Въведение в Microsoft
Продължаваме да говорим за основните новости в Microsoft .NET Framework версия 2.0 и в този брой ще разгледаме технологията за създаване на ASP.NET приложения.
и десет години от съществуването си, технологията за създаване на уеб приложения на платформата Microsoft Windows е преминала през няколко етапа на развитие от появата на Internet Explorer през 1995 г. и Internet Information Services през 1996 г., до Active Server Pages и Visual InterDev през 1997 г. и ASP.NET 1.0, Visual Studio .NET и Web Matrix през 2002-2003 г. (фиг. 1). Очаквайте следващата година ASP.NET 2.0 и новия инструмент за разработка, Visual Studio 2005.

Ориз. 1. Технологии за създаване на уеб приложения на платформата Microsoft Windows
ASP.NET 2.0 е основна актуализация както на самата технология за уеб приложения, така и на инструмента за разработка на Visual Studio, който сега включва безплатния Visual Web Developer 2005 Express Edition.
Ново в ASP.NET 2.0
Разработчиците се опитаха да вземат предвид в новата версия на ASP .NET основните проблеми, които възникват при създаването на уеб приложения, както и многобройните желания на потребителите на предишни версии на Microsoft Visual Studio .NET.
Опростени уеб проекти
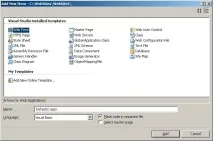
Visual Studio 2005 прави много по-лесно създаването на ASP.NET приложения. По-специално, уеб приложенията вече могат да се създават без използването на проекти и решения (решения), за да направите това, просто изберете командата File New Web Site и ще получите шаблон за уеб приложение, базиран на локалната файлова система (фиг. 2). В най-простия случай се създава файл default.aspx и директория с данни. След това избирате елементите на вашето приложение с командите Website Add New Item и Website Add Existing Item. Предметите могатразположени както в отделни файлове, така и в шаблони.

Ориз. 2. Опростен уеб проект и неговите елементи
Редактирането на приложения се извършва в подобрена среда за разработчици, която поддържа три метода на показване: дизайн, изходен код и сървърен код.
Средата за разработчици поддържа много функции, които улесняват писането на код, от контекстни менюта, съдържащи набор от най-често извършваните операции с компоненти, до подобрена поддръжка за механизми IntelliSense (фиг. 3), които сега работят в случаите:
• редактиране на сървърния код в режим на HTML дисплей;
• редактиране на кода на сървъра в режим Source display;
• редактиране на клиентски код в режим на HTML дисплей;
• редактиране на сървърни компоненти, HTML елементи, CSS и директиви;
• редактиране на изходния код в C# или Visual Basic;
• редактиране на ASMX файлове;
• редактиране на ASHX файлове.

Нещо повече, вече не е необходимо да използвате Internet Information Server по време на разработка на приложения и отстраняване на грешки—Visual Studio включва локален Visual Web Developer Web Server (Фигура 4).

Ориз. 4. Локален уеб сървър
Производителността на разработчиците на уеб приложения също се увеличава чрез използването на голям брой готови блокове, интерфейси на приложения и широк набор от компоненти. Ще разгледаме тези теми в следващия раздел.
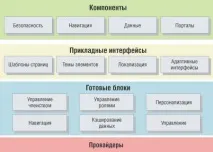
Готови блокове и интерфейси за приложения

Ориз. 5. Готови блокове и интерфейси на приложения в ASP.NET 2.0
Шаблони на страници
Шаблоните на страници (фиг. 6) ви позволяват да зададете единична структура и елементи на интерфейса за цялото уеб приложение. По-специално за такива елементи,включват горни и долни колонтитули на страници, навигационни елементи и т.н. Използването на шаблони значително опростява персонализирането на приложението, като елиминира необходимостта от повтаряне на общ код на всяка страница на уеб приложение. Шаблоните на страници се задават с помощта на директивата @Page и атрибута MasterPageFile. Файлът .master описва шаблона на страницата и областите, в които ще се показва съдържанието на дъщерните страници, които са посочени от компонентите ContentPlaceHolder. Дъщерните страници използват компонента Съдържание със същия идентификатор като "мъничето" в шаблона, като по този начин съвпадат с местоположението на действителното съдържание на дъщерните страници и зоните, запазени за него във файла, който описва шаблона.

Ориз. 6. Използване на шаблони
Елементни теми
Темите на визуалните елементи в ASP.NET 2.0 ви позволяват лесно да персонализирате външния вид на вашето уеб приложение. Цялата информация за стил се съхранява на едно място, темата, която след това се прилага към всички страници и елементи на интерфейса на приложението. Подобно на шаблоните за страници, визуалните теми правят много по-лесно персонализирането на приложение, като позволяват то да бъде конфигурирано от един централизиран източник. Темата се посочва с помощта на директивата @Page и атрибута Theme.
Локализация
Трудностите при локализирането на приложението, присъщи на ASP.NET 1.x, са преодолени в новата версия на ASP.NET чрез напълно прозрачна поддръжка за стандартни resx ресурсни файлове. Ресурсите могат да се използват от приложение или декларативно (използвайки синтаксис за картографиране на свойства към ресурси), или програмно.
Управление на членството
Управлението на членството е внедрено като услуга за членство, която предоставя набор от API засъздаване на потребителски акаунти и тяхното манипулиране. Два нови класа Membership и MembershipUser реализират цялата функционалност, необходима за управление на членството. Класът Членство предоставя методи за създаване на нови потребители, валидиране на потребители и т.н. Класът MembershipUser се използва за представяне на отделни потребители, за извличане и промяна на техните пароли, за достъп до информация, като например кога последното влизане в приложението и т.н. Съхранението на информация за потребителите се осъществява чрез доставчици, които предоставят достъп до физически източници на данни Microsoft Access, SQL Server, услуги за директории на Active Directory и др. По подразбиране се използват СУБД на Microsoft Access и базата данни AspNetDB.mdb. Услугата за членство се управлява чрез раздел на файла Web.config.
Управление на роли
В ASP.NET 2.0 поддръжката за управление на роли се основава на Role Manager, който предоставя API, базиран на класа Roles. Този клас имплементира методи като CreateRole, DeleteRole, AddUserToRole и ви позволява програмно да конфигурирате роли и да ги присвоявате на потребители. За декларативно управление на ролите се използват конфигурационният файл Web.config и административната програма WebAdmin.axd (фиг. 7, 8).

