jQuery решение за пейджинг
Странирането на съдържание е стандартно решение при работа с големи обеми данни. Изпълнението на задачата обикновено включва предаване на номера на страницата към фонов манипулатор, който извлича необходимите данни от базата данни и ги вмъква в някакъв формуляр. Тромав процес, но е необходимо зло. Или не?
Когато трябва да работите с малък набор от данни, не би ли било по-добре да имате вече подготвено съдържание, което все още е добре организирано и готово за лесна обработка?


Описание на идеята
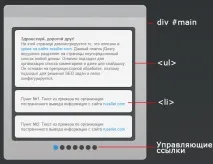
Фигурата по-долу изобразява описания процес.

Как работи пагинирането на
-
елементи.
Стъпка 1 - XHTML
Първата стъпка е да настроите XHTML маркирането. Плъгинът се нуждае само от неподреден списък
-
с няколко елемента вътре По-долу е кодът за файла demo.html, който може да бъде намерен в архива за изтегляне:
В повечето практически ситуации горното маркиране се генерира от фонов скрипт, което ви освобождава от ръчната работа по подготовката му. Можете да използвате всички видове сортиране вътре, защото височината и размерът се изчисляват динамично от jQuery (напомняне - ако планирате да използвате изображения, задайте ширината и височината).

Страниране - jQuery и CSS.
Стъпка 2 - CSS
style.css - Част 1
Първо задаваме стиловете за
Забележете как свойството CSS3 shadow с атрибута inset се използва за симулиране на вътрешна сянка. Както при повечето CSS3 правила, трябва да използвате префикса за браузърите Mozilla (Firefox) и webkit (Safri и Chrome).
Може да забележите, че свойствата за браузъри webkit са коментирани. Chrome има грешка, която възниква, когато се показват сенки, когатокомбиниран със свойството заоблени ъгли (сенките се показват сякаш
style.css - Част 2
Втората част от кода задава стила за връзките за контрол на страницата и елемента. Заоблените ъгли са зададени на
-
и елементи в една дефиниция, което помага да се избегне дублирането на код.
Последният дефиниран клас е clear, който се използва за изчистване на преместването на елементи. Тази техника е известна като clearfix.

Стилове на пагинация.
Стъпка 3 - jQuery
script.js - Част 1
Създаването на jQuery плъгин не е толкова трудно, колкото си мислите. Трябва да създадете нова функция като свойство на jQuery.fn (или $.fn, както е направено тук). функцията this съдържа препратка към оригиналния jQuery обект, който я извиква.
Проверяваме съществуването на обекта opts и задаваме стойността на resultsPerPage според резултата от проверката. Това е броят елементи, които ще бъдат групирани на страницата.
След това изчисляваме общия брой страници с помощта на функцията Math.cell(). Резултатът от изчислението се закръгля до следващото по-високо цяло число, което дава правилния брой страници.
Когато получим общия брой страници, стартираме цикъл, в който елементите се разделят на групи, които са рамкирани
script.js - Част 2
Във втората част на скрипта преминаваме през новосъздадените страници, задаваме размерите им и ги преместваме наляво. По време на процеса определяме и най-високата страница и задаваме височината на
-
съответно.
Рамкираме и страниците
script.js - Част 3
Последната част от кода извиква плъгина, на който се предава настройката за страница. Отбелязваме и използването на методаdetach, който беше въведен в jQuery 1.4. Той премахва елементи от DOM, но оставя всички манипулатори на събития непокътнати. Този подход ни позволява да преместим контрола извън
-
, където първоначално е поставен, като запазва функционалността си с едно щракване на мишката.
Надявам се урокът да ви е харесал!
Този урок е подготвен за вас от екипа на ruseller.com Източник на урока: www.tutorialzine.com Превод: Сергей Фастунов Урокът е създаден: 14 юни 2010 г. Преглеждания: 41425 Правила за препечатване
5 последни урока от рубриката "jQuery"
jQuery анимация за писане
Днес бихме искали да ви разкажем за библиотеката TypeIt, безплатен плъгин за jQuery. С негова помощ можете да симулирате писане. Ако всичко е настроено правилно, можете да постигнете много реалистичен ефект.
Хронология с jQuery
jQuery плъгин за времева линия.
Начертайте диаграма на Гант
jQuery плъгин за диаграма на Гант.
AJAX и PHP: Качване на файл
Пример за това как да качите файл с помощта на PHP и jQuery ajax.