Движение във Fanta Morph
Категории уроци
- Основи на After Effects (2)
- Основи на Photoshop (16)
- Други аниматори (4)
- Уроци по анимация (52)
- Статични уроци (26)
Добре дошли в секцията с уроци на нашия уебсайт! Наистина се надяваме, че нашите уроци ще ви бъдат полезни, ще ви помогнат да реализирате вашите малки графични фантазии :)
Ако сте напълно начинаещ, съветвам ви да щракнете върху бутона „научете повече“, за да разберете откъде да започнете да учите уроците.
| Движение във Fanta Morph |
| Автор: gold_lily |
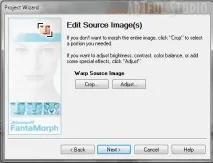
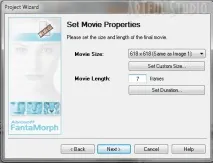
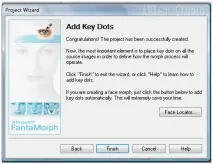
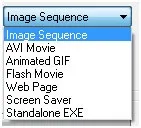
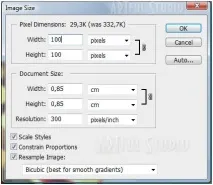
Вече знаем как да създадем движение с помощта на филтъра Liquify (пластмаса). Но понякога е необходимо да накарате значителна част от тялото или предмет да се движи. Програмата Fanta Morph може да помогне с това. Какво ще научим в този урок: Преобръщане тип "изкривяване". Да кажем, че искаме бебето да посегне към сапунени мехури. Като този: 1. Така че имаме този източник:  2.Отворете го в Adobe Photoshopс командата File (файл) - Open (отворете) или Ctrl-O. Изрязване с помощта на инструмента за изрязване (изрязване): Приложих и филтъра Sharpen (Острота) с командата Filter (Filters) – Sharpen (Sharpness) – Sharpen (Sharpness). И добавих малко контраст с командата Изображение (Изображение) – Корекции (Настройки) – Яркост / Контраст (Осветление / Контраст). Получих го така:  3. Отворете Fanta Morph. 1) Когато се отвори, се появява прозорецът на съветника за проекти. Изберете „Създаване на нов проект“ (създайте нов проект) и щракнете върху „Напред“ (следващ):  2) След това ще бъдем подканени да изберем типа проект. Изберете "Warp" (деформация), където се използваизображение, което автоматично се вмъква в 3 прозореца едновременно.  3) Тук сме поканени да импортираме нашето изображение. Кликнете върху бутона с точки и покажете на програмата пътя до картината, тя се появява в левия, десния и долния прозорец на програмата. И отново натискаме "Напред" * (следващ).  4) Програмата предлага работа с изображения: изрязване или прилагане на контраст, осветление и др. Игнорирайте, защото нашата снимка вече е финализирана и ... щракнете върху „Напред“ (следващ).   6) Предлага се да зададете филмовите ефекти. Нека не, да продължим.  7) Тук програмата предлага да използваме класическия набор от точки за лицето, ние отказваме, защото нямаме лице. Кликнете върху "Край".  8) Прозорецът изчезва и ние започваме работа. Между горните панели виждаме следния панел: Щракнете върху бутона със знак плюс „Добавяне на точка/линия“ – това е бутонът за добавяне на точки. В левия прозорец поставяме точки. "Очертайте" ръката на детето, като заснемете малко свободно място около нея. И също оградете мехурчетата. Като това:  Моля, обърнете внимание, че в десния прозорец точките ще бъдат поставени автоматично на същите места, ако включите светлината на панела, както е показано на екранната снимка. Ето как изглежда вторият прозорец в този случай:  Сега поставяме точки на някои ключови места, така че цялата картина да не се носи заедно с ръката. Тези точки са зададени и не ги докосвайте повече. Като този:  Показах как да го подчертая, след което нарисувах точките в червено, за да ви стане ясно. Всъщност точките остават черни. И така, червените точки са неприкосновени. Може би все още добавям точкипръсти, за да създадете лек ефект на захващане. Ще ги покажа в жълто. Също така ще маркирам няколко точки в зелено, за да покажа къде ще се преместят по-късно.  