Добавяне на локална търсачка към приложение за Android
Много програми се нуждаят от функция за търсене. Днес ще разгледаме пример за внедряване на такава функционалност в приложение за ресторант. Основната ни цел е да дадем възможност на потребителя бързо и лесно да намери това, което иска в меню от много ястия.
Ще ви покажем как сме добавили функция за локално търсене към съдържанието на съществуващо приложение, като запазим потребителския интерфейс последователен. Ще разгледаме промените, направени в потребителския интерфейс и причините за тези промени тук, ще говорим и за добавяне на обект GestureOverlayView към елемента на клас Activity и създаване на наши собствени жестове. Естествено, специално внимание ще бъде отделено на търсенето.

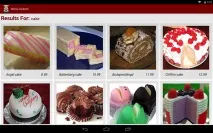
Екран с резултати от търсене на приложение за ресторант
Преди да добавите функция за търсене към приложението, трябва да вземете предвид някои функции, да отговорите на редица въпроси.
Какво точно трябва да търсим? Искаме да търсим по заглавия и описания на продукти, така че потребителят да може да получи най-пълния набор от резултати, тъй като заглавията сами по себе си не винаги казват точно за какъв вид ястие говорят. В допълнение към търсените елементи могат да се добавят скрити метаданни.
Как да обработваме чувствителни потребителски данни? Възможно е да се създаде система за търсене, която да дава предложения въз основа на въведени преди това заявки за търсене или търсене, което изисква потребителят да въведе повече или по-малко подробна информация за себе си. Това повдига въпроси как другите хора могат да видят какво търси потребителят и къде точно отиват въведените лични данни. В нашия случай говорим за приложение за ресторант, така че ако някой разбере, че потребителятХаресвам шоколадово брауни, нищо лошо няма да стане. Въпреки това има проекти, в които поверителността трябва да се обърне най-голямо внимание. В нашето приложение потребителят не трябва да въвежда информация за себе си, заявките за търсене не се регистрират и тяхната история не се съхранява.
Търсете в приложението ресторант
Първата стъпка при внедряването на търсене в приложение за ресторант е да се преработи класът на базата данни и да се добави метод към него за изграждане на нова таблица с резултати от търсенето. Таблицата ще се използва за показване на информация на екрана. Подробности за базата данни, с която работим в това приложение можете да намерите тук. Търсенето в база данни е лесно за изпълнение с помощта на SQLite заявки. Всъщност са необходими само няколко реда код. Тук търсим в заглавията и описанията на продуктите за всичко, което съдържа предоставена от потребителя дума за търсене. Връщаме всички колони в базата данни като резултати от търсенето, тъй като тази информация ще ни е необходима по-късно, за да покажем подробностите за ястието, докоснато от потребителя. Имайте предвид, че ако вашата база данни е много голяма, търсенето може да отнеме значително време, така че помислете за показване на лента за напредък или въртящ се индикатор, така че потребителят да може да види, че приложението работи. Ето метод за извършване на търсене в база данни.
Сега трябва да финализираме нашата основна дейност, да включим лентата за търсене в ActionBar. За да научите повече за персонализирането на ActionBar, вижте този материал. Функционалността за търсене ще бъде напълно внедрена в приложението. Не се нуждаем от други програми, инсталирани на устройството, за да участваме в търсенето, нито трябва да изпращаме заявка за търсене до някакво външно приложение.
Нека добавим тованизова променлива към класа MainActivity. Ще го използваме, за да изпратим низ на заявка към намерението за търсене. Това е класова променлива за добавяне на допълнителни данни към обект от класа Intent.
Сега нека актуализираме метода onCreateOptionsMenu в класа MainActivity. Нека добавим кода за инициализиране на ActionBar към него:
Сега нека добавим класа SearchResultActivity.
Когато съставяме списък, обработваме и опцията, когато нищо не е намерено в резултат на търсенето. А именно, ако търсенето не даде резултати, ще покажем на потребителя диалогов прозорец, ще ни уведомим какво се е случило и ще затворим дейността, в която сме планирали да покажем резултатите. В резултат на това потребителят няма да види празна страница. Ние правим това в същия клас SearchResultActivity, неговото продължение е дадено по-долу.
Следното е адаптер за елемента GridView. Изградихме го на базата на подобен код от главното меню, като направихме малки промени в него. Освен това можем да модифицираме и съществуващи файлове с оформление. Изграждането на последователно изглеждащи екрани на приложения е едно от предимствата на повторното използване на кода, в допълнение към това, че не се налага да създавате всеки екран от нулата. По-горе може би сте забелязали, че сме използвали отново класа OrderViewDialogue, първоначално написан за количката, но приложим и тук. И така, ето продължението на кода:
Друга подробност, на която си струва да обърнете внимание, е използването на портретна или пейзажна версия на интерфейса. По-долу е кодът на файла search_query_grid_results.xml, който се намира в папката res/layout-land и задава хоризонталната версия на интерфейса. Броят на колоните (numColumns) е зададен на 4. Почти същият файл за портретна ориентация на интерфейса се намира в папката res/layout-port. Тя се различава от пейзажната версия само по това, че в неяелементите са подредени в две колони.
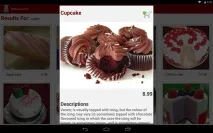
Ето как изглежда екранът с резултати от търсенето, над който се отваря диалогов прозорец с подробности за ястието, чието изображение потребителят е докоснал.