Ориз. 8. Конфигуриране на механизми за сигурност с помощта на помощната програма за администриране WebAdmin.axd
Персонализиране
Механизмът за персонализиране, реализиран на базата на съответната услуга, ви позволява да запазвате личните настройки на потребителите на приложението. Персонализацията се базира на потребителски профили, които са зададени в секцията
файл web.config. По време на изпълнение свойствата, дефинирани в този раздел, са достъпни чрез свойството Profileстраници. Информацията за персонализиране се съхранява чрез доставчици, които предоставят достъп до физически източници на данни Microsoft Access, SQL Server и др. По подразбиране се използват СУБД на Microsoft Access и базата данни AspNetDB.mdb.
Кеширане на данни
ASP.NET 2.0 въведе автоматично актуализиране на кеша на сървъра на базата данни. Това автоматизира процеса на получаване на актуализирани данни, които се показват в уеб приложението. Класът SQLCacheDependency гарантира, че зависимостите на кеша са синхронизирани със SQL данни.
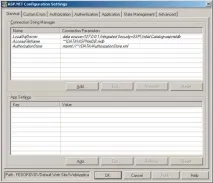
Администрация и управление
За да улесни администрирането и управлението на уеб приложения, ASP.NET 2.0 въвежда редица нови функции, включително:

Ориз. 9. Базиран на MMC инструмент за конфигуриране на ASP.NET

Ориз. 10. Компоненти за достъп до данни и показване на данни
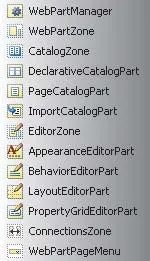
Разширен набор от визуални компоненти
Наборът от компоненти, предоставен от ASP.NET 2.0 на разработчиците, е значително разширен в сравнение с предишните версии. Повече от 50 нови компонента осигуряват функционалност като декларативен достъп до данни, генериране на съветници (компонент Wizard), създаване на хоризонтални, вертикални и вложени менюта (компонент Menu) и елементи за показване на информация в дървовидна структура (компонент TreeView), създаване на портали (набор от компоненти на уеб части), достъп до защитена информация (компонент Login) и др. Много от тези компоненти са базирани на готови градивни елементи и API, включително достъп до данни, членство, роли и персонализиране. Повечето визуални компоненти принадлежат към следните функционални групи:
•Управление на данни в ASP.NET 2.0декларативен (без писане на код) достъп до данни се поддържа въз основа на нови компоненти за комуникация на данни и достъп до данни. Новите компоненти за достъп до данни поддържат източници на данни като SQL Server, бизнес обекти или уеб услуги.

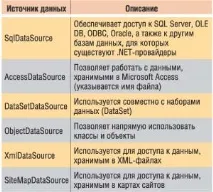
Следните източници на данни са налични в текущата версия на ASP.NET 2.0:
Освен това се планира следните източници на данни да бъдат включени в ASP.NET 2.0
Новият компонент GridView поддържа показване и редактиране на данни, пагиниране и сортиране без необходимост от програмиране. Компонентът DetailsView се използва за показване на данни само от един запис. Съвместното използване на компонентите GridView и DetailsView позволява по-специално да се създават интерфейси в парадигмата Master/Detail. ASP.NET 2.0 включва следните компоненти, които могат да показват данни:
- DataGrid (включен за съвместимост с ASP.NET 1.x),
•Навигация Компоненти като менюта, компонент за показване на дървовидна структура и персонализирани пътеки за навигация могат да се използват за осигуряване на потребителски интерфейс за навигиране между страниците. Тези компоненти имат способността да извличат навигационна информация от персонализирана навигационна услуга, внедрена в ASP.NET 2.0. Навигационните пътища се зареждат в компонента SiteMapPath, а картата на сайта се показва в компонента TreeView. Компонентът SiteMapPath може да използва следните визуални шаблони:
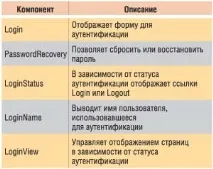
•Достъп до защитена информация ASP.NET 2.0 използва компонента Login за въвеждане на информация за удостоверяване (вход и парола). Чрез използването на компонента PasswordRecovery са налични различни опции за възстановяване на парола. Потребителската информация се показва от компонента LoginName,компонентът LoginStatus поддържа показване на бутоните за влизане и излизане, а компонентът LoginView се използва, за да се гарантира, че само удостоверени потребители имат достъп до съдържанието на страницата.

Налични са следните компоненти:
•Компоненти на портала Комплектът уеб части се използва за създаване на портали. Тези компоненти поддържат множество персонализации, включително редактиране на съдържание, разположение на компоненти на страницата и т.н.