Как да - CSS съвети - Създаване на течно оформление отляво е менюто, а отдясно е областта с
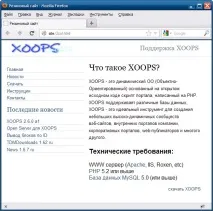
Сайтове с меню отляво и голяма област със съдържание отдясно, както нафиг. 9.27 са изключително често срещани в мрежата. Нека да разгледаме как да създадем такова оформление с помощта на CSS.

Фиг. 9.27. Създаване на течно оформление с две колони с CSS (DEMO)
Решение За постигане нафиг. 9.27 от ефекта използва следното маркиране и CSS код:
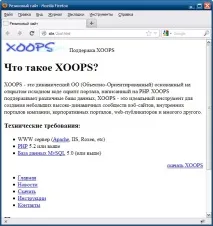
Дискусия Нека използваме „заглавката“, създадена в раздела „Как да поставим логото на сайта отляво и слогана отдясно?“ като основа за оформлението. След като добавим малко съдържание, нека го поставим в div с ID съдържание. Навигационното меню се състои от два списъка с водещи символи, разположени в блок с ID навигация. Както вероятно вече сте разбрали, при липса на правила за позициониране, тези блокове ще бъдат разположени под „заглавката“ в същия ред, в който следват един след друг в документа (както е показано наФиг. 9.28 ).

Фиг. 9.28. Показване на съдържание и навигация без позициониране
На този етап CSS кодът изглежда така:
Задаване на размера и позиционирането на менюто За да поставим менюто директно под заглавната лента, ще използваме метода на абсолютно позициониране и ще зададем ширината му:
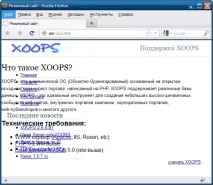
Както може да се види нафиг. 9.29, след добавяне на това правило, менюто се позиционира върху текста, тъй като абсолютното позициониране го премахна от общия поток от елементи на документа.

Фиг. 9.29. Абсолютно позициониране на менюто
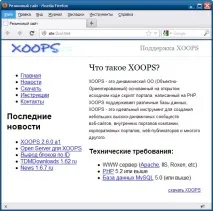
Позициониране на блока със съдържание Тъй като сме изправени пред задачата да създадем "течно" оформление, не е желателно да задаваме ширината на областта със съдържание, но това все пак не е необходимо. Въпреки това, в момента, областтасъдържанието се поставя там, където трябва да бъде менюто. За да си дойде всичко на мястото, достатъчно е да зададете свойството margin за областта на съдържанието, освобождавайки място за менюто. Резултатът е показан нафиг. 9.30.
Сега всички елементи са спретнато разположени един спрямо друг и можете да преминете към стилизиране на всеки от тях с CSS, за да получите резултата, показан на фиг. 9.27. Използваният стилов лист е показан изцяло в началото на раздела.
=====Съвет Използване на em за позициониране на блокове от текст. Използвах em като мерна единица за позициониране на елементите на документа. Това ще гарантира, че кутията се преоразмерява пропорционално, когато потребителят промени размера на шрифта, като се избягват припокриващи се елементи. Това решение е оптимално за задаване на ширината на блокове и отстъпи на сайт, съдържащ много текстова информация. Въпреки това, ако дизайнът на сайта включва използването на голям брой изображения, този подход трябва да се използва с повишено внимание, тъй като изображенията не се преоразмеряват заедно с текста. Ако имате нужда от прецизен контрол върху позицията на елементите на страницата, може да искате да използвате пиксели като мерна единица.-----

Фиг. 9.30. Добавяне на полета за област със съдържание