Урок за Illustrator - Как да приложите градиентно запълване към щрих (щрих) - Уроци

Adobe Illustrator CS6 въвежда възможността за прилагане на градиенти към щрихи. Възможно ли е това в по-ранни версии? В този урок ще ви покажа как да приложите градиент към щрих, без да използвате Adobe Illustrator CS6.
Градиентно запълване на път (път) с помощта на ефекти и панел Облик
С помощта на Pen Tool (P) създайте произволен път.

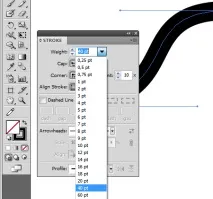
Увеличете ширината на пътя до 40 pt за яснота, като използвате панела Stroke (Window > Stroke)

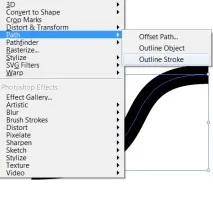
Изберете получения обект и отидете на Ефект > Път > Контурен щрих.

Без да премахвате селекцията, създайте група, която ще включва създадения обект (Обект > Група)

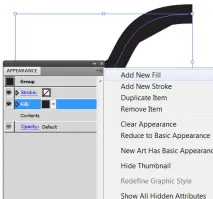
Отворете панела Облик (Прозорец> Облик) и създайте ново запълване за тази група, като изберете Добавяне на ново запълване от менюто на панела.

Променете това запълване на линеен градиент.

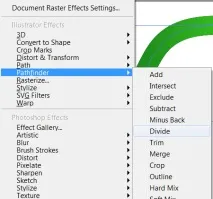
За да се приложи запълването само към пътя, отидете на Ефект > Pathfinder > Разделям

Обмислете няколко опции за редактиране на път с градиентно запълване. Можем да променим позицията на опорните точки и манипулаторите на получения обект.

За да променим формата на профила, можем да използваме Width Tool (Shift+W)

Можем да променим типа на края на пътя (cap); нанесете пунктирана линия; използвайте различни профили от панела Stroke и прилагайте различни видове четки от панела Brushes.




Както можете да видите, всички тези трансформации запазват градиентното запълване на пътя. Този метод обаче ви позволява да запълните само щрихалинейни и радиални градиенти. Ако вече сте запознати с новите функции на Adobe Illustrator CS6, тогава знаете, че има още два вида пътеки за градиентно запълване. Това е градиентно запълване по дължината на щриха и градиентно запълване през щриха (градиент през щриха). Можем ли да създадем този вид запълване на пътя, без да използваме Adobe Illustrator CS6? Да, можем. След това ще ви покажа как се прави.
Градиентно запълване на пътя с безплатен плъгин Mesh Tormentor
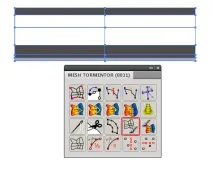
Създайте правоъгълник и използвайте Mesh Tool (U), за да го трансформирате в градиентна мрежа (Gradient Mesh), която се състои от няколко линии. Оцветете възлите в различни нюанси на сивото.


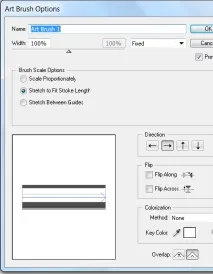
Сега плъзнете обекта в панела с четки и запазете четката като Art Brush

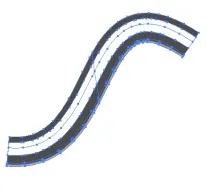
Приложете създадената четка върху произволен път.

Без да премахвате селекцията от обекта, отидете на Object > Разширяване на външния вид

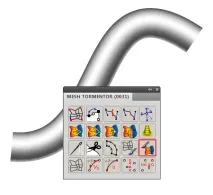
Сега нека превърнем пътя в градиентна мрежа, като щракнете върху съответния бутон в панела Mesh Tormentor.

По този начин получихме градиентно запълване през щриха (градиент през щриха).
Ако в началния етап създадете градиентна мрежа, която се състои от няколко колони, тогава в крайна сметка ще получите градиентно запълване по хода (градиент по хода).


Оригинален урок на английски: AstuteGraphics
Автор на урока: Ярослав Лазунов