Списък с водещи символи html и примери за използването му

Ти знаеш? Вчера с жена ми правихме списък какво трябва да купим за къщата, за рожден ден, за ваканция и просто ми хрумна: „О. И следващата статия ще посветя просто на списъци в html. Като цяло има два основни вида, така че исках да посветя отделна статия на всеки тип. И днес ще изучаваме html списъка с водещи символи.
Какво е списък с водещи символи? Това е специален списък, който не съдържа никакви подредени действия, но въпреки това съдържа елементи, които са подобни по значение. И такива списъци се маркират с някакви икони, например маркери, тирета и т.н. Тук в моя блог те са представени под формата на показалец и го използвам, когато изброявам нещо. Нека разгледаме един пример.

- Дънна платка
- RAM
- HDD
- видео карта
- и т.н.
Нека сега да видим как да възпроизведем всичко това в html
За да направим такива списъци, ще трябва да използваме два сдвоени етикета.
- - неподреден списък (неподреден списък). Този етикет се поставя в началото на списъка и се затваря в самия край. Той ни казва, че това ще бъде неподреден списък с водещи символи.
- - елемент от списък (елемент от списък). Тези етикети обхващат всеки елемент от списъка.
Всъщност процедурата за създаване на списък с водещи символи е много лесна и ще ви покажа с пример:
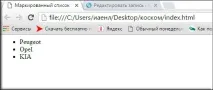
Когато запазите документа и го отворите в браузъра, списъкът ще изглежда така. Вижте сами, опитайте.

Е, разбира се, не мога да не ви разкажа за атрибутите, свързани с тези тагове. Наистина тезиатрибутите в html вече не се използват, тъй като всичко е по-лесно и по-удобно да се направи чрез стилове, тоест CSS. Но все пак бих искал да ви кажа за общо развитие, така че ще ви запозная с атрибута type и неговите стойности.
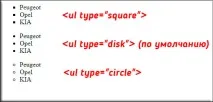
Атрибутът тип е зададен, за да промени външния вид на маркера, но както казах в днешните реалности, вече не е обичайно да го задавате, въпреки че все още работи.

-
- тази стойност е по подразбиране, така че няма смисъл да се предписва изобщо. Маркерите изглеждат като запълнени с черно кръгове;
-
- благодарение на тази стойност маркерът ще остане кръгъл, но вече няма да се запълва;
-
- в този случай маркерите ще се превърнат в малки черни квадратчета.
Опитайте сами, за да видите как работи и ще видите всички промени.

вложен списък
Има моменти, когато няма да сте доволни от един списък и тогава просто трябва да направим вложен списък, за да разпределим всичко правилно. Да вземем нашия пример с кола. В предишните примери току-що направих списък с коли, а сега ще поставим още няколко модела във всяка марка.
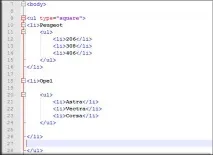
Абсолютно лесно е да направите това, просто добавете нов списък контейнер
-
към тага, който искаме да разширим, и вече там вмъкваме следващия набор от тагове, между които ще бъдат написани моделите на автомобилите. Всичко е ясно? Ако не, нека да видим как изглежда в кода.

Сега запазваме и стартираме всичко в браузъра. Вижте какво имаме: сега във всеки елемент от списъка има друг нов списък. Към това се стремихме. И ако забележите, тогава маркерите по подразбиране са зададени по различен начин от родителските. Това е направено нарочно, за да не се объркате, но можете да поставитежелания атрибут и изберете своя маркер. Мисля, че тук всичко трябва да е ясно.


Е, като цяло, мисля, че разбрахте. Но ако искате да станете добри в HTML и CSS, горещо ви препоръчвам да вземете курса „HTML5 и CSS3 от нула до професионалист“. Благодарение на този курс можете лесно да научите всички основи на html и css, както и да научите как сами да създавате няколко вида сайтове: сайтове с визитки, блогове, онлайн магазини и дори целеви страници. Курсът е наистина невероятен.