Разширени CSS филтри
Не можах да преведа на български backdrop и background накратко, като запазя семантичната разлика между тях, затова сега ще обясня: backdrop - това, което е зад елемента и се вижда през него, отрязано от рамката му; background също е фон, но е част от елемента и свойството background му принадлежи.
През 2011 г. браузърите започнаха да въвеждат CSS филтри от спецификациите. По това време се поддържаха предимно SVG филтри и Firefox беше единственият браузър, който можеше да ги прилага към HTML съдържание (по принцип нищо не се е променило).
CSS филтри като blur(), kontrast() или grayscale() са чудесни допълнения към CSS, въпреки че SVG може да прави невероятни неща. Можете да научите повече за тях от различни ресурси.
Днес искам да отида малко по-далеч, като ви покажа новите функции на CSS.
фонов филтър
Първото е свойството backdrop-filter, дефинирано в Filter Effect Level 2. То позволява филтрите да се прилагат към фона на даден елемент, а не към неговия фон.
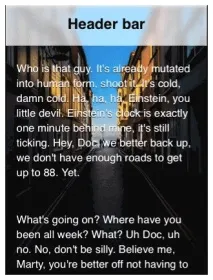
С това свойство можете да получите ефекти, които са били трудни за постигане. Най-баналното е размазването като в iOS:
Всеки елемент зад заглавката е замъглен с 5 пиксела. Толкова е просто.

Пример на живо в JSBin (само за Safari 9).
В демонстрацията използвах фонов филтър заедно с някои незначителни корекции (цвят на фона и позициониране), за да поддържам заглавката четима в неподдържани браузъри.
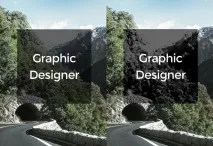
backdrop-filter може да подобри четливостта на текст, насложен върху изображение:

Пример на живо в JSBin (само за Safari 9).
Чрез комбиниране на няколко филтъра можете да направите прости графични ефекти, близки дотези, предлагани от CSS режими на смесване:

Пример на живо в JSBin (само за Safari 9).
Няколко неща, които трябва да знаете:
- фонът на елемент, към който е приложен филтър за фон, трябва да е полупрозрачен. Ако не, тогава никога няма да видите ефекта.
- има грешка при комбиниране на backdrop-filter с всяко свойство, което изрязва елемента (border-radius, mask, clip-path и т.н.). Това означава, че напредналите ефекти все още не са възможни.
- backdrop-filter създава нов контекст на смесване, като непрозрачност
- филтърът за фон може да бъде анимиран
- това свойство изисква префикс: -webkit-backdrop-filter
- CanIUse
Понякога трябва да приложите филтър нито към елемента, нито към фона (фон). Просто искате да го приложите към фона, но няма свойство за фонов филтър. Това е мястото, където функцията filter() може да бъде полезна, за да не се бърка със свойството филтър. Функцията приема два параметъра: изображение и филтър, връща ново изображение. Това изображение може да се използва с всяко CSS свойство, което поддържа изображения. Нещо като това:
В резултат на това вече е възможно да се прилагат филтри към изображения, преди да се използват като фон. Може да си помислите, че това е разновидност на фонов филтър (или непрозрачност на фона, замъгляване на фона), но е много по-мощен.

Пример на живо в JSBin (само за Safari 9).
Добрата новина е, че дори без да споменаваме Apple, той е наличен в Safari 9.

Очаквам с нетърпение кога браузърите ще въведат тези функции. SVG също може да направи това, но същите готини ефекти могат лесно да бъдат направени с CSS. От миналата година голяма част от дебата за CSS се фокусира върху архитектура, методология, инструменти. Добре е да запомните, че CSS също е заграфичен дизайн (заедно със SVG).
Добре, поддръжката е минимална в момента, но ще бъде налична на милиони iPhone и iPad до края на годината.
Hardcore conf в C++. Каним само професионалисти.