Как да накарате всички браузъри да изобразяват правилно маркирането на HTML 5


Бърз поглед върху елементите на HTML 5
Проектът на стандарт HTML 5 описва набор от нови семантично значими елементи за описание на стандартен шаблон на уеб страница. Използването на елементи, които са „смислени“ (т.е. описват тяхното съдържание) прави кода по-лесен за четене и организиране и улеснява търсачките да четат и организират вашето съдържание.
HTML 5 елементите, които се използват в нашия пример са:
Само четенето на имената на елементите показва тяхното предназначение. За това са създадени!
. Той дефинира група от заглавни елементи (
), така че можете да групирате заглавието и подзаглавието на публикацията в блога, например. Необходимо е този елемент да се разглежда не като заглавие на страницата, а като заглавие на текущия раздел.
Стъпка 1: HTML
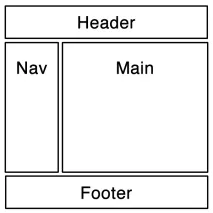
Нека си представим най-често използвания шаблон - 2 колони с горен и долен колонтитул:

Такъв модел обикновено е придружен от водопад от елементи.
И за да завършим, трябва да добавим няколко прости съобщения към „главния“ елемент:
„Защо не използвахме вместо това
Например стилът, използван за
Но какво се случва, когато браузърът открие елемент, който не разпознава? Няма категоричен отговор на този въпрос. Такъв елемент може изобщо да остане без стил, да се използва стилът по подразбиране или изобщо да не се показва. Следователно трябва да сме напълно сигурни, че всеки от нашите нови елементи ще има CSS стил:
Сега можем да третираме тези елементи като
Сега нека да разгледаме нашия шаблон. Кодът се компилира в една единица и се тества в няколко браузъра. Ето как изглежда шаблонът в Safari 4:

В Internet Explorer 6 обаче изгледътще бъде така:

Какво не е наред на снимката? Еднозначна настройка на дисплея: блок; в CSS казва на браузъра нашето намерение за елемента.
За съжаление IE игнорира елементи, които не разпознава, независимо от CSS. Нашето съдържание плава вляво в родителския контейнер, сякаш HTML 5 елементи не съществуват. По някакъв начин трябва да накараме IE да изобрази непознатите елементи и да ги стилизира по подходящ начин.
Той просто използва извикване на document.createElement() за всеки нов неразпознат елемент.
Обикновено извикването на този метод се използва за вмъкване на елемент директно в DOM fork; с други думи, в съществуващ контейнер вътре в . Можете също да го използвате, за да заснемете непознат елемент. Този трик обаче работи при извикване на document.createElement() на таг без препратки към съдържащия елемент!
Реми Шарп написа „Скрипт за активиране на HTML 5“, който прави този трик за всички HTML 5 елементи.

Страхотен. Internet Explorer 6 вече изобразява HTML 5 кода по същия начин като Safari 4.
Заключение
Този урок е подготвен за вас от екипа на ruseller.com Източник на урока: www.net.tutsplus.com Преведен: Сергей Фастунов Урокът е създаден: 4 юли 2010 г. Преглеждания: 38594 Правила за препечатване
5 последни урока от рубриката "HTML и DHTML"
Life hack: най-полезната функция var_export().
Когато пишем или отстраняваме грешки в PHP скриптове, често използваме функциите var_dump() и print_r() за отпечатване на предварителни данни за масиви и обекти. В тази публикация бих искал да ви разкажа за функцията var_export(), която може да конвертира масив във формат, подходящ за PHP код.
17 безплатноадминистраторски шаблони
Няколко безплатни шаблона за администраторски панел.
30 уебсайта за изтегляне на безплатни имейл шаблони
Създаването на шаблон за писмо не е лесна задача. Предлагаме ви селекция от 30 сайта, където можете да изтеглите безплатно такива шаблони за всеки вкус.
Как да отложа натискането на клавиш с jQuery?
Например, имате поле за търсене, което се обработва всеки път, когато се натисне клавиш на клавиатурата. Ако някой иска да напише думата Windows, AJAX заявката ще бъде изпратена до следните фрагменти: W, Wi, Win, Wind, Windo, Window, Windows. Проблем?
15 нови сайта за безплатно изтегляне на снимки
Селекция от 15 нови сайта, където можете да изтеглите безплатни снимки, за да попълните вашите сайтове.