Как да пишем статии в WordPress

Но това не ми беше достатъчно, т.к. в текста на статиите активно използвах вътрешни заглавия на различни нива (от H2 до H5), подчертах кода (PHP, CSS и т.н.) със специални тагове на приставката SyntaxHighlighter и направих много повече.
Днес ще разгледаме писането на публикации в WP във всеки детайл от началото до края, без да пропускаме нюансите и техниките, които според мен помогнаха на блога KtoNaNovenkogo.ru (вие го четете в момента, освен ако, разбира се, тази статия не беше открадната и публикувана на друг сайт) да достигне нивото от няколко хиляди уникални посетители.
Тоест, тази публикация ще бъде подробно приложение към статията Проектът KtoNaNovenkogo.ru е на 10 месеца, 2000 посетители на ден. как? (това не е оригиналното име, а взето от ретуит на един от читателите, но според мен дори е по-сполучливо от оригиналното ми име).
В тази статия очертах нюансите, които, струва ми се, повлияха на притока на трафик (посетители) от търсачките, а в тази публикация ще се опитам да навляза в подробности, които често са много важни и не са очевидни на пръв поглед.
Освен това мисля, че начинаещ блогър или тези, които просто мислят за създаване и поддържане на собствен проект, няма да бъдат без интерес да научат как всичко се оказва просто в WordPress, ако знаете какво и къде да направите, за да получите желания резултат. Е, въведението се забави, време е да преминем директно към представянето на материала.
Да, искам да се извиня за някакъв патос на въведението, просто исках да привлека вниманието към статията не само на начинаещи потребители, но и на тези, които успешно варят в този котел от дълго време. Може би бихте искали да споделите работата си или да предложите по-добро илипо-проста версия на нещо, за което ще пиша.
За тези, които все още нямат собствен WP блог, но има желание да станат блогър, или за тези, които искат да преминат от друг блог двигател или безплатна платформа към WordPress, ще предоставя връзки към материали за неговатаинсталация и първоначална настройка :
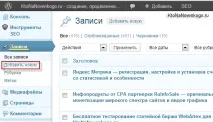
Така че, за да напишете нова статия, ще трябва да отидете в администраторския панел ( http://sait.ru/wp-admin/ ) и да изберете от лявото меню (ако използвате стандартния дизайн на администраторския панел на WP) елемента „Добавяне на нов“ в областта „Публикации“.

