Как да направим сайта по-привлекателен
Настя Мано - за уеб дизайна просто и с вкус!
Как да направим сайта по-привлекателен. Концепцията за цветен контраст

Вероятно всички знаете какво е контраст. Бяло върху черно, червено върху зелено или жълто върху синьо - тези цветови комбинации дават ярка представа за цветовия контраст. И, разбира се, за всеки е ясно, че колкото по-контрастни са цветовете, толкова по-добре се различават. Днес ще говоря за това как да приложа цветови контраст на уебсайт, за да го направя по-привлекателен за посетителите.
Между другото, разгледайте Музея на уеб дизайна заради интереса и преценете колко ярки и контрастни са били уебсайтовете в миналото. Жалко, да, но колко добре всичко се чете. Това не са пастелни, модерни за вас сега, а абсолютно неразличими #fbfbfb на бял фон.

Въпреки това малко хора днес могат да се похвалят с толкова добро зрение. Особено тези, които прекарват много време в интернет или работят на компютър. Следователно, за по-голямата част от потребителите е изчислено различно съотношение на цветовия контраст, а именно 4,5:1.
Съотношението 4,5:1 се използва за отчитане на загубата на контраст, която възниква поради умерено слаба зрителна острота, вродени или придобити цветни недостатъци или загуба на контрастна чувствителност, която обикновено съпътства остаряването на човека. Тоест, това съотношение, като правило, е необходимият минимум за контраста на цветовете, който ще бъде удобно възприет от мнозинството посетители на сайта.
Разбира се, във всичко е нужна мярка. Контрастът на цветовете не трябва да излиза извън мащаба. За съжаление не намерих максимално допустимото съотношение на цветовия контраст в ръководството на WCAG 2.0, но мисля, че всичко тук зависи от вкуса и чувството за пропорция на уеб дизайнера или собственика на сайта.
Например,най-силният контраст между бяло и черно е 21.00:1, докато червено и зелено са само 2.91:1. Но черният текст на бял фон се чете удобно, но зеленият върху червеното просто вади окото.
Как да проверите цветовия контраст на уебсайт
За да проверите контраста на цветовете на сайта, има много онлайн услуги и настолни програми. Например:
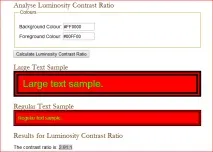
Анализатор на коефициента на контраст на осветеността. Тук можете да въведете шестнадесетични цветови стойности за текст и фон и да проверите съотношението им на контраст:

ContrastRatioCalculator е друг визуален онлайн калкулатор за цветови контраст с дълъг списък от примери за добри и лоши комбинации.

Между другото, на моя сайт имаше доста несъответствия по отношение на контраста. Например заглавията от второ ниво имат съотношение 2,27:1. Ще помисля какво да ги правя :)
Тук обаче трябва да вземете предвид няколко други неща:
Освен това изискването за контрастно съотношение 4,5:1 не засяга вторичните текстове, картини или изображения на текст. Това са подробности, които се отнасят до неактивни елементи на интерфейса, тоест просто - декорации, лога и др.
Освен това трябва да се вземе предвид и външното оформление на текста. Ако текстът, например, е рамкиран или подчертан, тогава неговата визуална изпъкналост се увеличава, което позволява използването на по-малко контрастни цветове. Ако обаче текстът е малък и рамката около него е голяма (което сега често се използва в бутоните), тогава отново трябва да увеличите контраста, в противен случай текстът в рамката просто ще се загуби.
Надявам се, че с контраста на цветовете в сайта вече всичко ви е ясно.