Инсталиране на домашен уеб сървър, базиран на openmediavault, блог на инженера
Последни записи
- Шелезякин на OPSOS
- Тимон на OPSOS
- Смяна на електромер с повторно пломбиране на дневник на инженер Сглобен електрически шкаф
- Блог на инженера » Домашно осветление. Блок за управление и свети Сглобен ел. шкаф
- Блог на инженера » Домашно осветление. Блок за управление и светлина на Home. Управление на осветлението в апартамента.
полезни връзки
Домашен уеб сървър, базиран на openmediavault
Стига текстове. Първо трябва да решите какъв сайт ще имаме - статичен, без използване на скриптове, или динамичен и с някаква система за управление на съдържанието. За първия вариант всичко се прави много просто и бързо, вторият вариант е малко по-сложен, но по-интересен.
Ще ни трябва инсталиран плъгин за ftp сървъра и за уеб сървъра (и ако искаме динамично съдържание, тогава и mySQL). Надявам се, че не се налага да повтаряте как се инсталират добавки 🙂
Независимо дали уеб сървърът ни ще показва статични страници или ще инсталираме любимата си CMS, първо трябва да настроим достъп до нашия сървър през ftp за изтегляне на файлове.
1. Влезте в уеб лицето на openmediavault:

ще ни бъде показана главната страница с информация за системата, ще й се полюбуваме за кратко и ще продължим ...

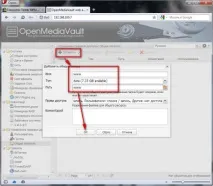
2. Добавете потребител, от чието име ще влезем в сървъра чрез Ftp:


3. Добавете "споделена папка ", например - "www", - там ще бъде нашето съдържание, което ще се обработва от уеб сървъра:


4. Настройте достъп до папката "www" - добавете разрешения за потребителя "www", за това избираме папката всписък и щракнете върху „промяна на привилегиите“:

5. Добавете папката на уеб сървъра към списъка с ресурси на ftp сървъра:



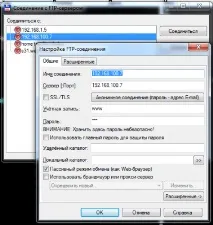
Това е всичко, има достъп през ftp, споделената папка е добавена - опитваме да се свържем с нея с помощта на любимия ни ftp мениджър (правя го през Total Commander). Въвеждаме данните на нашия Ftp сървър, потребителското име е "www" и паролата към него:

Свързан!

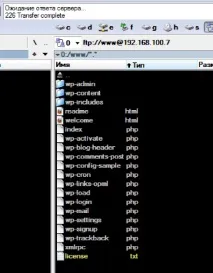
За да проверим работата на нашия уеб сървър (и правилните настройки на ftp), нека създадем файл "welcome.html" и да го качим на сървъра чрез вече конфигурирания ftp:

Ако файлът е изтеглен, всичко е наред и можете да започнете да настройвате уеб сървъра:

Файлът е качен, тръгваме!
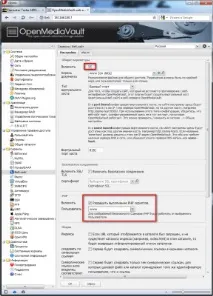
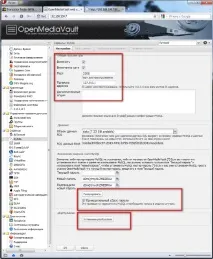
1. Включваме нашия уеб сървър, за това поставяме отметка в квадратчето „разреши“ в настройките на приставката за уеб сървъра (вашият K.O. 🙂 ):

Ако нямаме напълно статичен или изобщо не статичен сайт и искаме скриптовете (php) да работят, поставете отметка в квадратчето „разрешаване на изпълнение на скриптове“. Или недей, ако не ти трябва. Можете да промените номера на порта, ако желаете. Щракнете върху "OK"
ВСИЧКИ!

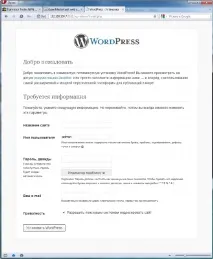
Сега ще ви покажа как да настроите нашия уеб сървър да показва динамично съдържание и да инсталирате популярната CMS "WordPress"
Първата стъпка е да активирате и конфигурирате услугата MySQL. Надявам се, че не сте забравили да го инсталирате като плъгин? 😉

Поставяме daws, избираме обема, на който ще се съхранява базата данни (тогава е много нежелателно да я променяте). Ние генерираме парола или измисляме своя собствена - това ще е необходимо за достъп до услугата MySQL на нашия сървър. Кликнете върху „OK“ и след известно време услугата ще бъде конфигурирана и стартирана. По-нататъкможете да зададете достъп до услугата MySQL и базите данни чрез уеб интерфейса (инсталиране на phpmyadmin):
Нека добавим база данни за нашия сайт, за това в раздела „глобални привилегии“ добавете нов потребител и същата база данни (може и не, но по ваш вкус 🙂 )

Избираме кодирането за базата данни - utf-8:

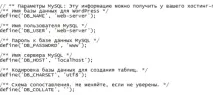
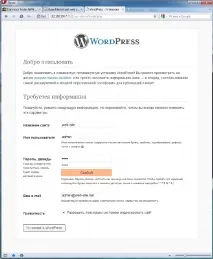
Изтегляме от официалния сайт или от всяко друго място комплекта за разпространение на CMS „wordpress“ (гугъл!), разопаковаме архива и го качваме на сървъра чрез ftp:


Запазваме файла (ако го отворихме в „общо“, тогава той ще предложи да го актуализира на сървъра), преименуваме го на „wp-config.php“




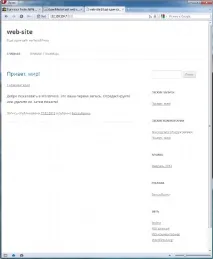
Както можете да видите, всичко е много просто и бързо. Опитах се да пиша по такъв начин, че да е ясно за всеки начинаещ. Ако имате въпроси, ще се радвам да отговоря! 🙂