В резултат на това ще се отвори стандартна страница за добавяне на статия (публикация), в която ще има поле за въвеждане на нейното заглавие и голямо поле за въвеждане на текста на публикацията.
Няма трикове при въвеждане на заглавен текст в предназначеното за това поле, но е много важно не как го въвеждате, а че трябва да използвате ключови думи в него. Колко добре избирате заглавието на публикацията (с правилните ключови думи, които вече бяха обсъдени тук), колко високо ще се издигне публикацията ви в резултатите от търсенето за определени заявки.
Обикновено оформям окончателния вариант на заглавието след написването на самата статия. Понякога копирам всички междинни подзаглавия в отделен текстов файл и като ги държа пред очите си, оформям общ, като се опитвам да взема предвид всичко, което беше споменато в него.
Сигурно затова заглавията ми са много дълги, но както показва практиката, в това няма нищо лошо. Търсачките вършат чудесна работа с моите заглавия и резултатите от търсенето показват онази част от ЗАГЛАВИЕТО, в която се срещат думите от заявката за търсене.
Защо заглавието е толкова важно за популяризирането на страницата в търсачките? Да, защото за тях това е основният критерийопределяне на уместността (степента на съответствие - тук всичко е предъвкано за класиране и други сложни думи) на вашата статия към конкретна заявка за търсене.
Въпреки че не, всъщност не. Не заглавието на публикацията, а заглавието на заглавната страница е най-важният критерий за търсачките при определяне на позиция за конкретна заявка за търсене (вижте подробно за заявките и анализа на техните статистики тук).
И какво общо има заглавието на поста в WP тогава? И въпреки факта, че правилното ЗАГЛАВИЕ трябва да се образува от заглавието на статията плюс заглавието на целия блог и в този ред. Между другото, можете да настроите правилното формиране на TITLE в WordPress, като използвате плъгина All in One SEO Pack, описан тук. Плъгинът е просто прекрасен, като в същото време ви позволява да разрешите много проблеми с вътрешната оптимизация.
Обръщам внимание на разликата между HTML тага за логическа селекция „STRONG“ и друг таг за селекция с удебелен шрифт „B“, както и между „EM“ и „I“. Първият от тези тагове (STRONG и EM ) трябва да се използва за повече от просто привличане на вниманието на читателите към важни точки в текста.
Търсачките ще вземат под внимание с по-голяма тежест думите и фразите, подчертани от тези тагове с ударение (СИЛЕН и ЕМ), в сравнение с обикновените, неизбрани думи от текста. Сега обаче трябва да сте много внимателни с това, за да не отидете твърде далеч и да не попаднете под филтъра.
Избор на оптимална структура за заглавия на ниво H1-H6
Тези вътрешни подзаглавия, като TITLE, трябва да съдържат ключови думи и фрази, по които искате да се класирате в търсачките. Търсенето ще ги вземе предвид с по-голяма тежест от обичайните. Но отново, в никакъв случай не трябва да изпращате спам на ключове, защото можете да пострадате за това в съвременните условия на промоция.
В допълнение към факта, че вътрешните подзаглавия (обикновено от H2, H3 и след това) предоставят допълнителна възможност за структуриране на текста, което подобрява възприемането им от читателите. Но има друг проблем с вътрешната оптимизация на сайта, който е свързан с нивата на заглавия (от H1 до H6), използвани на страниците на WordPress блог.
Основният начин за разпределяне на нивата на заглавие в уеб страница е заглавието на цялата статия да бъде затворено в таг H1 (най-високо ниво) итрябва да бъде по едно на страница, а всички вътрешни подзаглавия в текста трябва да започват с H2.
Между другото, искам да ви посъветвам много удобен начин да видите визуално в WordPress къде и на какво ниво се използват заглавия на даден сайт. Това е плъгин за FireFox (тук ще намерите пълен списък с плъгини за Firefox), наречен Web Developer.
Така че, ако изберете от менюто на този плъгин (менюто му е добавено в горната част на браузъра) елементите "Очертания" - "Очертания на заглавия", тогава всички намерени на уеб страницата, отворена в момента в браузъра, ще бъдат оградени с многоцветни правоъгълници, до които ще бъде подписано тяхното ниво H1 -H6.

Както можете да видите от фигурата по-горе, зададох заглавието на статията не на H1, а на H2, докато H1 се използва, за да огради описанието на целия проект в него, т.е. не към конкретна статия, а към целия блог.
Този Мол спомена в една от статиите си, че заглавието на ниво H1 трябва да бъде еднакво за всички уеб страници в сайта, но той не аргументира идеята си. Аз обаче използвам точно неговата схема. За вътрешни подзаглавия използвам тагове H3 и H4 (понякога H5).
Сега все още трябва да поговорим малко за това как можетеWordPress променя отпадането на HTML тагове за заглавия, например за статии, или добавя, както направих аз, един общ за всички нива H1.
За да направите това, ще трябва да се свържете с хостинг сървъра, където се намира вашият блог чрез FTP, например, използвайки любимата ми програма FileZilla, която е описана подробно тук. Всички файлове, от които може да се нуждаем, се намират в папката с темата (шаблон) на WordPress, която използвате, която можете да намерите по този път:
Ако не сте доволни от второто ниво, тогава просто променете H2 таговете в тези файлове (INDEX и SINGLE) на H1 тагове и запазете направените промени (въпреки че това не може да се направи за основното, защото ще има повече от един H1 на страницата, което не е добре).
Можете да направите същото за всички страници на WordPress блог H1 много лесно. За да направите това, ще трябва да отворите HEADER за редактиране от папката с темата, която използвате и да намерите реда, където се показва описанието на вашия блог, след което да го оградите в отварящия и затварящия H1 тагове и след това да запазите направените промени.

Обърнете внимание, че бутоните, обозначени с "b" и "i", всъщност служат за вмъкване на таговете STRONG и EM.
Но всички тези допълнителни бутони могат да се добавят отделно към WordPress с помощта на прекрасния плъгинPost Editor Buttons, чието инсталиране и работа ще ви разкажа във втората статия от тази серия. Затова поддържайте връзка, абонирайте се за емисията с новини и не пропускайте най-интересното.