Soft School - Macromedia DreamWeaver MX
1 1 .1. Macromedia DreamWeaver MX. Анимация Част 1 .
Както споменахме в последната част, анимацията е приложима само за слоеве, добре, дори за графики - но принципът на графичната анимация е малко по-различен. Какво е анимация? - ако внимателно прочетете последната част, тогава не забравяйте, че всеки слой се задава с помощта на няколко параметъра, като например: координати на местоположението на страницата, размери (ширина и височина), z-индекс, както и видимостта на слоя на страницата (или скрит). И така, всеки от тези параметри може да се променя (приема нови стойности) по време на даден интервал от време. Освен това промяната на тези параметри не е инициирана от потребителя, а е отговор на някакво събитие.
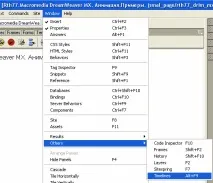
Така че да започваме. Първо, дайте командата Window - Others - Timelines, за да се покаже панелът на времевата линия (фиг. 1 1 .0 1 )


Сега трябва да създадете произволен слой, например ще създам прост слой с текстов надпис, който впоследствие ще анимирам (фиг. 1 1 .0 3 )

Не забравяйте да дадете на слоевете си уникални имена. След като слоят е създаден, той трябва да бъде добавен към времевата диаграма. За да направите това, изберете го и използвайте мишката, за да го "пуснете" върху времевата диаграма. След това ще се появи следният прозорец, в който ще ви бъде напомнено, че чрез този панел можете да промените координатите на слоя на страницата, размерите (ширина и височина), z-индекс, както и видимостта на слоя в определен момент от време. (Фиг. 1 1.04)

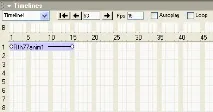
Щракнете върху бутона "OK" и отидете директно до самия панел TimeLines, където можете да видите слоя, който сте добавили като сегмент (фиг. 1 1.05)

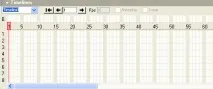
Сега нека научим нашия слой да навигирастраница, първо разтегнете анимацията хоризонтално с 400 кадъра. На показаната екранна снимка анимацията е разтегната само за 15 кадъра, но трябва да щракнете с левия бутон върху точката, която сега е в кадър 15, и без да пускате бутона на мишката, плъзнете точката с 400. Когато удължите сегмента, след това отидете на кадър 100, щракнете с десния бутон върху сегмента (фиг. 1 1.06)

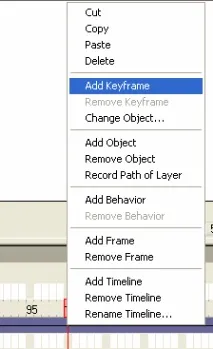
и изберете Добавяне на ключова рамка от контекстното меню. След тези манипулации на времедиаграмата ще се появи друга ключова точка (фиг. 1 1.07)
След това го изберете с мишката, след което на самата страница, като използвате същата мишка, преместете слоя, който ще анимирате, на всяко място на страницата (написах как да премествате слоеве в последната част). Когато слоят се премести, можете да видите, че началната и крайната точка са свързани с линия (фиг. 1 1.08)

След това отново отидете на времевата диаграма в кадър 200, добавете Add KeyFrame и плъзнете слоя на друго място.. като цяло трябва да зададете ключовите точки на диаграмата и да посочите къде трябва да бъде анимираният слой в този момент. В резултат на това ще получите нещо подобно на следната снимка (фиг. 1 1.09)

Ето такава траектория на движение се оказа, просто не забравяйте, че в допълнение към координатите на разположението на слоя, във всяка ключова точка има други параметри, които можете да промените (които параметри са написани в същата част и няма да повтарям), можете да промените параметрите чрез панела Свойства.