::placeholder атрибут
Псевдоелементът ::placeholder color (псевдоклас в някои случаи) ви позволява да зададете текстовото съдържание на елемента на формуляра. Задава се с помощта на атрибута placeholder :.
Този текст може да бъде стилизиран за повечето съвременни браузъри със специални префикси:
Както при всеки псевдоелемент, можете да го приложите към конкретни елементи като този:
Разлика между :placeholder-shown и ::placeholder
:placeholder-shown е за подчертаване на формуляра за въвеждане, а цветът на CSS placeholder е отговорен за стилизирането на текста.
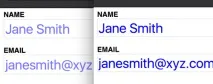
Разгледайте диаграмата:

Трябва да се отбележи, че :placeholder-shown може да повлияе на стила на текста, тъй като е родителски елемент за него (например можете да промените размера на шрифта).
Имайте предвид, че :placeholder-shown е псевдо-клас (елемент в конкретно състояние), докато ::placeholder е псевдо-елемент (видимата част, която не е в DOM). Те се различават по единични и двойни кавички.
Тъй като :placeholder-shown е псевдоклас, той трябва да подчертае съществуващ елемент. И така подчертава формуляра за въвеждане, когато текстът в елемента на формуляра се визуализира. Псевдоелементът ::placeholder обвива самия текст на контейнера.
Елемент или клас?
В това отношение цветът на контейнера за въвеждане не е стандартизиран. Това означава, че всеки браузър има собствено разбиране за това как трябва да работи.
Този псевдоклас първоначално беше въведен в браузъра Firefox. Този псевдо-клас не дава много място за мърдане. Например, ако искате да промените цвета на текста, когато формуляр за въвеждане е маркиран, ще трябва да използвате селектор като input:focus::placeholder. Псевдокласът не ви позволява да направите това.
IE10 поддържа тази функционалност вкато псевдоклас, а не като елемент. Във всички други браузъри той се третира като псевдоелемент.
Цвят на пънчетата във Firefox
Забелязали сте, че цветът на контейнерите изглежда по-слаб в сравнение с други браузъри. Изображението по-долу показва Firefox 43 отляво и Chrome 47 отдясно:

Опитайте да отворите тази демонстрация в браузъра Firefox.
Поддръжка на стил
Псевдоелементът поддържа следните свойства:
- свойства на шрифта;
- цвят;
- свойства на фона;
- разстояние между думите;
- междубуквени интервали ;
- текстова декорация ;
- вертикално подравняване;
- преобразуване на текст;
- височина на линията ;
- текст-отстъп;
- непрозрачност;
Допълнителни ресурси
Поддръжка на браузър
Това се отнася както за вградената поддръжка за цвета на контейнера за въвеждане на CSS, така и за поддръжката, реализирана чрез префикси.
| Chrome | сафари | Firefox | Опера | IE | Android | iOS |
| 4+ | 5+ | 4+ | 15+ | 10+ | Всякакви | Всякакви |
Firefox поддържа псевдо-класове до версия 18. Версии 19+ поддържат псевдо елемента, но не и класа.
Тази публикация е превод на статията "::placeholder", изготвена от приятелския екип на проекта Internet-technologies.ru