Писане на собствено контекстно меню в jQuery
Добър ден.
Днес искам да споделя опита си от писането на собствено контекстно меню, използвайки нашата любима библиотека jQuery.
И така, малко предистория
Какво ме подтикна да се заинтересувам да напиша собствено контекстно меню и реших да напиша тази статия? И фактът, че съм голям фен на продуктите на Google и винаги съм харесвал подхода на компанията към потребителските интерфейси.
Всеки ден, използвайки продуктите му, като Google Drive, винаги се изумявах колко удобно е да извършвате различни операции с помощта на контекстното меню, познато от детството, просто като щракнете с десния бутон върху обект и изберете желаното действие. Този факт ме накара да се чудя, но колко трудно е самостоятелно да се приложи извикването на вашето собствено контекстно меню в браузъра, като щракнете върху всеки обект, както и да се забрани извикването на стандартното меню на браузъра?
Реших да опитам и ето какво измислих.
Естествено, първото нещо, с което трябва да започнете, е да включите библиотеката jQuery:
След това трябва да деактивирате извикването на стандартното контекстно меню на браузъра. За да направите това, трябва да добавите слушател към стандартното събитие на документаoncontextmenuи просто да предотвратите по-нататъшното изпълнение на стандартни действия, като върнете false:
След това трябва да направите това, с което обикновено започват повечето действия в jQuery, а именно да закачите слушател на събитието DOM ready:
Нека напишем малко css предварително:
Сега сме готови и можем да започнем да правим малко jQuery магия:
След това всичко, което трябва да направите, е да добавите няколко HTML елемента към страницата за тестване.
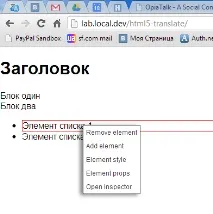
Ето какво се случва:

Бих искал да обърна внимание и на още няколко неща:
- Не е необходимо да окачвате събития с щракване на мишката върху целия документ. Ако желаете, можете да го окачите на всеки блок, като използвате клас или идентификатор, като по този начин гарантирате, че менюто ви се поддържа само в определена област.
- Много важен факт тук е, че имаме възможността да получим обекта, върху който е направен клик. Така в бъдеще можем да извършваме всякакви действия върху него (за което се извиква контекстното меню). Например, променете неговите свойства, изтрийте го или добавете дъщерен елемент към него.
Благодаря на всички за вниманието. Надявам се някой да намери тази рецепта за полезна.