Как да нарисувате 3D инфографика
Инфографиките винаги са много търсени, особено в сайтовете за стокови изображения. Красивите инфографики не само предават информация, но и радват окото. Един забележителен пример е 3D или изометрична графика. В този урок ще научим как бързо да създаваме красиви информационни елементи, както и да се упражняваме със стандартните филтри на Adobe Illustrator.

Стъпка 1. Плоски елементи.
Създайте нов документ (Ctrl+N). Нека начертаем първите елементи на инфографиката в плоска форма.
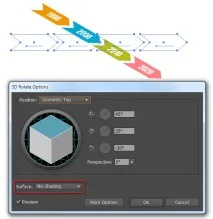
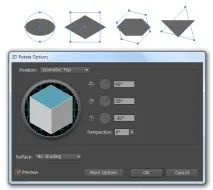
Много е желателно веднага да групирате (Ctrl + G) всички необходими елементи, за да избегнете допълнителни изненади. След това нека добавим малко магия. Отидете в менюто Ефекти и изберетеЕфект > 3D > Завъртете. В прозореца, който се показва, задайте следните параметри.

Не се нуждаем от сенки и обем, така че не забравяйте да премахнете тази опция.

Имайте предвид, че изометричната посока ще се промени, ако завъртите оригиналния обект. В същото време можете свободно да променяте текста и той веднага ще бъде написан "както трябва да бъде".


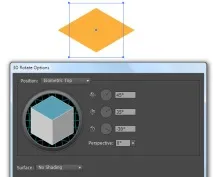
Ефектът на 3D ротация ви позволява да създавате всякакви графики. Например, нека начертаем правоъгълник (M) и да приложим този ефект към него.

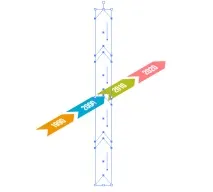
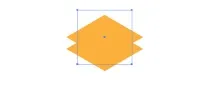
След това внимателно дублираме резултата. Задържайки комбинацията от клавишите Shift и Alt, ще повдигнем правоъгълника вертикално. Ще получим копие от него. Освен това, ако е необходимо, използвайки комбинацията Ctrl + D, можем лесно да дублираме резултата, като запазим разстоянията.


Нека приложим придобитите знания към различни фигури и малко да усложним задачата.

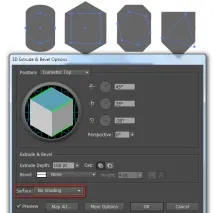
Ние ще „изстискаме“ тези форми с помощта наEffect > 3D > Екструдиране & Фаска. Важно: ако теглите за акции, не поставяйтебез градиентно запълване. След всички трансформации ще трябва да разширите обектите, като премахнете всички ефекти и ги превърнете в правилни криви. В резултат на това могат да се получат или растерни обекти, или множество многоцветни блокове. Пълненето трябва да се извърши в самия край на работата.

В резултат на това ще получим триизмерни обекти. За красота можем леко да завъртим оригиналните фигури.


Време е да преминем към работа с повърхности. За да направим това, както е описано по-горе, трябва да преобразуваме фигурите в обикновени векторни обекти. Отиваме в прозореца за настройки на ефекта, за да се уверим, че нямаме ефект на сянка.

Следващ Разгъване на обекти сОбект > Разгънете Облик. Сега можем да запълним всяко лице на формата с желания цвят.


Стъпка 4. Пирамиди
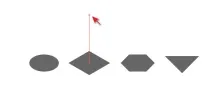
Нека отново вземем основните форми. Завъртете ги в изометрична равнина и ги разгънете.

Начертайте точка върху центъра на всяка форма с Pen Tool (P).

Това ще бъде върхът на пирамидата. От него ще нарисуваме лицата на пирамидите с химикал. За да създадете конус, можете да използвате безплатния скрипт Free SubScribe plug-in.



Да подредим фигурите си. Начертайте линия и я завъртете на 60 градуса (Object > Transform > Rotate или щракнете с десния бутон).

Дублирайте нашата пирамида по линията и дайте на новите обекти различна височина.


Ще направим същото с други форми и ще добавим информация.

Стъпка 6 Кръгова диаграма
Нека начертаем кръг. Разделете го на 4 части и го напълнете с различни цветове.

Завъртете го в изометрична равнина и го разгънете.

След това дублирайте жълтия сегмент.

И с помощта на писалката нарисувайте първия сегмент от диаграмата.

За да създадем червения сегмент, се нуждаем от помощта на плъгина скрипт Free SubScribe.

В резултат на това ще получим половината от желания сегмент. С помощта на панела Pathfinder свържете резултата с долния сегмент.

Преместете резултата едно ниво надолу (Ctrl+[ ). И след това начертайте страничния сегмент.

По същия начин финализираме останалите сегменти и добавяме информация.