Как да направите икони за социални медии във Photoshop
Какво ще създадете:
За да създадем плоски икони, ще започнем с фона, след това ще добавим ефекти към иконите, за да им придадем оригиналност, след което ще нарисуваме дълги сенки. За да повторите урока, ще ви трябва Photoshop CS3 или по-нова версия.

Ресурси:
- Шрифт 1 - http://fontawesome.io/cheatsheet/
- Шрифт 2 - http://fontawesome.io/
Стъпка 1
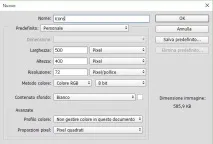
Създайте нов файл(Ctrl + N) с размер500 × 400 пиксела.

Създайте нова група(CTRL+G) и я наименувайте „Фон“.

Стъпка 2
Запълнете фона сцвят #e7e9ea с помощта наBucket Tool.
Стъпка 3
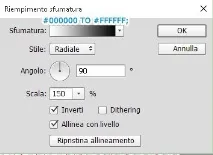
За да добавим още ефекти към фона, ще добавим градиент. Кликнете върху иконатаКоригиращ слой (Adjustment Layer) и изберетеGradient (Gradient), използвайте следните настройки:

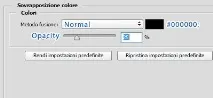
Режим на смесване на слоя Мека светлина (МекаСветлина)Непрозрачност: 25%
Стъпка 4
Създайте нова група и я наименувайте „символи“.

Стъпка 5
Преди да започнем, трябва да настроим менютоЛинийкииМрежи(Линийки и решетки). Отидете наView-Rulers (View–Rulers) иView-Show-Grids (View—Show—Grids). Ето моите настройки заЛинийки и решетки (можете да получите достъп до тях, като отидете наРедактиране-Предпочитания ):

За да създадетеводеща линия, просто щракнете и я плъзнете от линийката. За да създадете вертикален водач, плъзнете от вертикалната линийка и обратно. Ето как азраздели платното (всяка икона е50×50px и разстоянието между всяка икона е25px ):

Стъпка 6
Стъпка 7
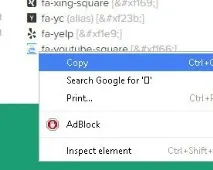
След като намерите иконата, която искате да използвате, копирайте я (Изберете я и след това щракнете с десния бутон върху Копиране )

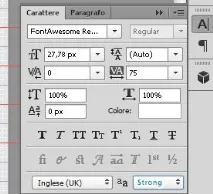
След това се върнете във Photoshop и изберетеИнструмент за текст (ТекстИнструмент) от панела с инструменти. Променете настройките на шрифта, както е показано на снимката:

Сега поставете иконата, която току-що копирахте. (Щракване с десен бутон-Поставяне )

Стъпка 8
Повторете предишната стъпка, докато вмъкнете всички икони, които искате да използвате.
Стъпка 9
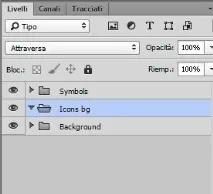
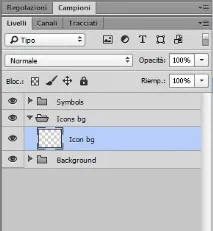
Създайте нова група и я преименувайте на "icon bg", поставете групата под групата "symbols".

Стъпка 10
Създайте нов слой и го поставете в групата, създадена в предишната стъпка. Преименувах слоя на "icon bg".

Стъпка 11
С помощта на инструментаRectangularCircle Shape Tool) (разположен в лентата с инструменти подText Tool) създадох фона на иконата,
Ето всички цветове, които използвах: Twitter: #6bd1f4 ; Facebook: #5a93cb ; Tumblr: #3c6a9c ; Google +:#e44940 ; Instagram:#9bd29d ; Youtube:#f4504c ; Twitch:#a96db6 ; Dropbox:#81d5ed ; Deviantart:#6e8e61 ; Pinterest:#f25f5f ; Skype:#67d5f4 ; Емисия: #e9951d ;

Можете да използвате тези цветове, а може и цветове по ваш избор – така творбата ще придобие оригиналност.
Ако не харесвате начина, по който изглеждат заоблените правоъгълници, можете да изберете различна форма, като квадрат или кръг. За да направите идеален кръг или квадрат, не забравяйте да задържите клавишаSHIFT, докато ги създавате.

Стъпка 12
Ако сте доволни от резултата досега, можете да тръгвате, но ако искате да подправите иконите, нека продължим да се подобряваме. Нека започнем със стила на слояShadow (Drop Shadow) Отворете групата "symbols", изберете една от иконите и щракнете върху иконатаFx- Shadow (Fx-Drop Shadow). Използвайте следните опции:

Стъпка 13
Повторете предишната стъпка за останалите икони. За да направите работата си много по-лесна,щракнете с десния бутон върху слоя - Копиране на стил на слой (-Копиране на стил на слой). След това изберете останалите слоеве с икони, щракнете върхущракнете с десния бутон върху Поставете стил на слой (-Поставете стил на слой).
Стъпка 14
Сега нека добавим вътрешна сянка към фона на всяка икона. Отворете групата "icons bg", изберете слоя с иконата, щракнете върху иконатаFx-Вътрешна сянка (Fx-InnerShadow). Използвайте следните опции:

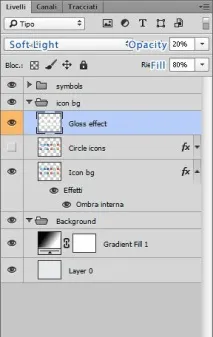
Създайте нов слой и го наречете "Gloss Effect". Променете цвета на предния план на #ffffff ; и с помощта на инструментаПравоъгълна област (Инструмент Rectangular Marquee) създайте няколко правоъгълника, половината от размера на иконите (приблизително50 × 25 пиксела ). Направете това за всички икони.

След това променете режима на смесванена Мека светлина (Soft Light), намалетенепрозрачността (Opacity) на слоя20% изапълнете (Fill) до80%.

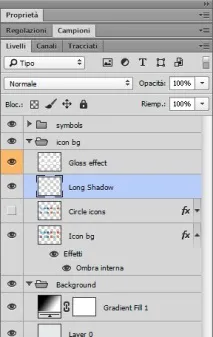
Изключете видимостта на слоя "Gloss Effect".Създайте нов слой и го наречете "Long Shadow". Тази стъпка е малко по-трудна в сравнение с останалите ефекти. Поставете нов слой под слоя "Gloss Effect".

ВземетеPolygonal Lasso Tool и започнете да създавате правоъгълна сянка, като докоснете ръба на иконата само в долната дясна страна, след това направете диагонална линия, докато достигне долния десен край на фона на иконата, направете права линия, докато достигне центъра на фона, след което свържете линиите. На изображението можете да видите по-ясно как да нарисувате дълга сянка.

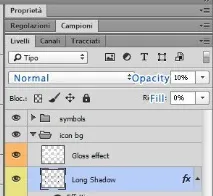
Последна стъпка! НамалетеНепрозрачност (Opacity) на слоя сянка до10% иЗапълване (Fill) до0%.

Сега щракнете върху иконата Fx и изберетеНаслагванецветове (ЦвятНаслагване). Използвайте следните опции:

Сега изберетеНаслагванеградиент (ГрадиентНаслагване) и използвайте тези настройки: