Текст в Blender Game Engine
В този урок ще научите как да добавяте текст към играта, да променяте неговия цвят, размер, шрифт... Как да обвивате дълги редове текст с помощта на скрипт, а също така ще научите как да създавате брояч на амуниции.
Добавяне на текст
Blender може да използва текст в реално време в двигателя на играта. Създайте нова сцена, превключете към изгледа на камерата, позиционирайте 3D курсора в горния ляв ъгъл и добавете обектТекст. Най-вероятно ще се подравни спрямо глобалните координати. Можете ръчно да го завъртите, но е по-добре да отидете в Потребителски предпочитания и в раздела Редактиране да промените опцията Подравняване къмПреглед. По този начин новосъздадените обекти ще бъдат подравнени с текущия изглед, а не с глобалните координати. Сега стартирайте играта (P ) и ще видите своя текст в нея:

Промяна на разделителната способност на шрифта
Не е трудно да се види, че качеството на надписа оставя много да се желае. Можем да го подобрим по два начина. Можете да преместите текста далеч от камерата и да увеличите размера му (ако е необходимо) или да напишете малък Python скрипт. По-добре е да използвате втория начин :)
Добавете прозорецТекстов редактор, създайте нов файл, наречен „text_res “ и поставете следния скрипт в него:
cont = bge.logic.getCurrentController() own = cont.owner own.resolution = 5
Когато текстът все още е избран, отидете до прозорецаLogic Editor. Добавете сензор Always и го свържете към контролера на Python. За контролера укажете да използвате скрипт, наречен „text_res “. Когато започнете играта, ще забележите, че текстът е станал много по-добре изглеждащ. Променете стойносттаresolution, докато постигнете желания резултат, но не задавайте твърде високи стойности, в противен случай играта ще започне да заеква.Стойността 1 е разрешението по подразбиране. Започнете със стойност 2 и така нататък, докато постигнете резултата:


Персонализиране на външния вид на шрифта
Можете да промените цвета на шрифта, като промените цвета на обекта. За да направите това, отидете в раздела Обект и променете параметъраЦвят на обекта. Самият шрифт може да се промени в раздела за шрифтове:

Добавяне на текст към играта (HUD)
След като вече знаем как да добавяме и персонализираме текст, нека създадем сцена на игра, която ще има Head-Up Display (HUD). Освен това ще научите как да форматирате дълги редове текст (да създавате тирета) с помощта на Python и логически блокове.
Когато отворите файла, ще забележите, че той вече съдържа камерата и куба от предишния урок. Също така е добавена анимация за ходене за куба и камерата, за да направи движението около сцената по-реалистично. В раздела за рендиране честотата на опресняване е зададена на 60 кадъра в секунда за по-плавна анимация.
Натиснете P, за да започнете играта. Придвижването по него става с W, A, S, D + мишка, а можете също да клякате с Ctrl.
В центъра на сцената има кутия с амуниции. Веднага щом го вземете, той ще изчезне. Нашата цел ще бъде да покажем количеството събрани амуниции. За да направим това, имаме нужда от нова сцена, която ще действа като HUD: Преименувайте новата сцена на „HUD “. Превключете към изглед отпред и добавете камера към сцената. Преместете камерата далеч от центъра на координатната ос. Сега превключете към изгледа на камерата и добавете текст в горния ляв ъгъл, както направихме в началото на урока. Променете надписа на „Амуниции: “ и по избор коригирайте разделителната способност, цвета и шрифта за текста. След това дублирайте надписа, преместете го малко надясно и променетего на „0 “. Този втори текст ще действа като брояч всеки път, когато кубът (нашият герой) влезе в контакт с амуниции.
С маркиран “0 ” в прозорецаРедактор на логика в панела със свойства, добавете ново свойство за него “Добавяне на свойство на текстова игра “. Променете типа на Integer (цяло число). След това нека настроим HUD изхода към сцената на играта:


Добавете актуатор за съобщения и го свържете към същия контролер като сензора за сблъсък. Въведете „муниции “ в полето Тема. Сега, когато се сблъскате с герой, амунициите ще изчезнат и ще изпратят съобщението „ammo “:

Сричкопренасяне
Ако вашата игра съдържа дългидиалогови прозорци, тогава най-вероятно ще искате да ги показвате в параграфи. Можете да направите това ръчно, като добавите „\n“ към кода на скрипта или можете да използвате отделен модул за тази цел. С този модул можете да вземете дълги редове и да ги разделите на отделни редове с определена дължина. Използването на моноширинни шрифтове дава най-добри резултати, тъй като дължината на реда се определя от броя на знаците в реда, а не от ширината на пиксела на реда.
Отидете на сцена HUD. Точно под етикета „Амуниции“ добавете нов текстов обект. Ако е необходимо, редактирайте разрешението. В раздела за шрифтове променете шрифта на шрифт с едно пространство, като например Courier. В прозореца на Logic Edotor добавете ново свойство „Add Text Game Property “ и оставете типа String (низ). Създайте нов текстов файл, наименувайте го „text_wrap “ и поставете следния скрипт в него:
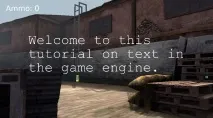
import textwrap cont = bge.logic.getCurrentController() own = cont.owner startmessage = "Добре дошли в този урок за текст в двигателя на играта." own["Текст"] = textwrap.fill(startmessage, 20)
Добавете сензор Always и го свържете към контролер на Python, който има указания скрипт „text_wrap “. Стартирайте играта и вижте резултата. Променливатаstartmessage съхранява нашия текст за извеждане. Променливатаown[“Text”] променя текстовия обект и използва функциятаtextwrap.fill(startmessage, 20), за да го изведе в редове от 20 знака:

Изберете етикета и добавете сензор за забавяне, контролер И и актуатор за видимост към него. Задайте Delay на200 и в актуатора за видимост изключетеVisibility. Тази връзка казва, че след 200 „отметки“ (споредпо подразбиране 60 „отметки“ = 1 секунда) надписът ще изчезне от екрана. Стартирайте играта и проверете дали работи.