WPF, StackPanel
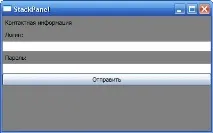
StackPanel е един от най-простите контейнери за оформление. Той просто подрежда дъщерните си елементи на един ред или колона. Например, разгледайте следния прозорец:

По подразбиране StackPanel подрежда елементите отгоре надолу, като задава височината на всеки елемент, както е необходимо, за да покаже съдържанието му. В този пример това означава, че етикетите, текстовите полета и бутоните са настроени достатъчно големи, за да поберат удобно текста в тях. Всички елементи се разтягат до пълната ширина на StackPanel, която е равна на ширината на прозореца. Ако разширите прозореца, StackPanel също ще се разшири и бутоните ще се разширят, за да го запълнят.
StackPanel може също да се използва за подреждане на елементи хоризонтално чрез задаване на свойството Orientation:
Сега елементите получават своята минимална ширина (достатъчно, за да пасне на текста им) и се разтягат до пълната си височина, за да запълнят панела, който ги съдържа. В зависимост от текущия размер на прозореца, това може да доведе до несъответствие на някои елементи.
Свойства на оформлението
Въпреки че оформлението се определя от контейнера, дъщерните елементи също могат да имат думата. Лентите за оформление взаимодействат със своите деца чрез малък набор от свойства на оформлението, изброени по-долу:
Указва позиционирането на дъщерния елемент в контейнера за оформление, когато има допълнително хоризонтално пространство. Налични стойности: Center (Център), Left (Ляво), Right (Дясно) или Stretch (Разтягане).
Вертикално подравняване
Указва позиционирането на дъщерния елемент в контейнера за оформление, когато има допълнително вертикално пространство. Налични стойности: Център, Горе, Долу или Разтег
Марж
Добавя малко пространство около елемента. Свойството Margin е екземпляр на структурата System.Windows.Thickness с отделни компоненти за горния, долния, левия и десния ръб.
Минимална ширина, Минимална височина
Задава минималния размер на елемент. Ако даден елемент е твърде голям, за да се побере в неговия контейнер за оформление, той ще бъде съкратен
Макс.Ширина, Макс.Височина
Задава максималния размер на елемент. Ако в контейнера има свободно пространство, елементът няма да бъде увеличен извън посочените граници, дори ако свойствата HonzontalAlignment и VerticalAlignment са зададени на Stretch
Ширина, Височина
Изрично задайте размерите на елемента. Тази настройка заменя стойността на Stretch за свойствата HorizontalAlignment и VerticalAlignment. Този размер обаче няма да бъде зададен, ако е извън границите, посочени в MinWidth, MinHeight, MaxWidth и MaxHeight
Всички тези свойства са наследени от базовия клас FrameworkElement и следователно се поддържат от всички графични елементи (джаджи), които могат да се използват в WPF прозорец.
Както знаете, различни контейнери за оформление могат да предоставят прикачени свойства към своите дъщерни елементи. Например, всички дъщерни елементи на Grid обект получават свойства на ред и колона, които им позволяват да изберат клетката, в която трябва да бъдат поставени. Прикачените свойства ви позволяват да зададете информация, специфична за конкретен контейнер за оформление.