Бъгове в браузърите
През изминалата година открих много грешки в браузърите по време на оформлението, така че, за да не си мислите, че не правя нищо, искам да доведа някои от тях.
бутон бъг - един от най-трудните и странни бъгове за откриване, присъства от версия 10, не е коригиран в текущата версия 11. Същността на грешката е, че операта има странно поведение, когато ръбът на бутона излиза извън видимата граница на областта, операта, когато се щракне върху бутона, превърта областта нагоре или наляво. Затворената система за докладване на грешки на Opera не ви позволява да разберете как напредва коригирането на грешки.
грешка в граничния клип - рецесия, вероятно от версия 7, не е коригирана и в текущата 9.0. Същността на грешката е, че chrome няма контейнер със заоблени ръбове, който изрязва блока със съдържание, ако съдържанието е абсолютно позиционирано спрямо контейнера.
Мисля, че този бъг е свързан с регресията на дисплея :inset, вижте тази страница с бутон CSS3.
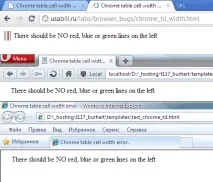
td width bug - грешка с клетки на таблица, тяхната ширина не се свива, ако има текст или елемент в нея, когато ширината на клетката трябва да е нула. Грешката работи от ранните версии на Safari и не работи на текущите версии на Safari 5 и Chrome 9.

Мога да напиша много нелицеприятни неща за любимата ми лисица, но тя си остава основният ми браузър. Както и да е, старата лисица не разваля браздата. Грешките по-долу не са свързани с тези, които открих по време на оформлението, тъй като грешките, свързани с дисплея, се коригират много бързо. По-скоро тук са описани грешки, които ме вълнуват като потребител.
Грешка 606503 и 606474 за голяма загуба на производителност на браузъра с активирани добавки за Skype и оператор.
Грешка 623615 - Превъртането с колелце на мишката изоставаше в мениджъра. Спира при превъртане на съдържаниев контейнер със заоблени ръбове. Появява се от версия ff4b9 като, особено забележимо и досадно в диспечера на добавките.
Грешка 98168 - не работи - това е грешка, че почти няма страници от страна на браузъра, въпреки че останалите (т.е. opera, chrome) се поддържат от дълго време. Всички предложени патерици са не само грозни, но и не работят. Също така бъг на 10 години. Ако не ви мързи, гласувайте за него.
Няма да казвам нищо за грешки, има хиляди от тях, моите читатели вероятно ги знаят повече от мен. Също така не мога да кажа нищо за IE9, според слуховете е много добър, но използвам Windows XP, което означава, че този шедьовър ме заобиколи. IE9 ще работи само на Vista и 7 - Microsoft е достатъчно арогантен, за да се откаже от собствените си две трети от аудиторията.
UPD: Напълно забравих да спомена грешката с показването в различни браузъри. Тъй като грешката е между браузъри, реших първо да проверя с Ian Higson дали това наистина е грешка, за съжаление той все още не е отговорил (понякога отговаря след 3 месеца =)). Ето описанието на английски:
Наистина искам начин да скрия a от показване в менюто. открих, че няма добър h >hidden " атрибут за елемент. Той също така поддържа метода style="display:none;", който трябва да се прилага към всички елементи (в спецификацията css2.1 http://www.w3.org/TR/CSS2/visuren.html#propdef-display и css3 http://www.w3.org/TR/css3-box/ #the-lsquo). Но във firefox скритите елементи на опцията все още могат да имат достъп ed от клавиатурата. Firefox също поддържа style="visibility: hidden ". Следващият е Chrome, който поддържа опцията visibility: hidden, но не поддържа display:none и html5 скрити атрибути. Освен това елементите visibility: hidden изглеждат видими при достъп от клавиатурата. Opera и Internet Explorer изобщо не поддържат никакъв метод за скриване. Има ли други прости методи за кръстосани браузъри за скриване на елемента с опции? Спецификацията css/html достатъчно ясна ли е за този случай? Скритите елементи могат ли да бъдат достъпни от клавиатурата вътре в element?
който общува с чужди колеги - задайте този въпрос на тях. Всъщност превод: