Как да направите GIF анимация на безкрайна рекурсия на снимки
Урок за фотошоп
Може би това ще ви заинтересува
Ако сте идвали тук, вероятно знаете какво е фоторекурсия. Ако не, тогава, заобикаляйки скучните обяснения, просто ще ви покажа как изглежда.

В тази статия ще ви покажа как да създадете такава GIF анимация от вашата снимка с помощта на скриптовете, които създадох. Този урок е предназначен за средно ниво на познания по Photoshop. Ако имате обтегнати отношения с него, но все пак искате да направите gif от снимката си, тогава е по-добре да използвате другата ми безплатна услуга. Е, ако все още сте решени да направите всичко сами - нека започнем възможно най-скоро.
1. Подготовка
1.1 Основата на работата е изборът на изходното изображение. За работа избрах това изображение от публичното пространство.

Тъй като изображението трябва да се повтаря безкрайно, снимка на човек с рамка в ръцете му пасва идеално. Но това може да бъде не само рамка, но и картина на стената, прозорец, отражение в огледалото - всичко зависи от вашето желание да експериментирате. Но за първи път препоръчвам да използвате снимка, която е възможно най-близо до моя източник. Важно е рамката в ръцете да е по-близо до средата на цялата снимка и да заема поне 50% от площта на цялата снимка.
1.2 Създайте дублиран фон в случай на повреда, скрийте го.

1.3 Увеличете цялата снимка с 200%-300%
1.4 Изрежете изображението, като го направите квадратно. Трябва да изрежете така, че рамката да е по-близо до средата. Правя това: увеличете платното (Canvas) с 200%, маркирайте центъра с две линии (Guides).
1.5. Правилно позиционирайте снимката в центъра.

На нов слой изрежете съдържанието на рамката, така че вътрешността на рамката да е прозрачна.
2. Изчисляване на параметритебъдеща анимация
2.1 Клонирайте получения слой (Дублирайте слоя в контекстното меню или просто плъзнете слоя до иконата на слоя в разгръщането на слоевете)
2.2 Разберете колко трябва да намалите и завъртите изображението, така че да е в рамката.
2.3 Изберете долния слой за клониране, мащабирайте и завъртете, така че този слой да е изцяло в рамката на горния слой. Желателно е да се уверите, че всички герои, присъстващи на снимката, се побират в рамката. Без да прилагате промените,запишете параметрите на промените, мащабиране и ъгъл на завъртане. В моя пример се оказа 54% мащабиране, 10 градуса. завой. Всичко, сега този слой може да бъде изтрит.

3. Създайте коридор в дълбочина
3.1 Изберете началния слой. Приложете скрипта createCorridor.jsx (вижте също Как да изпълните скрипт във Photoshop). В опциите задайте достатъчно стъпки, така че крайното изображение да е само няколко пиксела. Задайте останалите параметри за мащабиране и ъгъла на завъртане на тези, които сте открили в предишната стъпка.
3.2 Сега малко креативност. Ако имате центъра на рамката не съвпада с центъра на цялото изображение на вашия проект. И така са правилата. Трябва да позиционирате слоевете последователно отгоре надолу, така че изображението в рамката, която редактирате, да съвпада с това, което ще бъде извън рамката. (виж снимката). Така най-ниското, най-малкото изображение ще бъде на мястото на центъра на въртене и движение на целия коридор.
3.3 Когато всичко е внимателно направено и проверено съгласно предишните стъпки, всички видими слоеве могат да бъдат обединени. (Ctrl+Shift+E)

4. Създайте безкрайна анимация на движение дълбоко в коридора
4.1 Поставете водещите линии (водачи), така че да се пресичат в центъра на перспективната конвергенция на коридора.Това ще бъде полезно по-късно, когато ще е необходимо да позиционирате всички слоеве, участващи в анимацията, по този център.

4.2 Изберете слой, стартирайте скрипта createAnimLayers.jsx за изпълнение. В параметрите въведете броя на кадрите на анимацията, ъгъла на завъртане и процента на мащабиране.
- Плавността на анимацията зависи от броя на кадрите, колкото повече кадри, толкова по-плавно е движението. Но не забравяйте, че размерът на GIF файла може да е твърде голям поради големия брой рамки. Средно трябва да изчислите така, че да има около 16 кадъра в секунда анимация (в примера направих 16 кадъра, т.е. 1 секунда анимация.)
- Ъгълът на завъртане трябва да бъде зададен на този, който получихме в стъпка 2.2 (вижте "Изчисляване на параметрите за бъдещата анимация" по-горе), но само с отрицателен знак.
- За мащабиране също вземаме стойността, получена в стъпка 2.2, разделяме на 100, след което разделяме на 100 на получената стойност. В моя пример: 100/(54/100)=185,2
4.3 В резултат на скрипта ще получим няколко нови слоя. Всеки слой съответства на един анимационен кадър.

4.4 Включете малко търпение. Сега всеки новополучен слой трябва да бъде позициониран така, че центърът на сближаване на перспективата на коридора да съвпадне с предварително зададения кръст на спомагателните линии. Тези. необходимо е да се гарантира, че центърът на перспективата съвпада на всички слоеве.

4.5 Отворете прозореца за анимация. За кадър задайте времето на 1/кадъра в секунда. В моя пример 1/16=0,06

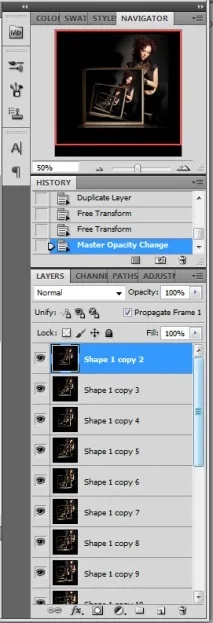
4.6 Изберете най-горния слой. Създайте нова рамка за анимация в прозореца за анимация, направете горния слой невидим. Направете това за всички слоеве. Трябва да получите толкова кадри, колкото са слоевете, за всеки кадър ще се вижда следващият слой зад горния.
4.7Изберете първия кадър в прозореца на анимацията и изрежете (Crop) изображението до първия, най-голям кадър.

5. Довършителни работи
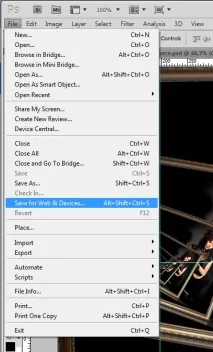
5.1 Анимацията е готова, сега използвайте инструмента "Запазване за уеб и устройства" (вижте в менюто Файл)

5.2 Намалете размера на получения GIF файл наполовина (или толкова, колкото сте го увеличили в самото начало). Останалите параметри зависят от вас. Само да напомня, че размерът на самия файл, който получавате, както и качеството на изображението зависи от размера на палитрата.
В резултат на работата създадох GIF файла, който видяхте в началото на статията. Видеото е малко трептящо при прехода, това се дължи на факта, че центрирах сближаването на перспективата на коридора малко неточно. Мисля, че ще се справиш по-добре с тази операция от мен.
Остава да ви пожелаем успешна работа и интересни идеи!