Какво е HTML, характеристики на структурата
HTML без съмнение е основният език на Интернет, роден с него. По един или друг начин той участва в създаването и работата на всяка уеб страница в световната мрежа. Без разбиране на това какво е HTML и как работи, е невъзможно да превърнете непрекъснат поток от текст, какъвто първоначално е всеки документ, в структуриран, красив и удобен за потребителя сайт.
HTML и световната мрежа
Съкращението произлиза от английската фраза HyperText Markup Language. Преводът обяснява напълно какво е HTML - това е език за маркиране на хипертекст. Той се появи в зората на развитието на Интернет и беше предназначен за проектиране на уеб страници, съдържащи научна и техническа документация, която особено трябва да бъде правилно форматирана.
Тим Бърнърс-Лий, създателят на езика, предвиди, че ще бъде лесно да се създават прости, но разбираеми документи за обмен между учени в различни градове и държави. Той разработи набор от дескриптори - елементи, които форматират текста. Сега ги познаваме под името "тагове".
За да се показва правилно HTML текстът, той трябва да бъде обработен. Това става от специални програми – браузъри. Те получават маркираната страница, интерпретират таговете и показват текста във формата, в която потребителят трябва да го види.
Много важна част от езика, която е ясна дори от името му, е поддръжката на хипертекст. Това означава, че някои HTML страници може да съдържат връзки към други. Системата от кръстосани препратки беше от особено значение за научните статии, позволявайки да не се задълбочава в обяснението на сложен термин, а просто да изпрати читателя, ако е необходимо, към съответната глава.
Езиково развитие
С течение на времето простият набор от тагове, които HTML беше в началото на своето съществуване,растеше и ставаше силен. Вече можете да вграждате мултимедийно съдържание в страницата, да създавате таблици, да управлявате местоположението на изображенията.
Спонтанното разширяване на езика трябваше да бъде ограничено и поставено под контрол, необходими бяха определени стандарти.

1995 г. - времето на приемане на третата версия на спецификацията и повратна точка в съдбата на дизайнерите на оформление. Модерните браузъри по това време вече не можеха да осигурят прилагането на приетите стандарти, започнаха импровизации и стратификация. Всеки интернет браузър имаше собствено мнение за това какво е HTML и как да третира конкретни дескриптори.
За щастие, основните напрежения между браузърите вече са изгладени, спестявайки на разработчиците от предния край много усилия и разочарование.
Актуален за 2018 г. е петият HTML стандарт, чиято чернова се появи в края на 2007 г. Той въведе много нови елементи и атрибути, постави специален акцент върху семантиката на уеб страниците и тяхната достъпност за потребители с увреждания.
Езикът продължава активно да се развива и подобрява.

Основи на HTML
Основните HTML структури са дескриптори, или тагове, и обекти. Обработеният с тяхна помощ обикновен текст се превръща в уеб документ.
Обектите на езика за маркиране на хипертекст са мнемонични кодове за специални Unicode знаци, които не се срещат на конвенционалните клавиатури.
| затваряща ъглова скоба | |
| ← | тънка стрелка, сочеща наляво |
| ↑ | тънка стрелка, сочеща нагоре |
HTML обектите започват с амперсанд, завършват с точка и запетая и съдържат лесен за запомняне код на символа. Те са важни, защото позволяватпоказват знаци, които не могат да бъдат директно записани в HTML код.
Такива знаци включват например ъглови скоби. В езика за маркиране на хипертекст те служат като идентификатори на тагове, обграждащи името на дескриптора от двете страни.
Етикетите са основните структурни компоненти на уеб документ. Те са контейнери от отварящи се и затварящи се части и съдържанието между тях.
Това е HTML тагът i , който определя стила на курсивния шрифт. Буквата i е първата буква от думата в курсив. Той има:
- отваряща част;
- затваряща част, характеризираща се с наличието на наклонена черта;
- съдържание, което, когато бъде анализирано от браузъра, ще бъде показано в курсив.

Повечето дескриптори имат същата структура, но има малка група празни тагове.
Тагът ще бъде заменен с прекъсване на ред след анализиране. Той няма никакво съдържание, така че не е необходима заключителна част.
Следните тагове също са празни:
- , обозначаваща тънка сива линия, която разделя блокове от текст един от друг;
- A, който представлява цяло семейство от интерактивни елементи на формата;
- A, който включва файл с изображение;
- редица сервизни етикети - ,
- .
Дескрипторите могат да бъдат вложени един в друг на произволен брой нива. Единствените изключения са празните тагове, които не могат да съдържат съдържание.
Атрибути на тагове
Атрибутите, които се поставят в отварящия елемент на тага, са от голямо значение при създаването на уеб документи. Един дескриптор може да има едно или повече свойства или изобщо да няма.
Ето група от три интерактивни елемента. Атрибутът тип определя показването им като квадратчета за отметка,name съдържа името на конкретното поле, а провереното свойство, което няма стойност, прави втория вход по подразбиране.

Има универсални атрибути, които могат да бъдат дефинирани за всеки дескриптор, и специфични, които са специфични за конкретни тагове.
Универсалните свойства включват: id, class, title.
Специфичните са гореспоменатия тип, проверени, както и src, href и редица други.
Характеристики на синтаксиса
Получавайки HTML страница, браузърът я анализира и изхвърля всичко излишно. Така че в повечето случаи множество интервали и нови редове ще бъдат игнорирани.
Двата кодови фрагмента по-долу са напълно идентични за браузъра, въпреки че единият от тях съдържа много последователни интервали и е разделен на редове, а вторият не е.
Прекъсванията и разделите могат да се използват за визуално структуриране на кода, но те нямат значение за браузъра. За някои случаи, когато е необходимо да се запази оригиналният формат на текста заедно с интервалите и отстъпите, има тагове, които показват съдържанието им без предварителна обработка от браузъра, напр.
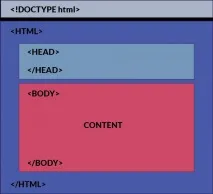
Стандартът HTML5 не изисква етикетът body да присъства в документ, но все пак се препоръчва използването му за обозначаване на област със съдържание.

Важни, но незадължителни дескриптори на услугата са:
- заглавие, съдържащо заглавието на страницата;
- мета тагове, които определят кодиране, seo информация, http заглавки и други важни настройки.
В противен случай структурата на HTML страницата може да бъде всякаква. Характеристиките му зависят от конкретния проект.
Основното правило, което трябва да се спазва във всеки уеб документ, е правилното влагане на етикети. затваря първодескриптора на най-дълбокото ниво на влагане и след това всички външни последователно.
Семантична структура
Тъй като спецификацията се разви и стана по-сложна и се появиха нови дескриптори, технологиите за създаване на уеб документи се промениха. Първоначално текстовете вървяха в непрекъснат поток, като се разделяха само на параграфи. След това дойде ерата на табличното оформление, което направи възможно поставянето на блокове на страницата във всяка конфигурация, например в колони.
С развитието на CSS използването на таблици постепенно беше изоставено, тъй като стиловете направиха възможно подреждането на документа по всякакъв начин.

Новият HTML стандарт приветства семантиката в структурата на HTML документ. Това се постига чрез използване на смислени тагове като header , footer , main , article , nav , section и други.
Основният език на Интернет е много прост. Всеки може да разбере какво е HTML и успешно да приложи тези знания, за да създаде свои собствени уеб страници.