Отстраняване на грешки (отстраняване на грешки) йонни приложения - Блог за разработчици на Front-End - a

След инсталирането на ionic framework и внедряването на проекта, за мен лично, първият въпрос, който възникна беше: как правилно да се дебъгва писменият код? Този процес за хибридни приложения не е толкова очевиден, колкото за нативните. Затова ще се опитам да го опиша по достъпен начин по-нататък.
(Написах обща информация за ionic в предишна статия: Хибридни приложения, разработка с Ionic)
Ще прекарате по-голямата част от времето си за разработка в работа със сървъра за livereload. За да го стартирате, трябва да въведете следната команда, докато сте в корена на проекта:
Тази команда ще стартира node.js сървър с gulp watchers, който ще следи за промени в изходните файлове и незабавно ще ги актуализира във вашия браузър.

В тази ситуация работата ще бъде подобна на обичайното разработване на сайта. Тоест отстраняване на грешки ( debug ), можете да го направите с помощта на конзолата, да гледате проследяването на стека и да инспектирате елементите. Препоръчвам разработка в браузъра Google Chrome, тъй като двигателят на webkit ще се използва както на устройства с Android, така и на iOS.
В chrome devtools можете да изберете режим на адаптивен дизайн, в който браузърът ще се представя като едно от избраните устройства. И в зависимост от вида на устройството ще се използват различни стилове. В този случай е избран режимът iphone 5 и следователно стиловете ще бъдат за iOS.
Ionic cli има способността да стартира сървъра за три платформи едновременно. За да направите това, въведете командата в конзолата:
И тогава прозорецът на браузъра ще изглежда така:

Опции, които могат да се използват с командата serve:
С процеса на разработка в браузъра всичко е просто, но как да разберете каква е причината, ако грешката се появи само на самото устройство? Навсъщност не е по-трудно, отколкото в браузър.
Отстраняване на грешки (debug) на устройство с Android
След като инсталирате сглобеното приложение на устройство с Android, първо трябва да активирате отстраняване на грешки чрез USB. За да направите това, отидете на Настройки > За разработчици > USB отстраняване на грешки (отметка).
Започвайки от версия 4.2.x, секцията "За разработчици" трябва да бъде активирана. За това:
След това свързваме устройството към компютъра. Стартираме йонното приложение. На работещ компютър стартирайте браузъра Google Chrome и отворете devtools в него.
След като изберете устройството и натиснете бутона за проверка, ще видим следния екран:

Отляво ще се покаже екранът на нашето устройство и приложението в него. Сега работата и отстраняването на грешки с приложението не се различава от работата с уеб сървър.
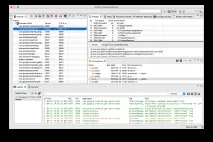
Ако възникнат проблеми на нивото на родната обвивка на хибридното приложение, тогава можете да отстраните грешки и да откриете какъв е проблемът, като използвате помощната програма ddms, която идва с Android SDK.
Можете да го стартирате от папката sdk (Android > sdk > tools > ddms) или ако е инсталирано Android studio (Инструменти > Android > Android Device Monitor).

Отляво трябва да изберете процеса и след това отдолу ще се появят регистрационните файлове на приложението, в които можете да намерите грешките, които търсите.
Отстраняване на грешки (debug) на iOS устройство
За отстраняване на грешки в собствените грешки приложението трябва да се стартира през Xcode. За да направите това, отидете в папката на проекта => платформи => ios=> стартирайте файла във формат .xcodeproj с името на проекта.
Изпълнението на този файл ще отвори Xcode. След това изберете нашето свързано устройство и щракнете върху Изпълнение. След това приложението ще бъде инсталирано на устройството с iOS и стартирано. Дневникът на работата на приложението ще се покаже в долната частчасти от Xcode.
Сега знаете как да тествате и дебъгвате (дебъгвате) йонни приложения с помощта на сървър или директно на самото устройство.
Ако този материал е полезен за вас, абонирайте се за моя блог, за да получавате известия за нови публикации по темите: оформление, javascript и разработка на кросплатформени мобилни приложения.