Абсолютно позициониране на елементи (HTML CSS)
При създаване на HTML страница елементите се позиционират според позицията на техния код в общия код на страницата. С други думи, ако кодът на блока е поставен в кода на клетката на таблицата, тогава на страницата този блок ще бъде в тази клетка. При това състояние на нещата е невъзможно да си представим как, да речем, частично да наслагваме един елемент върху друг. Това обаче е възможно при абсолютно позициониране на елемента. В този случай позицията на елемента се определя не от позицията на неговия HTML код в изходния код на страницата, а от неговите координати, зададени с помощта на левия и горния CSS стил.
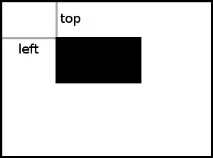
Началото на координатите е горният ляв ъгъл на страницата, координатите на елемента се определят от горния ляв ъгъл на елемента. Тоест, ако елементът има абсолютни параметри за позициониране:
тогава разстоянието от горния ръб до горната граница на страницата е 200 пиксела, а разстоянието от левия ръб до лявата граница на страницата е 300 пиксела:

В допълнение към стиловете отляво и отгоре, на елемента трябва да се даде и позиционен стил absolute, което показва, че искаме да приложим абсолютно позициониране. Има друг полезен стил z-index, който ви позволява да зададете как елементите да се припокриват при наслагване. Абсолютно позициониран елемент покрива всички относително позиционирани елементи. Ако два абсолютно позиционирани елемента са подредени един върху друг, тогава елементът с по-висока стойност на стила на z-индекс се избутва отпред.
Помислете за пример. Има скелет на страница в XHTML 1.0 Transitional:
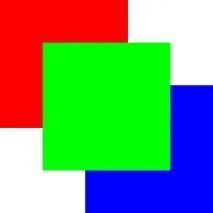
Нека поставим в него червен квадратен блок с абсолютно позициониране с координати (50; 50):
Добавете зелен и син блок по същия начин и също направете зеления блок да се припокрива исиньо и червено, което му дава най-високата стойност на стила на z-индекс:

По принцип абсолютното позициониране се използва при създаване на различни плаващи панели: формуляри, менюта, банери, прозорци за известия, уголемени изображения и др. Някои начинаещи уебмастъри се опитват да поставят основните елементи на сайта, като използват абсолютно позициониране, например, натиснете долния колонтитул на страниците до долния ръб. Въпреки че това понякога се практикува, то идва с много потенциални трудности, така че не препоръчвам да го правите.
Най-често абсолютно позиционираните елементи са свързани с някакво действие, като се появяват и скриват динамично. Малко по-късно ще научите как да добавите интерактивност към вашите страници.