Вертикално падащо меню акордеон за Joomla 2
Вече разгледахме в предишни публикации създаването на хоризонтално меню и създаването на хоризонтално многостепенно меню за joomla 2.5. Сега стигнахме до вертикала.
За да започнете, вижте демонстрацията, как изглежда всичко, ако желаете, след това изтеглете пакета с изходните файлове.
Свързване на меню в joomla 3.x.x
Първо, разопаковайте архива в определена папка на вашия компютър. Следващото нещо, което ще направим, е да копираме изображенията от папката с изображения в папката с изображения на вашия шаблон. Обикновено в много шаблони това е папката с изображения, ако я наричате по различен начин, например img, тогава трябва да промените пътищата към изображенията във стиловия файл - vmenu.css. Също така трябва да свържем един от скриптовете на менюто. Предлагам да създадете папка "js" в основата на вашия шаблон и да поставите скриптови файлове в нея - menu.js или menu-collapsed.js. Защо два файла? Факт е, че ако забележите, на демо сайта има две опции за показване на това меню. Можете да разгледате по-отблизо как се различават един от друг. Свързваме версията на скрипта, която харесваме, menu.js или menu-collapsed.js. Опция 1 е скриптът menu-collapsed.js, а опция 2 е menu.js. За да направите това, в самото начало на файла index.php на шаблона поставете следните редове:
Имаме нужда и от библиотеката jQuery, но в joomla3 тя е включена по подразбиране, т.к. използвайки рамката за зареждане на twitter.
Така че css файлът съдържа следния код:
Този файл съдържа стиловете на двете опции и можете да изтриете стиловете на опцията от менюто, която не ви трябва.
Сега отидете в контролния панел на joomla и създайте меню: Menu -> Мениджър на менюта -> Създайте меню. Създайте меню, дайте заглавие и име на машина.


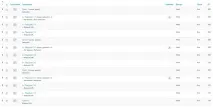
ПриПолучих следното дърво.

Сега, след като имаме всички създадени елементи, можем да създадем модул, с който ще показваме нашето меню в една или друга модулна позиция на шаблона. Избрах лявата колона. Отиваме в мениджъра на менюто и кликваме върху връзката „Добавяне на модул за този тип меню“ срещу нашето създадено меню. Можете също така да създадете модул на менюто по следния начин - отидете в модулния мениджър: Разширения -> Мениджър на модули -> Създаване -> Меню (изберете вида на модула).
След това въведете заглавието, изберете желаната позиция на модула за показване, „Избор на меню“ изберете вертикалното меню, което създадохме, задайте превключвателя за опции „Показване на елементи от подменю“ на позиция „Да“.

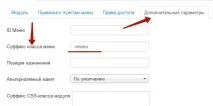
Отидете в раздела „Разширени опции“. Тук ENTER SPACE и вмъкнете суфикса на класа на менюто -vmenu. За какво е? В крайна сметка в сайта може да има повече от едно меню и за да не се пресичат стиловете им, въвеждаме алтернативен клас към неномериран списък с менюта. Ако сте харесали втората опция за показване на менюто, тогава въведетеvmenu2 като суфикс, отделен с интервал.

Всичко, след като са направени настройките, запишете модула. Ако сте направили всичко правилно, на вашия сайт ще се появи меню, подобно на това на демонстрационния сайт.
Ще ви напомня отново! Има две опции в менюто на демо сайта и със сигурност ще изберете една от тях. В този случай не е необходимо да включвате и двата скриптови файла, достатъчно е само единият.
- Файлът menu-collapsed.js. - това е нашият вариант 1 - Меню Акордеон - вариант 1
- Файлът menu.js е нашата опция 2 - Меню за акордеон - опция 2
- Суфиксът на класа на менюто (разделен с интервал) за опция 1 е vmenu
- Суфиксът на класа на менюто (разделен с интервал) за опция 2 е vmenu2
Въз основа на това свържете файла, от който се нуждаете. Също така в css файла можете да премахнете стиловете за опцията, от която не се нуждаем, за да не зареждаме отново допълнителни килобайти.
Свързване на менюто в joomla 2.5.x
Свързването на меню в joomla 2.5 не се различава от свързването в joomla 3, освен че трябва да свържем библиотеката jQuery в допълнение. За да направите това, добавете следния ред към горния код:
Ще получим нещо подобно:
И още нещо. В joomla 2.5 няма елемент от менюто тип Системни връзки -> Заглавие, има само тип разделител на текст - Разделител, но този тип елемент няма да ни подхожда, т.к. заглавието на елемент от менюто няма да бъде оградено с връзка. В този случай трябва да изберете типа "Външен URL" и да вмъкнете мъниче - # като url. Всичко друго е същото.
Заур Магомедов
Оформител с богат опит. Създавам уебсайтове от 2009 г. Постоянно се уча и подобрявам уменията си. Водя собствени проекти, включително този блог.