17 призива за действие, на които не можете да устоите
Опитайте се да си спомните кога за последен път сте се регистрирали на целева страница или уебсайт? Какъв ресурс беше - Evernote, Dropbox, Instagram? Възможно е вашето решение да е повлияно от ефективен „призив към действие“ или CTA (call-to-action), а самият процес на регистрация е прост и удобен.
1. Прост и ефективен дизайн 2. Интересен, необичаен текст 3. Комбиниране на множество призиви за действие на една и съща страница
Прост и ефективен дизайн
1. Evernote
От планове за проекти до бележки за срещи, тази уеб услуга за създаване, съхраняване и споделяне на бележки ви призовава към действие с просто, кратко съобщение: „Искате ли да запомните всичко? Регистрирайте се в Evernote.

Веднага разбирате целта на услугата, веднага щом стигнете до страницата, чието дизайнерско решение също улеснява процеса на регистрация: зеленият цвят на бутона CTA, който повтаря цвета на заглавието и логото на Evernote, е поразителен на фона на бялата страница.
българската версия на сайта е проектирана по подобен начин в една цветова схема: призивът за действие и логото се съчетават добре с останалите елементи и фона на страницата. Самото предложение обаче не е толкова очевидно:

Посетителите трябва да се досетят, че говорим за услуга за водене на бележки
2. Dropbox
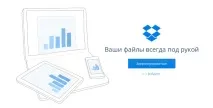
Dropbox е услуга за съхранение в облак, която ви позволява да съхранявате съдържание на сървърите на компанията и да го споделяте с други потребители в Интернет: „Вашите файлове са винаги под ръка“.
Дизайнът на уебсайта на Dropbox е минималистичен: дори графиките са едва забележими. Началната страница е толкова проста и има толкова много бяло пространство, че синият бутон за регистрация лесно доминира над всичко останало. И тъй като CTA и логото са в съзвучиецвят, тогава обаждането подсъзнателно се чете като „Регистрирайте се за Dropbox“. Можете дори да наречете това решение единичен бутон за призив за действие!

3. Spotify
Spotify е шведска музикална услуга, предлагаща законно решение за онлайн стрийминг на музика: „Музика за всеки. Вече на мобилно устройство, таблет и настолен компютър. Слушайте правилната музика, където и да сте."
Въпреки убедителното заглавие, трудно е да забележите призива за действие на началната страница, претоварена с подробности: целевата аудитория на услугата и поредица от музикални албуми са представени на заден план, което разсейва посетителите и намалява видимостта на CTA елемента.
Spotify обаче все пак намира изход от ситуацията. Рано или късно в центъра на страницата привлича вниманието светлозелен бутон, който се дублира в горния десен ъгъл на черната лента за навигация. Благодарение на контраста и корпоративния цвят разбирате какво се иска от вас:

Призив за действие: „Изтеглете Spotify“
4. Квадрат
Square или системата за мобилно плащане за i-устройства (iPhone, iPad, iPod Touch), както и Android, използва целия дизайн на сайта, за да създаде ефективен призив за действие. Вниманието на посетителя е не само върху бутона CTA, но и върху такива детайли като цвета на фона, околните графични елементи и текст.
С тези екстри Square успява да предаде усещане за лекота на използване на услугата: всичко, което трябва да направите, е да щракнете върху бутона Първи стъпки и тъй като цветът на кредитната карта съвпада с цвета на CTA елемента, двата обекта се свързват в ума ви, обяснявайки следващите стъпки:

5. Firefox
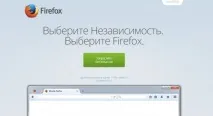
Призив за действие на главната страница на добре познат уеб браузърFirefox също заслужава внимание. В българската версия на сайта най-простият CTA бутон е поставен на страница със същия семпъл дизайн, така че моментално привлича цялото внимание.
Със сигурност знаете какво ще последва след като го щракнете, а именно зареждането на Firefox. Изображението на прозореца на браузъра под бутона показва това много ясно:

Това решение обаче вече е остаряла версия на страницата за изтегляне на английски. В момента дизайнът на официалния уебсайт повтаря „плочковата концепция“ на Windows 10 и изглежда така:

Интересен, необичаен текст
6. Стрида
Oyster е нещо като аналог на Netflix (стрийминг доставчик на филми и сериали), само че по отношение на книгите. Заглавието на началната страница обяснява целта на услугата: „Четете неограничен брой книги по всяко време и навсякъде“.
Звучи интригуващо, нали? Веднага искам да отида по-далеч! Но колко струва?
Тюркоазният бутон Start For Free CTA дава груб отговор на този въпрос. Щраквайки върху него, разбирате, че това е само безплатен пробен период, но все пак е хубаво да знаете, че можете да започнете да използвате продукта безплатно и точно сега.

7. Uber
Uber е базирана в Сан Франциско компания, която разработи мобилно приложение със същото име за бързо намиране и повикване на таксита или частни шофьори. Началната страница съблазнява посетителите със заглавието: „Появете се със стил“, съчетано със също толкова провокативна снимка*.

