Wordpress menu style - изработка на цветно навигационно меню, бизнес блог на Макс Метелев

Здравейте приятели! Днес ви посвещавам статия за това как да стилизирате менюто в WordPress. Както знаете, WordPress версия 3.0 стана отправна точка, когато беше добавена възможността за използване на функциите на менюто. В тази публикация ще разгледаме различните класове, които се добавят по подразбиране и които можем да приложим като стил към всяко индивидуално създадено меню.
Като странична бележка, тази публикация изисква добро познаване на CSS стиловете и доста солидно разбиране за това как работи машината на WordPress.
Първото нещо, което трябва да знаете е, че менюто на WordPress се изобразява като неподреден списък с водещи символи,, за който ще прилагаме различни стилове. Например, можете да добавите тази функция:
Това ще добави ново меню, обвито в таг div,, което все още няма никакви класове. По този начин вашето меню ще се появи като нормален списък. Ако искате да имате повече опции за персонализиране, тогава можете да използвате параметри като: ‘ container _ >, ‘ container _ >, ‘ menu _ > и ‘ menu _ id’
Това ще бъде най-точният начин, като именувате всяко меню и му давате подходящото местоположение. Сега кодът на менюто ви ще бъде написан така:
Не забравяйте, че не трябва да добавяте контейнери с > контейнер_клас. И така, във вашия CSS файл стиловите класове сега ще вървят в следния ред:
Това са само някои от стиловите класове на WordPress по подразбиране, за да сте сигурни, че всичко изглежда както трябва. И тук ще представя други класове, които WordPress добавя към менюто, те също могат да бъдат конфигурирани:
Имайте предвид, че всички от горните класове влизат в елементите на списъка.Изобщо не е необходимо да редактирате нито един от тях. Но ако вашият дизайн изисква редактиране, тогава не се колебайте да промените някоя от тези точки.
Много често при проектирането се налага обвързване на клас за всеки отделен елемент от менюто. Например може да възникне ситуация, когато всеки от елементите на менюто от най-високо ниво трябва да има конкретна икона или икона, както в този пример:
Добре, в WordPress можете да го направите направо от администраторския панел. Трябва да отидем на Външен вид - Меню и в опциите на екрана (разположени най-отгоре) да включим раздела, наречен Класове.
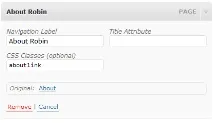
След като активирате това квадратче, ще видите допълнителни полета до всеки отделен елемент от менюто, когато редактирате.

Сега можете да добавите свои собствени класове, които ще съдържат селектори с връзки към икони ( фон - изображение : url ( ) ; ), които ще се показват в менюто за навигация.