4. Дизайн, оформление, цветове
Дори дизайнът да не е основната причина, той може да послужи като вид тласък за идеята за покупка, а купувачът сам ще измисли други причини за покупката. Ако дизайнът е добре направен, хората очакват всичко останало в продукта също да е добро. (фиг. 1, фиг. 2).

Фигура 1: Превозно средство със стикери (Richardmasoner)

Фигура 2: Червена кола (PhotoSleuth)
Тези превозни средства са предназначени за различни целеви групи. Те са пример за различни подходи към дизайна.
Множество дефиниции
Бих искал да изясня някои термини.
Какво е дизайн?
- „Дизайн“ означава план или очертание, което изобразява функцията и външния вид на даден обект с цел постигане на конкретни цели в конкретна среда и задоволяване на набор от изисквания.
Терминът дизайн може да се използва в области като:
- изкуство ("почти инстинктивно", "вградено", "естествено")
- технология (проектиране на нов автомобил)
- производство (планиране и изпълнение)
- моделиране на процеси (моделиране на бизнес процеси)
Какво е оформление на страница?
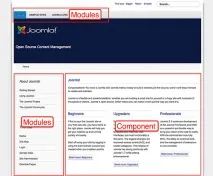
Оформлението е част от "графичния" дизайн, който представлява подредбата и стила на елементите (съдържанието) на страницата. Говорейки на езика на Joomla, това е местоположението на модулите и компонентите на Joomla в определени позиции на шаблона.
Какво представляват цветовете?
Цветът е визуалното възприятие на света от човек. Отделните цветове предизвикват асоциации с определени предмети или ситуации.
HTML и CSS цветовете могат да имат 16 милиона различни стойности. Комбинирането на червени, зелени и сини стойности от 0 до 255 дава над 16 милиона различни цвята (256 x 256 x256).
Пример: черен цвят = цвят HEX #000000 = цвят RGB rgb(0,0,0)
Някои инструменти, като Generator на цветова схема, могат да ви помогнат да намерите правилния цвят за уебсайта на вашия проект (Фигура 3).

Фигура 3: Генератор на цветова схема
Шаблонът включва повтарящи се елементи, които са видими за посетителите. Шаблоните се използват за минимална модификация на фонови елементи и чести промени (или замени) на съдържанието на преден план.
Уеб дизайнът е широк термин, който обхваща много различни умения и дисциплини, които се използват при създаването и поддръжката на уебсайтове.
Joomla! е друг инструмент в арсенала на уеб дизайнерите.
Един добър Joomla шаблон съдържа повече от цветове и графики. Формата и подредбата на съдържанието са също толкова важни. Сайтът трябва да е лесен за използване и надежден.
Добрият уеб дизайн е трудна работа!
След като сайтът заработи на желания език, повечето хора започват да променят цветовете и да качват ново лого, например, дори ако съдържанието все още не е готово. Joomla идва с предварително инсталирани шаблони и така наречените шаблонни стилове. Стилът на шаблона е набор от опции като цвят, лого, оформление. Опциите за конфигурация варират според шаблона. Някои шаблони имат огромно разнообразие от настройки, докато други са много ограничени.
Можете да създадете толкова стилове, колкото искате, и да ги присвоите на различни страници от вашия сайт.
Структура

Фигура 4: Първата страница на Joomla!
Позиции

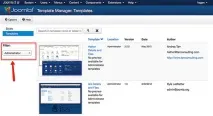
Фигура 5: Мениджър на шаблони - Шаблони на сайтове
Пред вас са подчертаните позиции на модулите с техните имена (фиг. 6).

Фигура 6: Позиционен модул - Protostarпроба
В „Разширения → Мениджър на модули“ (Разширения → Мениджър на модули) можете да зададете една от тези позиции за всеки модул. Ако имате нужда от модул на различни позиции, можете да го копирате.
Основни шаблони

Фигура 7: Мениджър на шаблони - Администраторски шаблони
Стилове
Стиловете ви позволяват да създавате и използвате различни версии на един и същ шаблон. Шаблонът има поне един стил. В този стил конфигурации като промяна на цветовете или качване на лого могат да бъдат персонализирани в зависимост от шаблона. Можете да зададете стила по подразбиране за вашия сайт чрез Разширения → Мениджър на шаблони → Стилове (Разширения → Мениджър на шаблони → Стилове).
Пример: индивидуален стил
Нека създадем персонализиран стил за нашия уебсайт:
- Име: кокоато
- Цвят на шаблона: #f88638
- Подвижно оформление
Можете да създадете допълнителни стилове, като ги копирате. За този пример използваме филтъра за шаблона Protostar (Фигура 8).

Фигура 8: Дублиран стил
Въведете име за стила и го задайте като по подразбиране за всички езици. Ако имате многоезични сайтове на Joomla, можете да зададете различни стилове за различните езици (Фигура 9)

Фигура 9: Задаване на стила на шаблона
В раздела "Опции" можете да изберете шаблон и цвят на фона, да качите лого и да зададете дали шаблонът да бъде фиксиран или подвижен (Фиг. 10, Фиг. 11)

Фигура 10: Опции → Стил

Фигура 11: Качване на лого
Всеки стил може (трябва) да бъде присвоен на елемент от менюто. Ако например искате фонът на вашия сайт да е зелен, когато хората кликнат върху „A“ в менюто и фонът да бъдесиньо, когато щракнете върху елемент "B", можете да зададете съответния стил. Нашето има само един елемент от менюто, тъй като все още няма съдържание. Задайте нов стил на елемента от главното меню (фиг. 12).

Фигура 12: Цел на менюто
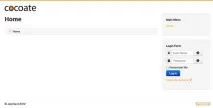
След запазване на стила уебсайтът изглежда различно (фиг. 13), а благодарение на шаблона Protostar сайтът ще се показва коректно и на мобилни устройства. (фиг. 14)

Фигура 13: Сайт за настолен компютър

Фигура 14: Уебсайт на мобилно устройство
Промяна на шаблонни файлове онлайн
Шаблонът в Joomla е основата на стила и се състои от различни файлове. Възможно е да промените централните елементи на шаблона онлайн.
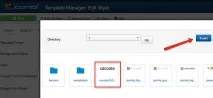
Ако искате да редактирате шаблона Protostar, трябва да отидете на „Разширения → Мениджър на шаблони → Шаблони → Подробности и файлове за Protostar“ (Разширения → Мениджър на шаблони → Шаблони → Подробности и файлове на Protostar), щракнете върху връзката към файла.

Фигура 15: Онлайн редактиране на шаблон
Шаблоните за сайтове се намират в папката "templates". Всеки шаблон има своя собствена папка. Под "templates"/"systems folder" (/templates/systems folder) има файлови шаблони за офлайн редактиране и шаблон на страница за грешка.
Административните шаблони се намират в папката admin/templates(/administrator/templates).