Как да зададете какъвто и да е фон, шрифт или изцяло ваш собствен дизайн при гласуването на "харесвания" във Facebook

Автор на статията Алексей Слабухин: SMM, маркетинг и PR специалист в HellRaisers CS:GO (Австрия).
Инструкции за персонализиране на VideoReact
Бих искал да споделя с вас как да персонализирате напълно излъчването (т.е. да персонализирате дизайна) във Facebook с помощта на услугата VideoReact.com
Този метод за персонализиране е подходящ за шаблоните "2 снимки" и "4 снимки".
Ако се използва гласуване с 2 харесвания:
1. Качваме нашите 2 изображения във формат .PNG в услугата videoreact.com, тоест с прозрачен фон (пример за такова изображение е показано по-долу):


2. След това, за да персонализираме нашето излъчване с помощта на ефекта на цветния ключ, трябва да зададем цвета му. В полето „Задайте фон, ако желаете“ напишете „#48ff00“. В резултат на това получаваме следното:

3. В полето, където са зададени заглавията на всяко изображение, поставете произволни стойности, защото по-късно те ще бъдат скрити чрез CSS код и можете да добавите свой собствен текст (повече за това по-нататък в инструкциите). По-долу има описание на публикацията. Получаваме следното:

След това щракнете върху „Запазване“.
Ако се използва гласуване с 4 харесвания:

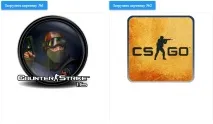
Чрез лявото меню "Качване" качете 1-вото изображение (също във формат .PNG с прозрачен фон)

и изберете менюто "Фон", задайте стойността на фона на "цветния ключ": # 48ff00

Уверете се, че всяка от 4-те снимки има подобни пропорции, в противен случай ще бъде грозна. След като го преоразмерим, така че пропорциите да се запазят приблизително като в примера по-долу.
Изтеглете фоновото изображение, като щракнете върху бутона „Изтегляне“ в горната част.
Повторете тези стъпки за всяка от останалите снимки.
В услугата videorect.com качваневсички 4 снимки, добавете текста на публикацията и щракнете върху „Запазване“.

Подготовка на CSS.
1. На същото място в свойствата на BrowserSource в полето "CSS" добавете кода по-долу (направен е и за двете опции за превод, така че е много голям):
цвят на фона на тялото: rgba(0, 0, 0, 0); поле: 0px автоматично; преливане: скрито; цвят: #fff; шрифт-семейство: 'Open Sans',sans-serif;
> .vibor височина: 255px; цвят на фона: #48ff00; поле отгоре: 20px; > .meta.likes цвят на фона: #48ff00; text-indent:3em; подравняване на текст: подравняване; > .meta.shock цвят на фона: #48ff00; text-indent:3em; подравняване на текст: подравняване; > .meta.happy цвят на фона: #48ff00; text-indent:3em; подравняване на текст: подравняване; > .meta.fml цвят на фона: #48ff00; text-indent:3em; подравняване на текст: подравняване; > .zagolov font-size: 0px; поле отгоре: 600px; > .text-c margin-top: 0px; > /***ГОРНО ИЗОБРАЖАВАНЕ НА ЛЯВАТА СНИМКА***/ .img_left margin-top: 70px; > /***ГОРНА ИНДИАГЕНЦИЯ НА ДЯСНАТА СНИМКА***/ .img_right margin-top: 70px; > .pictureBlockTwo margin-top: -300px; > .text-l размер на шрифта: 0px; > .text-r размер на шрифта: 0px; > .number font-size: 52px; >
Нека да разгледаме стойностите на CSS кода, които могат да се променят, за да персонализирате местоположението, размерите на шрифта и други:
Ако се използва гласуване с 2 харесвания:
margin-top: 0px; — отстъп на изображението отгоре font-size: 52px; - размер на шрифта

Ако се използва гласуване с 4 харесвания:
текст-отстъп:3em; — изместване на брояча на гласовете наляво или надясно text-align: justify; контра подравняване отПълна ширина, ляво (подравняване на текста: ляво;), централно (подравняване на текста: център;) или дясно (подравняване на текста: дясно;).

Запазете, като щракнете върху OK.
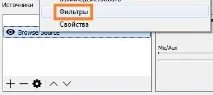
2. След това трябва да добавим филтъра "Chroma Key" към BrowserSource. В Източници щракнете с десния бутон върху BrowserSource и изберете Филтри

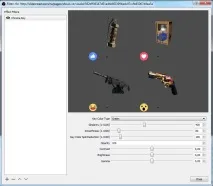
3. След това ще се появи нов прозорец. В него долу вляво натиснете "+" и изберете "Chroma Key"

4. Получаваме следното:

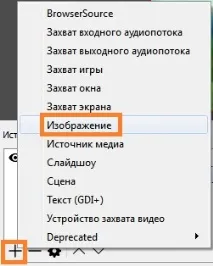
5. След това трябва да добавим текст и фон към излъчването. За да добавите фон, в "източници" изберете "изображение":

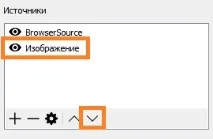
За да преместите фона на фона, щракнете върху иконата със стрелка надолу

За да добавите текст, следвайте същите стъпки.
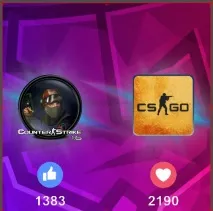
6. В резултат на това получаваме следното:

Всичко е готово! Остава да натиснете бутона "Стартиране на излъчване".
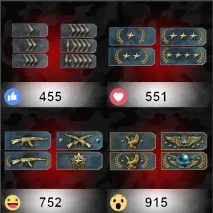
Ние също използваме гласуване за нашите клиенти, за да теглим награди (или отстъпки) в ефир, така че потребителите да останат по-дълго, за да гледат предаването и да не си тръгват. Това от своя страна ще увеличи ангажираността и обхвата.

Примери за излъчване на компания, в която аз съм PR & SMM мениджър:
Автор на статията Алексей Слабухин: SMM, маркетинг и PR специалист в HellRaisers CS:GO (Австрия).