в документа и къде е всичко останало!
Какво е AJAX?
XML обикновено се използва като формат за пренос на данни.
Предимства:
Намаляване на натоварването на сървъра
Повишена отзивчивост на интерфейса
Слаби страни:
Интеграция със стандартни инструменти на браузъра
Старите методи за отчитане на статистиката на сайта стават неуместни