Работа с полета за изглед, Drupal обучение
Подробни уроци за CMS Drupal на прост език!
Упълномощаване
Работа с полета за преглед
В последния урок създадохме първия изгледMovies и сега, ако отидем в секциятаViews, ще го видим в списъка с изгледи. Тук можете да видите кратка информация за този изглед: именуване, списък с дисплеи, тип, описание, пътища за показване на страници. Можете също да извършвате действия тук: отидете на редактиране на изгледа, деактивирайте, активирайте, клонирайте или изтрийте изгледа.

Друг удобен начин за навигиране до страницата за редактиране на преглед е чрез контекстна връзка.

Кликнете върху контекстната връзкаРедактиране на изглед и отидете на страницата за редактиране на изгледаФилми.
Вижте Редактиране на структурата на страницата

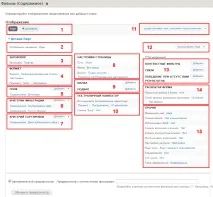
Страницата за редактиране на всеки изглед може условно да бъде разделена на следните секции:
- Показване на раздели - този панел показва всички дисплеи, налични в този изглед. Активният раздел е маркиран в сиво. В този случай имаме само един активен изгледСтраница, който създадохме заедно с изгледа. Има и бутонДобави, с който можете да добавяте други дисплеи.
- Име на дисплея - тук можете да зададете името на текущия дисплей.
- Заглавие - задаване на заглавието на изгледа. Този раздел задава заглавието на страницата или блока. Заглавието на блока може да бъде предефинирано по-късно в настройките на блока.
- Формат - настройка на формата на дисплея. Тези настройки определят какизходно съдържание. Следните формати са налични по подразбиране:
- HTML списък
- Меню за прескачане
- Неформатиран списък
- Нет
- Таблица
Работа с полета
Сега, след като разгледахме структурата на страницата за редактиране на изгледа, нека настроим дисплея, който създадохме за главната страница, и използвайки този пример, ще анализираме как работят полетата.
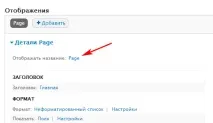
Първо, нека променим стандартното показвано имеPage на по-информативно.

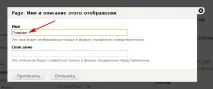
За да направите това, щракнете върху връзката за редактиране на името и в диалоговия прозорец, който се отваря, в полетоИме посочете иметоОсновно.

Натиснете бутонаПриложи.
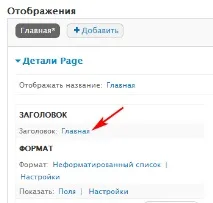
Няма смисъл заглавието да се показва на главната страница. Следователно трябва да се премахне. Кликнете върху връзката за редактиране на заглавието.

В изскачащия прозорец премахнете заглавието и оставете полето празно. След това натиснете бутонаИзпробване (всички дисплеи).

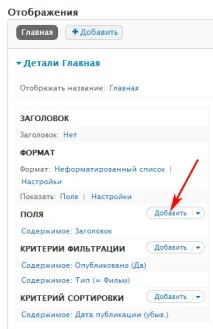
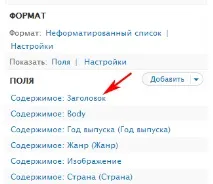
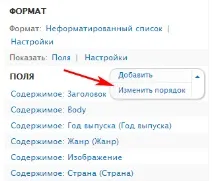
Отидете на разделПолета. В момента показваме само едно полеЗаглавие. За да добавите други полета, щракнете върху връзкатаДобавяне :

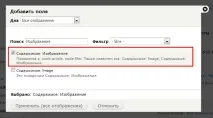
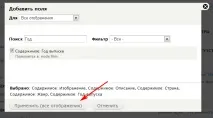
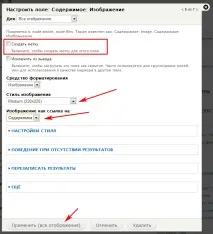
Пред нас се отваря изскачащ прозорец, в който е изброен целият списък с налични полета. За удобство те могат да бъдат филтрирани по тип или ключова дума. Нека използваме втория метод и въведем в полетоТърсене името на полетоИзображение.


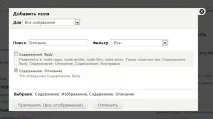
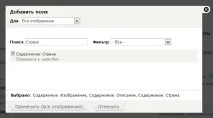
Освен това, по същия принцип, маркираме полетата:Описание,Държава иГодина на издаване.

