Как да добавите персонализирани стилове към визуален редактор на Wordpress, Coma Web Development


На първо място, трябва да инсталирате и активирате плъгина TinyMCE Custom Styles. Ако искате да научите повече, тогава обърнете внимание на нашия материал за това как да инсталирате плъгин за WordPress.
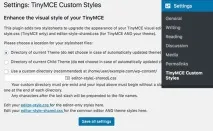
При активиране ще трябва да отидете в Настройки > Персонализирани стилове на TinyMCE за персонализиране на самия плъгин. Плъгинът ви позволява да посочите къде се намират файловете със стилови таблици. След това трябва да щракнете върху бутона Запазване на всички настройки. Сега можете да добавите свои собствени стилове. Трябва да превъртите малко надолу и да изберете бутона Добавяне на нов стил. Първо ще трябва да въведете заглавие за вашия стил. Това заглавие ще се покаже в падащото меню. След това трябва да изберете какъв вид елемент ще бъде. След това добавете CSS класа и вашите условия, както е показано на екранната снимка по-долу.

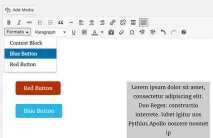
След като добавите желания стил, запазете промените. Сега можете да започнете да създавате или редактирате публикация и ще видите менюто Форматиране.

При този метод вече ще трябва ръчно да добавите код към вашите WordPress файлове. Ако за първи път правите нещо подобно, тогава ви предлагаме да разгледате инструкциите как да добавите код към WordPress.
Първо, ще добавим падащо меню, където можем да избираме и прилагаме нашите стилове. За да направите това, трябва да добавите съответния код към файловете functions.php на вашия шаблон или специален плъгин.
Стъпка 2: Добавете опции за избор към падащото меню
Сега ще трябва да добавите опции към падащото меню, което току-що създадохте. След това можете да изберете различни стилове. За целите на инструкциите ще добавим три персонализирани стила, за да създадем бутоните и блока със съдържание. Ще трябва да добавите следния код към файла functions.php на вашия шаблон или конкретен плъгинвашия сайт.
Стъпка 3: Добавете CSS стилове
Сега последната стъпка е да добавите CSS правила за вашите стилове. Ще трябва да добавите този код към файловете style.css и editor-style.css.