*Текущият дизайн на сайта е по-малко интересен
8. Impact Branding & Дизайн
IMPACT, която е специализирана в брандиране и дизайнерски услуги за входящ маркетинг, вместоДосадните призиви за действие използват подход на учене, като мотивират посетителите да научат повече за компанията и причините, поради които трябва да изберете IMPACT.
Този пример е интересен, защото заглавията дори не използват повелителни глаголи, които обикновено са предназначени да насърчат посетителите да кликнат върху бутона CTA:

Надписът на бутоните: "Какво правим" и "Защо ние?"
9. GoToMeeting
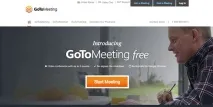
GoToMeeting е услугата на Citrix Online за уеб конференции и срещи в реално време.
Кратък и лесен призив за действие: „Започнете среща“ демонстрира колко лесно е да започнете да използвате услугата. Заглавието на страницата включва името на компанията „Отидете на среща безплатно“ (Отидете на среща безплатно), което е доста оригинално:

10. APPSTEMPLATES.com
Страницата на тази услуга за уеб шаблони за мобилни приложения съдържа уникален призив за действие, който разкрива реалната цена на регистрацията.
Привлекателността на такъв CTA, в допълнение към факта, че посетителят е незабавно информиран за възможността за получаване на неограничен достъп само за $ 89 (при обичайната цена от $ 149), се допълва от интригуващ надпис: „Присъединете се сега“ със стрелка, сочеща към бутона. Това е чудесен пример за ефективен задействащ указател:

11. OKCupid
Призивът към действие на OKSupid, сайт за онлайн запознанства, не е толкова впечатляващ на пръв поглед. Но гениалността е в детайлите: бутонът CTA, който се вижда ясно на светлосив фон, ни казва „Продължи“, което ни дава увереност, че процесът на регистрация няма да отнеме много време. Този подход, съчетан с анимационен дизайн, прави ресурса да изглежда такаигра:

„Добре дошли в най-добрия сайт за запознанства на земята. Запознайте се с нови хора точно сега!“
Комбинация от множество призиви за действие
А сега нека разгледаме случаите, когато трябва да поставите няколко призива за действие на една и съща страница, преследвайки различни цели.
12. Къща на дърво
Treehouse е уеб ресурс, който учи основите на оформлението, като помага на хората да научат основите на HTML и CSS, за да създават свои сайтове и приложения.
Някои посетители може да са запознати с тези инструменти, докато други може изобщо да не са чували за тях. За тези, които знаят, има голям зелен бутон: Безплатна пробна версия. Тези, които изобщо не са запознати с тази област, но биха искали да научат повече, могат да използват друг CTA елемент - неговата второстепенна позиция в сайта е подчертана с по-малко ярък цвят:

Сив бутон: "Как работи?"
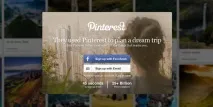
13. Pinterest

14. Instagram
Тъй като Instagram е предимно мобилно приложение, неговите ключови CTA елементи са различни от тези, използвани на началната страница на Pinterest. В долната част на сайта има два черни бутона с призив за действие с еднакъв размер: единият предлага изтегляне на Instagram през App Store на Apple, а другият през Google Play.
Еднаквият размер на CTA бутоните означава, че няма значение по какъв начин изтегляте приложението. Основната цел на страницата в Instagram е да зареди приложението, независимо кой метод изберете. Ако потребителят вече има Instagram, му се предлага бутонът „Вход“:.

15. Общо събрание
На уебсайта на Общото събрание ще намерите много CTA бутони, водещи до различни програми за обучение.за хора, които искат да започнат собствен бизнес. Освен това в долната част на страницата има призив за действие, който ви подканва да се абонирате за актуализации по имейл.
Докато този призив за действие може да изглежда незначителен в началото поради местоположението си, той всъщност заема централно място поради ярката си цветова схема в сравнение със сивите CTA бутони:

16. Благотворителност: вода
Основната цел на Charity: water е да събира дарения, за да осигури чиста вода на всички хора на планетата. Въпреки това може да не е удобно за всеки посетител да прави вноски чрез която и да е платежна система.
Ето защо страницата на компанията използва подход, който ви позволява да изберете най-удобния метод на плащане: под полето, посочващо приблизителната сума на депозита ($35.00), има два еквивалентни CTA бутона, предлагащи да направите депозит с кредитна карта или чрез PayPall.
Имайте предвид, че тези два бутона са с еднакъв размер и дизайн. Това отразява същността на благотворителния акт: няма значение как се прави дарението, основното е да се помогне за решаването на проблема с чиста вода.

17. Хипмунк
Когато отидете на уебсайта на Hipmunk, имате две опции за избор: Търсене на полети или Търсене на хотели, които се намират в две отделни бели полета. Когато задържите курсора на мишката над един от тях, избраният блок се разширява, за да включва по-подробна информация.
В долната част на формата има ярко оранжев CTA бутон с икона на самолет и извикване: „Търсене“ – така че сте сигурни, че търсите полет, а не хотел.

Вместо заключение
Нека бъдем честни: въпреки чеВъпреки че нямаме научно доказателство, че тези примери са най-успешните, може да се каже, че всички те използват най-добрите практики в областта на интернет маркетинга.
Ако решите да използвате подобен дизайн, CTA или призиви за действие за себе си, не забравяйте да ги тествате с вашата целева аудитория.