Струва си да се отбележи, че всички отметнати полета се показват в долната част на прозореца срещу думатаИзбрано.

След като сме избрали всички задължителни полета, натискаме бутонаПриложи (всички дисплеи) и отидете на настройките за всяко избрано поле. Настройките на полето ще се показват последователно за всяко поле (този ред може да се различава от представения в урока).

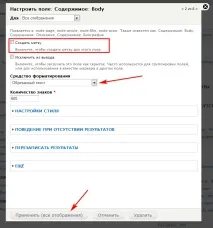
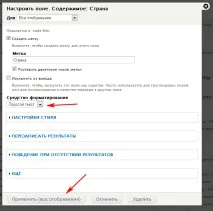
Първо трябва да зададем настройките за полетоBody (т.е.Description ). Премахнете отметката отСъздаване на етикет, изберетеФорматиращ инструмент -Изрязване на текст. Оставяме броя на знаците 600. Това означава, че ако дължината на съдържанието на полето е повече от 600 знака, тогава останалата част от полето ще бъде отрязана. НатиснетеПриложи (всички съпоставяния) и преминете към настройка на следващото поле.

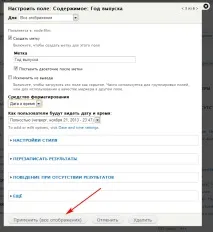
След това сме поканени да настроим полетоГодина на издаване, тук оставяме всичко както е и натискаме бутонаПриложи (всички дисплеи).

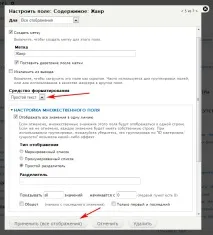
След това настройте полетоЖанр. ЗадайтеFormatter -Plain text, в секциятаMultiple field settings поставете отметка в квадратчетоDisplay all values in one line, изберетеDisplay type -Simple separator и посочете "," като разделител. Това означава, че ако един филм принадлежи към няколко жанра наведнъж, всички те ще бъдат изброени разделени със запетаи. НатиснетеПриложи (всички дисплеи).


Когато добавяхме полета, веднага ни помолиха да конфигурираме всяко от тях. В бъдеще можете да отворите изскачащ прозорец с настройките за всяко поле, като щракнете върху връзката с името на полето в секциятаПолета.
За да отидете до настройките на полетоЗаглавие, щракнете върху връзкатаСъдържание: Заглавие
.

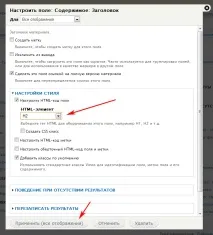
В прозореца, който се отваря, поставете отметка в квадратчето доПерсонализиране на HTML кода на полето в секциятаНастройки на стила и изберетеHTML елемент -H2.По този начин заглавията на филмите ще бъдат обвити в H2 таг. След това натиснете бутонаПриложи (всички дисплеи).

Сега, след като всички полета са добавени и конфигурирани, трябва да променим реда на тяхното извеждане към този, от който се нуждаем. За да направите това, разгънете блока с връзки (щракнете върху стрелката вдясно от връзкатаДобавяне ) в секциятаПолета и щракнете върху връзкатаПромяна на реда.

В прозореца, който се отваря, плъзгайки полетата с манипулаторите (икона със стрелки), задайте реда, както е на картинката и щракнете върхуПриложи (всички дисплеи).

Както бе споменато по-горе, всички промени, които направихме, се записват във временно хранилище и ако отидем на главната страница сега, няма да видим никакви промени там. За да влязат в сила промените, трябва да щракнете върху бутонаЗапазване в горния десен ъгъл.

Сега, ако отидем на главната страница, ще видим, че нашият дисплей изглежда съвсем различно:
- ПолетоЗаглавие вече се показва като заглавие от второ ниво (тъй като го увихме в H2 таг).
- ПолетоИзображение се изобразява в стилСреден (220x220) и е обвито във връзка, водеща към страницата на филма.
- Описанието на филма се показва съкратено до дължина от 600 знака.
- Показва се полетоГодина на производство с едноименен етикет.
- Жанровете се показват разделени със запетаи, както сме посочили в настройките с етикетЖанр.
- ПолетоДържава също се показва с етикет със същото име.

Остава малко да коригираме стиловете. За да направите това, добавете следния CSS код към файлаstyle.css на тематаDark Elegant (можете да го намерите по пътя sites/all/themes/dark_elegant/style.css):
Сегадисплеят изглежда много по-добре.

В този урок разгледахме работата с полета.