JavaFX доза едно
Java → JavaFX доза едно
Както обещах, пиша първата тема, посветена на изучаването на javaFX, с малко закъснение поради липса на време, но по-добре късно, отколкото никога. И така, нека да започнем. В първата част ще ви кажа къде да изтеглите, как да инсталирате и ще напишем и анализираме нашия първи helloWorld, както обикновено.
Първата точка еИнсталиране на всичко необходимоВ зависимост от това коя IDE използвате, ще има различни опции. Ще говоря за две опции, използвайки двете най-популярни IDE за разработка на Java като пример, NetBeans и Eclipse. За NetBeans е ужасно просто, има специална сборка за JavaFX, която вече има всичко необходимо за работа. Можете да го изтеглите от тук. При Eclipse ситуацията е малко по-лоша. Можете да изтеглите приставката, като добавите хранилището http://javafx.com/downloads/eclipse-plugin , след което трябва да изтеглите самия SDK, можете да направите това от същата връзка като за NetBeans, задайте пътя до SDK в променливата на средата JAVAFX_HOME и след тези манипулации всичко трябва да работи, но уви, както разбирам, този плъгин не е адаптиран за javafx 1.2, така че целият ви код ще бъде под облицована като солидна грешка, съответно автоматичното довършване няма да работи, но в същото време ще се компилира добре. Не се задълбочих в решаването на този проблем (търсих в Google няколко часа, опитах няколко плъгина и намерих много подобни неразрешени проблеми във форумите), а просто преминах към NetBeans (въпреки че, разбира се, Eclipse ми е по-приятен и познат). Е, мисля, че това е първата подредена точка.
ПродължавамеНапишете HelloWorld
След създаването на нов празен проект, някакъв начален код вече ще бъде създаден в NetBeans, но ние ще го изтрием и ще започнем да пишем от нулата.
Първо, нека декларираме две променливи, които ще отговарят за размера на прозореца:
Веднага ще направя резервация, че типът на променливатаvarсе определя по време на компилация, а не по време на изпълнение. Нека създадем променлива
променливата textField съхранява обект TextBox - подобно на JTextField. Задаваме параметри за него: text е съдържанието на текстовото поле, colums е броят на „клетки“ (видими знаци), а selectOnFocus означава, че няма значение дали този елемент е на фокус или не, когато се получи фокус, съдържанието му ще бъде избрано. WelcomeText е променлива от тип Text, която ще дефинираме по-късно, а променливата adnimation е екземпляр на класа, който отговаря за анимирането на полето WelcomeText (написахме node: bind welcomeText). След това преминаваме към основното. разбираме следната част от кода: Сцената е контейнер от високо ниво за всички обекти, които са в скрипта. В нашия случай (изпълнявам скрипта като настолно приложение), това ще бъде нормален прозорец. Също така задаваме размера на този прозорец и забраняваме преоразмеряването. Конструкцията на целия GUI в javafx е изградена под формата на дърво. Неговият корен е класът Scene. Има голям брой атрибути, но засега ще използваме само няколко.
fill е атрибут, който отговаря за изобразяването на фона. В този случай ще го запълним с градиент от светло сиво до черно отгоре надолу (startX и startY са координатите на началото на рисуване на градиента, endX и endY на неговия край, приемат стойности като процент, т.е. 0,5 - 50%, т.е. средата). Нека преминем към най-интересното – добавяне на съдържание.
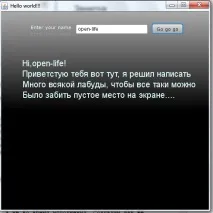
Създаваме група за показване (Групата е клон, който съдържа множество дъщерни клонове). Атрибути layoutX и layoutY - задавам абсолютната позиция спрямо горния ляв ъгъл на родителския обект. В javafx има 2 мениджъра на оформлението, VBox и HBox, които отговарят съответно за вертикалното ихоризонтално разположение на обектите. Разделяме цялото работно пространство на 2 части. Най-отгоре добавяме Label (аналог на обикновен JLabel, за красота сравняваме ефекта Reflection с него), следван от нашето textField и бутон, който ще обработва събитието за кликване. Долният панел е празен по подразбиране. След натискане на бутона вземаме това, което вече е написано в textField (използвайки метода textField.text), добавяме го към хаотичния луд текст welcome.content = "some_text some_other_text", след което правим този обект видим и стартираме анимацията (animation.playFromStart()). Разбира се, ние затваряме цялото това нещо в блок if-else, за да проверим дали въведеното е празно (ако нищо не е въведено в полето, тогава изключете анимацията и скрийте полето). Трябва да изглежда нещо подобно

за да можете лесно да копирате и поставите и да проверите, ако не ми вярвате, тогава ще дам пълен списък на този прост код.
Темата се оказа малко хаотична, извинявам се за това, не съм спал почти 5 години и главата ми вече не мисли. Надявам се това да е полезно за някого. Благодаря за вниманието, чакам критики.