Сега кликнете върху бутона със стрелка "Редактиране на точки" (редактиране на точки) на панела между горните прозорци. В десния прозорец използвайте стрелката, за да преместите точките в посоките, където логично писалката и мехурчетата трябва да се движат, тоест нагоре, но не много близо до рамото и по-високо близо до четката. Между другото, за мен е по-удобно да започна да премествам точки от горните, тъй като долните имат място за преместване. Ето как го преместих:  Сега можете да обърнете внимание на долния прозорец и панела до него. В този прозорец можем да видим резултата от нашата работа. За да направите това, щракнете върху бутона "Играй" (губете) и гледайте. Обърнете внимание на малките икони със светещи крушки над бутона "Пусни" (загуба). Отбелязах долу вляво - "auto reverse" (автоматично връщане). Възпроизвежда анимацията напред и назад. Ако резултатът не ви харесва, можете да направите следното: - добавете точки, където няма достатъчно движение; - премахване на допълнителни точки; - поставете точки там, където не е необходимо движение и не ги докосвайте в съседния прозорец. Ако харесвате резултата, щракнете върху средния бутон от тези в долната част на прозореца „Експортиране на филм“ (експортиране на филма). Появява се прозорец със същото име:  В него трябва да изберете експортирания формат:  Тук има два варианта, използвайте този, който ви е по-познат и удобен. - Можете да изберете Анимиран GIF и да отворите запазената анимация в Image Ready, както обикновено. - Можете да запазите филма като отделни кадри - "Поредица от изображения". (както е показано на екранната снимка по-горе) За мен е много по-лесно да направя това. Записвам 7 рамки в отделнапапка, като щракнете върху бутона "Експортиране". Нашата работа в програмата Fanta Morph приключи. 4. Сега отворете нашия проект в Adobe Photoshop или Image Ready. (в зависимост от това коя версия на Photoshop имате) 1) ако сте запазили анимацията си като gif файл: - отворете го в готово изображение - Вашите рамки ще бъдат показани в панела "анимация". 2) ако сте запазили отделни изображения: - отворете папката, в която сте запазили тези изображения - отворете готово изображение и с помощта на командата "файл - Импортиране - папка като рамки" (файл - импортиране - папка като рамки) отворете вашите изображения като анимация. За да направите това, върху всички слоеве, наслагваме оригиналното основно изображение, което редактирахме във Photoshop в самото начало с помощта на „Инструмент за преместване“: (уверете се, че източникът лежи плосък, без отмествания). С мека гума изтрийте на този слой онези места, където има анимация. Ето как се получи при мен:  Така качеството падна само на ръката и балончетата, което не си личи. И в същото време теглото на анимацията ще намалее. 6. Задайте видимостта на слоевете. По-нататък в прозореца "Анимация" (анимация) на първия кадър правим видим (око близо до слоя) само първия слой. След това дублираме кадрите с помощта на бутона "Дублиране на текущи кадри" (дублиране на текущия кадър) и на всеки нов правим видим следващия слой. Тези. на първия кадър - само основния слой-фон, на втория кадър - само първия слой, на третия - видим само втория, на 4-тия - третия, на 5-тия - четвъртия, на 6-ия - петия, на 7-мия - шестия. И след това, след 7-ия кадър, задайте видимостта "в обратната посока" - на 8-ми - само петият слой се вижда, на 9-ти -четвърти, на 10-ти - трети, на 11-ти - втори, на 12-ти - първи. Имам 12 кадъра. Зададох времето за забавяне на всеки кадър на 0,2 секунди. 7. Сега трябва да намалим изображението до 100 на 100 пиксела (е, или толкова, колкото ви трябва). За да направите това, използвайте командата Изображение (Изображение) - Размер на изображението (Размер на изображението) или Alt-Ctrl-I. Появява се прозорецът за размер на изображението:  Задаваме размерите в него: 100 px. - В AdobePhotoshop до версия CS3 запазваме анимацията в Image Ready с помощта на командата "Файл - Запиши оптимизирано като" (първо задаваме настройките за оптимизация в едноименния прозорец - Оптимизирано) - В AdobePhotoshop CS3-CS4 извикваме прозореца за оптимизация с командата File (Файл) - Save for Web & Устройства (Запазване за уеб), отваря се прозорецът със същото име. Той показва резултата от нашата работа и оптимизацията е конфигурирана в дясната част на този прозорец: можете да зададете броя на цветовете, дитъринг и т.н. Забележка:За подробности относно оптимизирането вижте урока „Оптимизиране на анимация“. Ето нашия резултат: Важно!Всички наслагвания върху съществуващи анимации трябва да бъдат направени с първия активен кадър, след това всички текстури, шрифтове и т.н. ще бъде насложен върху цялата анимация, в противен случай само върху един кадър. И ето какво се случи: |