Рамкова решетка на Bootstrap 3
контейнер за обвиване
Bootstrap се нуждае от обграждащ елемент, който да обгръща съдържанието на сайта и да помещава нашата мрежова система. За вашия проект можете да използвате една от двете опции.
Използвайте .container за адаптивен контейнер с фиксирана ширина (максимална ширина на кутията 1170px).
Мрежова система
И така, нека да преминем към същината.
Мрежите се използват за изграждане на оформления на страници чрез подреждане на редове и колони, които съдържат съдържание.
Основи на Bootstrap grid:
- Редът (линиите) трябва да се намира вътре в .container (fix) или .container-fluid (пълна ширина) за правилно подравняване и подплата (вдлъбнатина - обсъдено по-долу с малко повече подробности).
- Използвайте редове, за да създадете хоризонтална група от колони.
- Съдържанието трябва да е в колони и само колоните могат да бъдат първите деца на редове.
- Предварително дефинираните класове на мрежата като .row и .col-xs-4 ви позволяват бързо да създадете оформление на мрежата.
- Колоните създават празнини (празнини между съдържанието на колоните) чрез подложки. Този отстъп е изместен в редове за първата и последната колона с отрицателна граница на елемента .row.Добавка: Можете да прочетете повече за използването на отрицателни полета тук и накратко: тъй като статичният .row елемент няма зададена ширина, .row елементът ще бъде избутан в посока наляво/надясно с увеличаване на ширината на елемента.
- Именно поради отместването съдържанието вътре в решетката по-долу се подравнява с не-мрежовото съдържание (това очевидно се отнася за съдържанието на статията - http://getbootstrap.com/css/#grid).
- Колоните на мрежата се създават с помощта накато посочите едно число от дванадесет възможни за колоните, които искате да създадете. Например, за да изградите три еднакви колони е достатъчно да използвате .col-xs-4.
- Ако в рамките на един ред има повече от 12 колони, тогава всяка група от допълнителни колони трябва да бъде обвита в нов ред.
- Класовете на мрежата са подразделени въз основа на ширината на устройствата, които са дефинирани в точките на прекъсване. В този случай, например, прилагайки класа .col-md-* към елемент, неговият стил ще се използва не само за средни устройства, но и за големи устройства, но само ако класът .col-lg-* не е зададен.
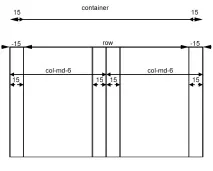
За да разберете още по-лесно всички тези принципи, погледнете изображението по-долу:

Медийни заявки
Следните медийни заявки се използват за мрежата (от файла LESS):
Настройки на мрежата
| Хоризонтално през цялото време | Първоначално компресиран, хоризонтално над точката на прекъсване (очевидно означава, че ширината на устройството е по-малка от предоставената от класа - вижте медийните заявки) | ||
| Няма (автоматично) | 750 пиксела | 970 пиксела | 1170 пиксела |
| .col-xs- | .col-sm- | .col-md- | .col-lg- |
| 12 | |||
| Автоматичен | |||
| 30px (15px от всяка страна на колоната) | |||
| да | |||
| да | |||
| да |
Пример: подредени хоризонтално
Използване на клас .col-md-* , вие създавате мрежа, която започва да подрежда (подрежда) на мобилни устройства; в същото време на средните устройства клетките са разположени хоризонтално. Позиционирайте колоните от мрежата във всеки ред.
Пример на официалния сайт - стек-хоризонтално
Пример: контейнер за течности
Променете мрежата с фиксирана ширина на мрежа за целия браузър, като замените .container с .container-fluid.
Пример: мобилни телефони и настолни устройства
Не искате вашите колони да се подреждат на мобилни устройства? Приложете класове за малки и средни устройства към колони: .col-xs-* , .col-md-* . Вижте примера по-долу, за да разберете по-добре как работят множество класове.
Пример на официалния сайт е grid-example-mixed
Пример: мобилни телефони, таблети и настолни устройства
Надграждайки предишния пример, създайте още по-мощно и динамично оформление с таблетния клас .col-sm-*.
Пример: преместване на колона на нов ред
Ако има повече от 12 колони в ред, всяка група от допълнителни колони, като независима единица, ще се премести на нов ред.
Пример на официалния сайт е grid-example-wrapping
Нулиране за отзивчиви високоговорители
С решетка с четири колони може да срещнете проблем, при който за съответните точки на прекъсване вашите колони не са подравнени правилно, защото едната колона е по-висока от другата. За да коригирате това, използвайте комбинация от класа .clearfix и нашите помощни отзивчиви класове.
Пример на официалния сайт - grid-responsive-resets
Отместване на колона
Изместване на колони вдясно с помощта на класа .col-md-offset-*. Тези класове увеличават лявото поле на колона с * колони. Например .col-md-offset-4 ще компенсира .col-md-4 с четири колони.
Пример на официалния сайт - отместване на мрежата
Вложени колони
За да вложите съдържанието си в съществуваща решетка, добавете нов .row и задайте колоните .col-md-* в съществуващите колони .col-sm-*.
Пример на официалния сайт - grid-nesting
Ред на колоните
Редът на колоните на решетката може да се промени с помощта на класовете .col-md-push-* и .col-md-pull-*.
Пример на официалния сайт - grid-column-ordering