Екран за търсене и прозорец с подробности за ястията
Обработка на жестове
За да използвате приложение, трябва да го компилирате и стартирате на устройството и след това да го използвате, за да зададете имена и конфигурации на жестове. След като добавите всички необходими жестове (в нашия случай това е плъзгане наляво, плъзгане наляво и плъзгане надясно, плъзгане надясно), трябва да копирате файла „жестове“ от устройството и да го поставите в папката res/raw. Приложението ще ви каже точното местоположение на този файл, в нашия случай беше достатъчно да свържете устройството към компютъра чрез USB и да погледнете в главната директория.

Приложение за създаване на жестове
В метода onCreate трябва да инициализирате интерфейсния елемент, да заредите библиотеката и да настроите слушател, който определя действията на програмата в отговор на жестове, извършени от потребителя. За да работи успешно разглежданият механизъм, трябва да се уверите, че кодът използва същите имена, които са записани в библиотеката с жестове.
Като анимация решихме да използваме overridePendingTransition. За входяща анимация стойността е 0, което означава, че няма анимация. Възможно е да създадете празен анимационен xml файл и да го използвате, но това ще накара системата да прекара доста време в „мислене“ и изходящата анимация ще се изпълни твърде бързо.
Ето кода за анимационния файл за движение наляво, move_left.xml. Файлът, отговорен за анимацията за преместване надясно, move_right.xml, изглежда абсолютно същият, с изключение на това, че стойността на toXDelta е неотрицателна.
Моля, обърнете внимание, че GrivView не можеимат layout_height от 0dp, когато са вътре в GestureOverlayView, тъй като ще заемат указаните 0dp, вместо да се разширяват като LinearLayout. За да изпълни това изискване, в нашия случай параметърът layout_height беше зададен на fill_parent. Освен това не искаме жестовете да са видими, нито се нуждаем от забавянето, причинено от избледняването на линията на жеста от екрана. Нашите „линии на жестове“ вече са прозрачни и нямаме нужда от допълнителни забавяния. Затова задаваме fadeOffset и fadeDuration на 0. По-долу е актуализираният xml код, който дефинира връзката между GridView и GestureOverlayView.
Прегледахме последователността от решения, които трябва да вземете, когато проектирате локална търсачка за приложение за Android. Освен това говорихме за някои потенциални проблеми и как да ги избегнем, дадохме примери за код и xml маркиране. Сега можете лесно да вградите функционалност за търсене в собственото си приложение и в същото време търсенето ви не само ще работи, но и ще вземе предвид изискванията на потребителите. А това означава, че определено ще намерят това, от което се нуждаят.